微信小程序之点赞与删除下文以及分享的技巧完成
时间:2023/12/23作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序项目总结之点赞 删除列表 分享功能,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
小程序点赞功能

思路:在后台没有给你接口自己模拟数据
data:{ likes:{ iszan:false, num:0 } }1.遍历评论列表 判断点击的id
2.如果id相同 判断是否点赞过 如果为true -1 如果为false +1
3.更新数据
bindlike:function(e){ var newData = this.data.release.map(function(item){ if (item.id == e.currentTarget.dataset.id){ console.log(item.id + e.currentTarget.dataset.id ) if(item.likes.iszan){ var obj = {} obj.iszan = !item.likes.iszan; obj.num = item.likes.num -1 ; return Object.assign({},item,{likes:obj}) }else { var obj = {} obj.iszan = !item.likes.iszan; obj.num = item.likes.num + 1; return Object.assign({}, item, { likes: obj }) } }else { return item } }) this.setData ({ release:newData }) },2.点击删除列表功能


1.给撤销按钮绑定id 添加点击事件
2.点击删除按钮时提示是否删除
3.如果用户点击确定 获取到要删除的id
4.删除对应的数组内容
5.更新数据
//删除评论 binddelete:function(e){ var that = this; wx.showModal({ title: '提示', content: '确认撤回吗?', success:function(res){ if(res.confirm){ console.log('用户点击确定') // 获取要删除数据的id var dataid = e.currentTarget.dataset.id; console.log(dataid) // 删除数组对应的数据内容 var release = that.data.release; that.data.release.splice(dataid,1) //判断数据的长度 var len = that.data.release.length; //通过判断数组的长度来决定是否显示隐藏的部分 that.setData ({ release: that.data.release }) }else if(res.cancel){ console.log('用户点击取消') } } }) },3.点击分享

点击分享按钮 要给button按钮绑定个
open-type ="share"属性通过给 button 组件设置属性
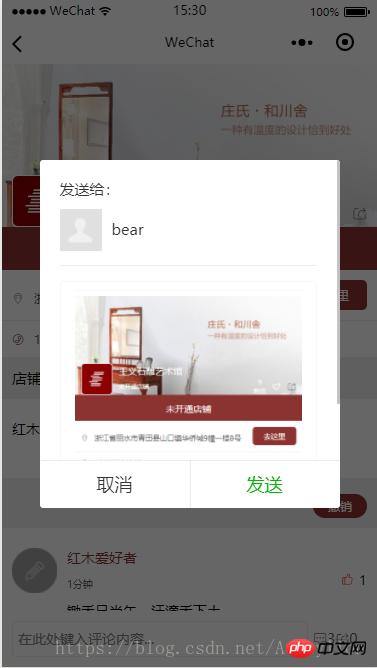
open-type="share",可以在用户点击按钮后触发Page.onShareAppMessage()事件,如果当前页面没有定义此事件,则点击后无效果。Page({ onShareAppMessage: function (res) { if (res.from === 'button') { // 来自页面内转发按钮 console.log(res.target) } return { title: '自定义转发标题', path: '/page/user?id=123' } } })以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发一键登录 获取session_key和openid的实现
以上就是微信小程序之点赞和删除列表以及分享的功能实现的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序之点赞与删除下文以及分享的技巧完成