thinkphp3.2+cropper完成多张图片的上传并剪切图片 (代码示例)
时间:2024/3/28作者:未知来源:争怎路由网人气:8
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是介绍thinkphp3.2+cropper实现多张图片的上传并剪切图片 (代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
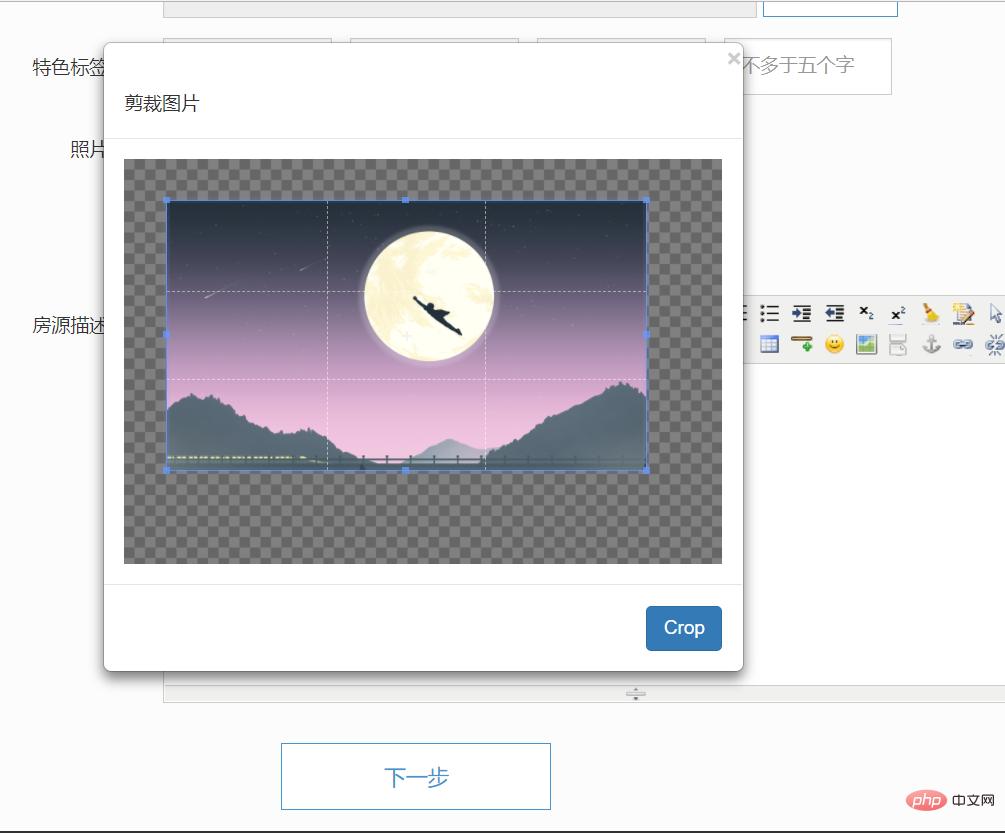
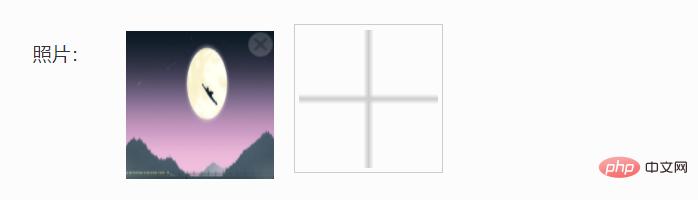
首先我们来看看实现的效果截图:

点加号可以继续上传第二张图片

代码部分:
前端代码:
<--引入cropper相关文件--> <link rel="stylesheet" href="/home/style/cropper.css" /> <link href="/home/tupian/css/bootstrap.min.css" rel="stylesheet"> <link href="/home/tupian/css/cropper.min.css" rel="stylesheet"> <link href="/home/tupian/css/main.css" rel="stylesheet"> <script src="/home/tupian/js/jquery.min.js"></script> <script src="/home/tupian/js/bootstrap.min.js"></script> <script src="/home/tupian/js/cropper.min.js"></script> <script src="/home/tupian/js/main.js"></script> <script src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script> <div class="form-group"> <label class="col-sm-3 control-label">照片:</label> <div class="col-sm-9"> <div class="a-up"> <--是第二张图片加号的效果--> <input type="file" onchange="onChangeFn(this); "name="image[]" accept="image/jpeg,image/png" required /> </div> <div class="error">*请添加图片</div> </div> </div> <--模态框--> <div class="modal fade" id="modal" tabindex="-1" role="dialog" aria-labelledby="modalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <div class="modal-header"> <h5 class="modal-title" id="modalLabel">剪裁图片</h5> </div> <div class="modal-body"> <div class="img-container"> <img id="image" style="max-width:100%;max-height:350px;"><--这里的最大高度一定要设置--> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" id="crop">Crop</button> </div> </div> </div> </div> function onChangeFn (obj) { var _this=$(obj), _upload=_this.parent(); currentUpload=_upload; // <img src="images/erweima.png" class="upload-img"> //截取开始 var files = obj.files; var done = function (url) { image.src = url; $modal.modal('show'); }; var reader; var file; var url; if (files && files.length > 0) { file = files[0]; if (URL) { done(URL.createObjectURL(file)); } else if (FileReader) { reader = new FileReader(); reader.onload = function (e) { done(reader.result); }; reader.readAsDataURL(file); } } } var image = document.getElementById('image'); var $modal = $('#modal'); var currentUpload; var cropper; $modal.on('shown.bs.modal', function () { cropper = new Cropper(image, { aspectRatio: 16/9, zoomable:true, zoomOnWheel:true, viewMode: 0, }); }).on('hidden.bs.modal', function () { cropper.destroy(); cropper = null; }); document.getElementById('crop').addEventListener('click', function () { var canvas; $modal.modal('hide'); if (cropper) { canvas = cropper.getCroppedCanvas({ width: 800, height: 500, }); // avatar.src = canvas.toDataURL(); <--读取图片--> var reader = new FileReader(); reader.onload = function(evt) { currentUpload.before('<div class="divimg"><img src="' + evt.target.result + '" class="upload-img"><input type="hidden" value="' + evt.target.result + '" name="picc[]"><button type="button" class="close" onclick="closeFun(this,1);"></button></div>'); } canvas.toBlob(function (result) {reader.readAsDataURL(result);},"image/jpeg"); // console.log(canvas); if (currentUpload.next().css('display')=='block') { currentUpload.next().css('display','none') } var strHtml='<div class="a-up"><input type="file" onchange="onChangeFn(this);" name="image[]" accept="image/jpeg,image/png" id="pic" /></div>'; currentUpload.after(strHtml); currentUpload.hide(); } });后台部分:
<--接收过来的是base64的图片,速度较慢,应该是转成blob图片再传给后台,还没做> $base64_image_content = $_POST["picc"]; foreach($base64_image_content as $k=>$v){ $imageName = date("His",time())."_".rand(1111,9999).'.png'; $dir = date('Ymd'); $path = 'uploads/'.$dir; if (!is_dir($path)){ //判断目录是否存在 不存在就创建 mkdir($path,0777,true); } if (strstr($v,",")){ $base64_image_contents = explode(',',$v); $base64_image = $base64_image_contents[1]; $root = $_SERVER['DOCUMENT_ROOT']."/".$path."/". $imageName; $r = file_put_contents($root, base64_decode($base64_image));//返回的是字节数 } $image[] = '/'.$path.'/'. $imageName; } foreach ($image as $kk=>$vv) { $images[] = json_encode($vv, true); } $data["image"] = '['.implode(',',$images).']';//将base64格式图片转换为文件形式 function dataURLtoBlob(dataurl) { var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n); while(n--){ u8arr[n] = bstr.charCodeAt(n); } return new Blob([u8arr], {type:mime}); }总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多相关视频教程,可访问:php教程!
以上就是thinkphp3.2+cropper实现多张图片的上传并剪切图片 (代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:thinkphp3.2+cropper完成多张图片的上传并剪切图片 (代码示例)