css+js如何在幻灯片上添加文字?完成幻灯片的旋转切换(附代码)
时间:2022/12/10作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是介绍css+js如何在幻灯片上添加文字?实现幻灯片的旋转切换(附代码)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在之前的文章【css如何实现幻灯片效果?幻灯片的实现方法】中介绍了实现淡入淡出幻灯片的实现方法,本篇文章就在其基础上去解释如何在幻灯片上添加文字,可以随着幻灯片切换不同文字;以及把淡入淡出效果转换成旋转木马的切换效果的方法(附代码)。
下面我们就来一步步实现效果(可以去之前的文章获取实现幻灯片效果的代码)。
5、给幻灯片添加文本文字
有很多方法可以解决这个问题,但也许最简单的方法是在链接中添加一些标题属性,并使用CSS在图像上显示它们:
html代码:
<div id="stage"> <a href="img/1.jpg" title="图片1"><img src="img/1.jpg" width="640" height="400"></a> <a href="img/2.jpg" title="图片2"><img src="img/2.jpg" width="640" height="400"></a> <a href="img/3.jpg" title="图片3"><img src="img/3.jpg" width="640" height="400"></a> <a href="img/4.jpg" title="图片4"><img src="img/4.jpg" width="640" height="400"></a> <a href="img/5.jpg" title="图片5"><img src="img/5.jpg" width="640" height="400"></a> <a href="img/6.jpg" title="图片6"><img src="img/6.jpg" width="640" height="400"></a> <a href="img/7.jpg" title="图片7"><img src="img/7.jpg" width="640" height="400"></a> <a href="img/8.jpg" title="图片8"><img src="img/8.jpg" width="640" height="400"></a> </div>
css代码:
#stage a::after { position: absolute; left: 11px; bottom: 11px; padding: 2px 0; width: calc(100% - 22px); background: rgba(0,0,0,0.5); text-align: center; content: attr(title); font-size: 1.1em; color: #fff; }除了为我们的链接添加title属性之外没有其他任何变化,我们现在已经开始了基本的CTA幻灯片放映,甚至可以将其转换为对关键帧进行一些调整的轮播。
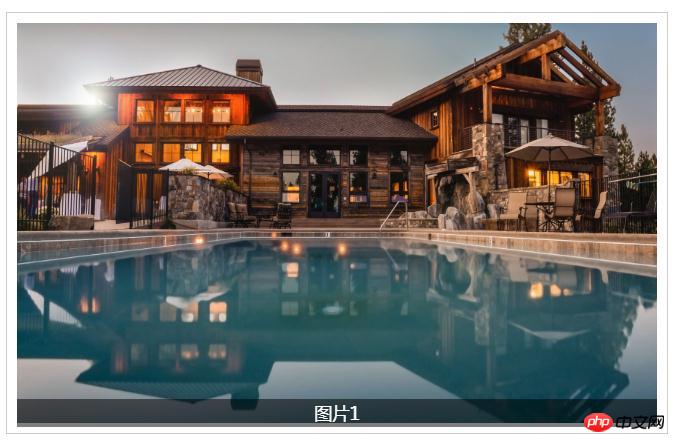
效果图:


所以,如果你必须有一个主页幻灯片来取悦那些权力,那就考虑放弃jQuery,就像上面那样。如果您有任何反馈或问题,请使用下面的按钮告诉我们。
6、转换为旋转木马切换效果
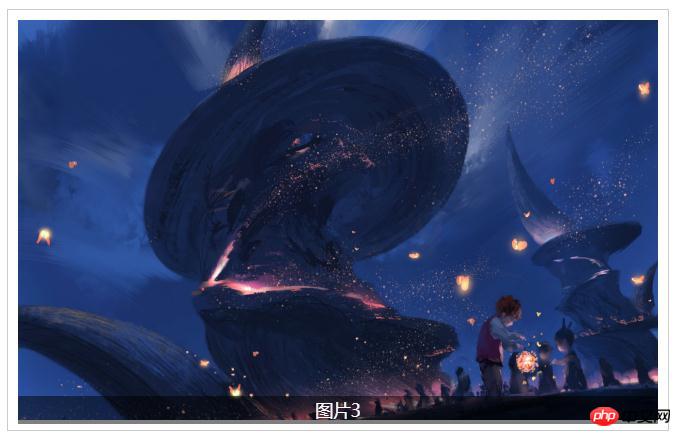
效果图(静态的,大家可以自己编译运行,查看效果):

附上css+js代码(html代码如上):
css代码:
#stage { margin: 1em auto; width: 640px; height: 400px; border: 10px solid #000; overflow: hidden; } #stage a { position: relative; display: inline-block; } #stage a::after { position: absolute; left: 11px; bottom: 11px; padding: 2px 0; width: calc(100% - 22px); background: rgba(0,0,0,0.5); text-align: center; content: attr(title); font-size: 1.1em; color: #fff; } #stage a:nth-of-type(2) { left: 640px; top: -50%; animation-name: slider; animation-delay: 4s; animation-duration: 1s; animation-timing-function: cubic-bezier(0,1.5,0.5,1); } #stage a:nth-of-type(n+3) { display: none; } @keyframes slider { from { transform: translateY(-50%) rotate(30deg); left: 360px; } to { transform: translateY(-50%); left: 0px; } }js代码:
window.addEventListener("DOMContentLoaded", function(e) { var stage = document.getElementById("stage"); var slideComplete = function(e) { stage.appendChild(arr[0]); }; var arr = stage.getElementsByTagName("a"); for(var i=0; i < arr.length; i++) { arr[i].addEventListener("animationend", slideComplete, false); } }, false);大功告成,大家可以自己动手编译看看效果!
总结:以上就是本篇文章所介绍的全部内容,希望能对大家的学习有所帮助。
以上就是css+js如何在幻灯片上添加文字?实现幻灯片的旋转切换(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css+js如何在幻灯片上添加文字?完成幻灯片的旋转切换(附代码)