cssnot选择器是什么?not()选择器详细说明
时间:2022-10-28作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于cssnot选择器是什么?not()选择器详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
not()选择器
在CSS3中,:not()选择器中主要用于选取某个元素之外的所有元素。这是very very实用的一个选择器。
举例:
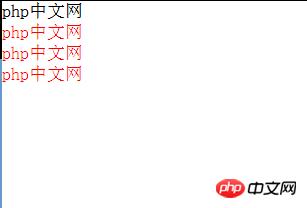
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 :not()选择器</title> <style type="text/css"> *{padding:0;margin:0;} ul{list-style-type:none;} ul li:not(.first) { color:red; } </style> </head> <body> <ul> <li class="first">php中文网</li> <li>php中文网</li> <li>php中文网</li> <li>php中文网</li> </ul> </body> </html>效果如下:

分析:
对于 “ul li:not(。first)”这个选择器,我们分2步来看,其中括号内的“。first”表示选择class值为first的元素(即第1个li元素),因此“ul li:not(。first)”表示选择ul元素下除了第1个li元素的其他所有li元素。
假如没有:not()选择器,我们要实现如上效果也是非常费事的一件事情,冗余代码多。其实:not()选择器的使用思想跟数学上补集的思想类似。:not()选择器在实际开发中非常实用,也比较灵活。
以上就是对cssnot选择器是什么?not()选择器详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是cssnot选择器是什么?not()选择器详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:cssnot选择器是啥?not()选择器详细说明