disabled与enabled是什么?disabled与enabled属性详细说明
时间:2023/12/17作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于disabled与enabled是什么?disabled与enabled属性详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
disabled与enabled是什么?disabled与enabled属性详解
在Web表单中,有些表单元素(如输入框、密码框、复选框等)有“可用”和“不可用”这2种状态。默认情况下,这些表单元素都处在可用状态。
在CSS3中,我们可以使用:enabled选择器和:disabled选择器来分别设置表单元素的可用与不可用这两种状态的CSS样式。
举例:
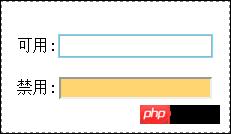
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 :enabled选择器与:disabled选择器</title> <style type="text/css"> input[type="text"]:enabled { outline:1px solid #63E3FF; } input[type="text"]:disabled { background-color:#FFD572; } </style> </head> <body> <form> <p><label for="enabled">可用:</label><input type="text" name="enabled"/></p> <p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p> </form> </body> </html>分析:

这里我们为“可用”状态的文本框添加一个外轮廓线outline,然后为“禁用”状态的文本框改变背景颜色。
以上就是对disabled与enabled是什么?disabled与enabled属性详解全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是disabled与enabled是什么?disabled与enabled属性详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:disabled与enabled是啥?disabled与enabled属性详细说明