JavaScript函数参数默认值设置的方法介绍
时间:2024/5/10作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于JavaScript函数参数默认值设置的方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
ES6中给出了函数的默认值设置,下面简单介绍几种设置默认参数的方法
一.基本用法
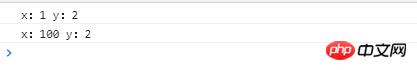
function first(x = 1, y = 2) { console.log("x:"+x ,"y:"+ y); } first(); first(100);
二.与解构赋值默认值结合
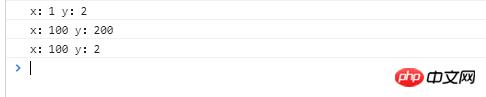
function second({x, y = 2}) { console.log("x:"+x ,"y:"+ y); } second({}); second({x:100}); second({x:100,y:200});这种写法在传入多个形参时可以
不按顺序写入,会方便很多,可是会有个问题,每次都要传“{}”就会显得很麻烦,于是我们可以再设置一次默认值三.双重默认值
function third({x = 1 ,y = 2} = {}) { console.log("x:"+x ,"y:"+ y); } third(); third({x:100,y:200}); third({x:100});
这种写法就不会出现易错的情况啦
四.总结
以后再进行封装函数时应改用默认值设置,特别是某些多参数的函数
以上就是JavaScript函数参数默认值设置的方法介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript函数参数默认值设置的办法介绍