vue项目刷新当前页面的处理方法介绍
时间:2024/5/8作者:未知来源:争怎路由网人气:8
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是关于vue项目刷新当前页面的解决方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
场景:
有时候我们在
vue项目页面做了一些操作,需要刷新一下页面。解决的办法及遇到的问题:
this.$router.go(0)。这种方法虽然代码很少,只有一行,但是体验很差。页面会一瞬间的白屏,体验不是很好
用vue-router重新路由到当前页面,页面是不进行刷新的。
location.reload()。这种也是一样,画面一闪,体验不是很好
推荐解决方法:
用provide / inject 组合
原理:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效在App.vue,声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载。
<template> <p id="app"> <router-view v-if="isRouterAlive"></router-view> </p> </template> <script> export default { name: 'App', provide () { return { reload: this.reload } }, data () { return { isRouterAlive: true } }, methods: { reload () { this.isRouterAlive = false this.$nextTick(function () { this.isRouterAlive = true }) } } } </script>在需要用到刷新的页面。在页面注入
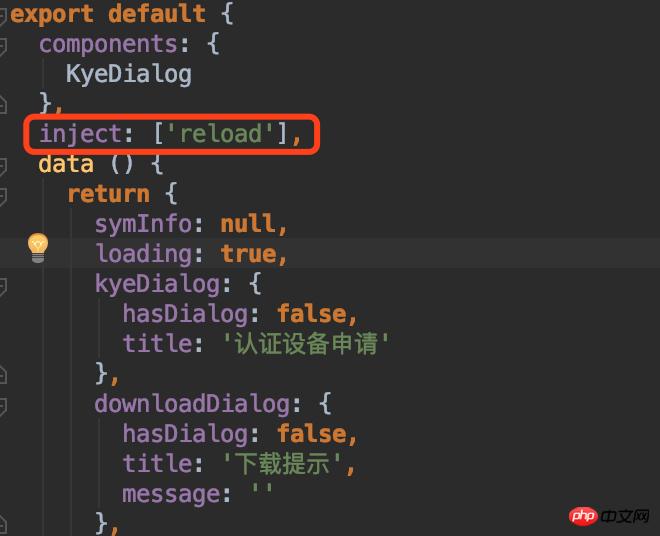
App.vue组件提供(provide)的reload依赖,在逻辑完成之后(删除或添加...),直接this.reload()调用,即可刷新当前页面。注入reload方法

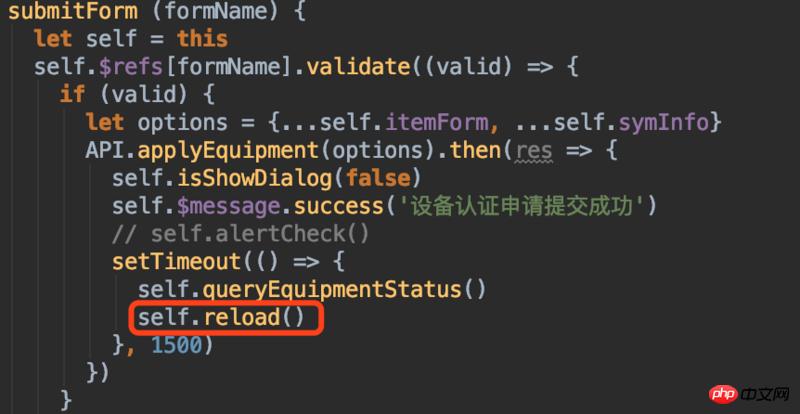
直接调用this.reload

以上就是vue项目刷新当前页面的解决方法介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:vue项目刷新当前页面的处理办法介绍