CSS的min-width如何使用
时间:2022-10-16作者:未知来源:争怎路由网人气:9
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。min-width允许你设置元素的最小宽度,它经常与最大宽度的响应等一起使用,本篇文章我们就来看看CSS中min-width的具体使用方法。
我们先来看看什么是min-width?
min-width属性是允许设置元素的最小宽度。
如何使用min-width属性?
例如,为了“让我们可以轻松查看任何大小的浏览器”,假设你有一个元素可以创建响应式网站,可以将内容的宽度设置为width:30%;
如果在智能手机等的横向小浏览器中看到的话,就变得比目标小,即使不特意利用媒体查询来设定其他的值,也要用数值(px)来设定min-width,所以,实际尺寸不会小于该值。
我们来看一个具体的实例
如果将CSS应用于以下HTML,则减小浏览器的宽度将不会小于max-width指定的宽度。
HTML
<div class ="container"> <div class ="box"> <p>请尝试更改浏览器宽度。<br> min-width:200px;已经设置,它 不会小于200px。</p> </div>CSS
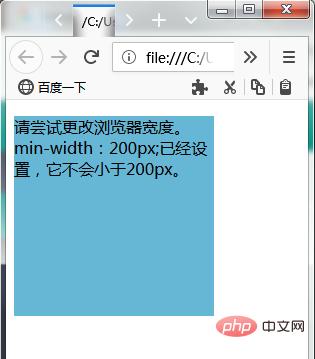
.box{ width: 30%; height: 200px; min-width: 200px; background-color: #66b6d5; }效果如下:

本篇文章到这里就全部结束了,关于CSS中更多属性的内容大家可以观看php中文网的CSS视频教程进行学习!!!
以上就是CSS的min-width怎么使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS的min-width怎样运用