css完成自定义选择框的技巧方法(代码示例)
时间:2022/12/10作者:未知来源:争怎路由网人气:13
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。大多数人都会觉得选择框的样式弄起来有点麻烦,但是本篇文章将会对你有点帮助,你基本上可以尽可能地删除原始选择,然后使用div包装进行样式设置(适用于IE8 +),话不多说,我们来直接进入正文。
这个方法看起来很简单,你可以根据自已的需求去设置样式(推荐课程:css视频教程)
代码如下:
HTML:
<div class="select-style"> <select> <option value="city1">合肥</option> <option value="city2">南京</option> <option value="city3">芜湖</option> <option value="city4">杭州</option> </select></div>CSS:
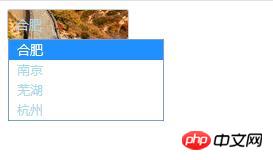
.select-style { border: 1px solid #ccc; width: 120px; border-radius: 3px; overflow: hidden; background: #fafafa url("image/greatwall.jpg") no-repeat 90% 50%; } .select-style select { padding: 5px 8px; width: 130%; border: none; box-shadow: none; background: transparent; background-image: none; -webkit-appearance: none; color: lightblue; } .select-style select:focus { outline: none; }效果如下:

以上就是css实现自定义选择框的技巧方法(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css完成自定义选择框的技巧办法(代码示例)