微信小程序 View:flex 布局案例
时间:2024/2/21作者:未知来源:争怎路由网人气:18
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。微信小程序 View 支持两种布局方式:Block 和 Flex
所有 View 默认都是 block
要使用 flex 布局的话需要显式的声明:
display:flex;
下面就来介绍下微信小程序的 Flex 布局
先做一个简单的 demo
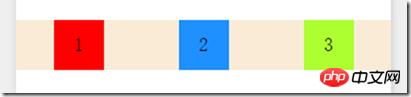
<view class="main"> <view class="item item1">1</view> <view class="item item2">2</view> <view class="item item3">3</view> </view>加上背景色能看的更清楚些
.main { width: 100%; background-color: antiquewhite; } .item { height: 100rpx; width: 100rpx; } .item1 { background-color: red; } .item2 { background-color: dodgerblue; } .item3 { background-color: greenyellow; }然后大概是这个样子的:

然后我们先都加上 display: flex
好使用 flex 布局,主意,貌似 view 不会自动继承,需要在每个想使用的 view 里都加上。
首先是横向布局和竖向布局,要设置属性 flex-direction ,它有4个可选值:
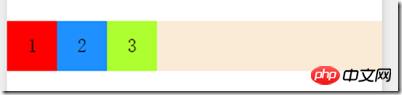
row:从左到右的水平方向为主轴
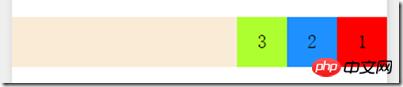
row-reverse:从右到左的水平方向为主轴
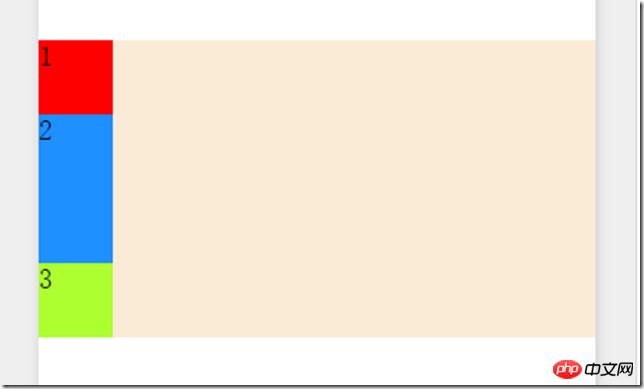
column:从上到下的垂直方向为主轴
column-reverse:从下到上的垂直方向为主轴
flex-start:主轴起点对齐(默认值)
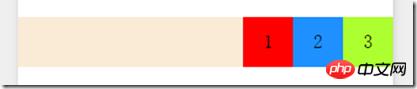
flex-end:主轴结束点对齐
center:在主轴中居中对齐
space-between:两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等
space-around:每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同
stretch 填充整个容器(默认值)
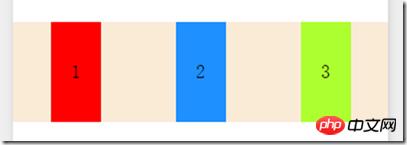
flex-start 侧轴的起点对齐 (这里我们手动设置下子 view 的高度,来看的明显一些)
flex-end 侧轴的终点对齐
center 在侧轴中居中对齐
baseline 以子元素的第一行文字对齐
我们来看下设置 row 和 row-reverse 的区别:
row:

row-reverse:

然后我们要设置元素在横向上的布局方向,需要设置 justify-content 属性,它有5个值可选:





然后我们要设置元素在纵向上的布局方向,需要设置 align-items 属性,它有5个值可选:





子 View 还有个属性 align-self,可以覆盖父元素的 align-items 属性,它有6个值可选:auto
关键词:微信小程序 View:flex 布局案例