小程序中动态取得下文对象信息的代码示例
时间:2022-9-4作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
本篇文章给大家带来的内容是关于小程序中动态获取列表对象信息的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
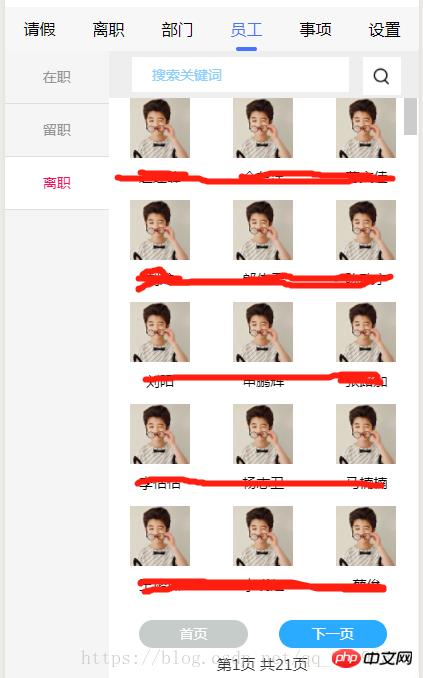
先上效果图展示:


本内容主要介绍如何在列表中去动态获取对象详情:
1.先展示列表内容:
列表内容仍然是通过数据绑定和聊表渲染来实现,wx:for的一系列参数设置。<block wx:for="{{personList}}" wx:key="" wx:for-item="item"> <view class="nav_right_items" bindtap='goDetail' data-index="{{index}}" data-id="{{item.pf_id}}"> <!--界面跳转 --> <image src="{{personImg}}"></image> <text>{{item.pf_name}}</text> <!-- <text>{{item.pf_id}}</text> --> </view> </block>跳转函数方法goDetail,跳转过去的对象ID就是item.pf_id,点击对象就是index。
当然这个也可以设置为navigator跳转,区别是navigator是在链接内加上参数组合传递给页面,这样适用于写死的内容。
2.鉴于是动态获取,自然要请求后台数据:goDetail: function(ev) { var that = this; var e = ev.currentTarget.dataset.id; console.log("++++++",ev,that) wx.setStorageSync("people_id", e), wx.navigateTo({ url: "../detail/detail" }) },这里边将列表对象id存储为缓存数据,发送给下一个页面来获取。一定要通过打印 console.log("++++++",ev,that)。来测试数据是否获取到是否存储到。
在对象详情页可以这样展示:require("../../utils/util.js"), getApp(); Page({ data: { name: "", sex: "", birthday: "", post: "", address: "", addtime: "", phone: "", identityCard: "", schools: "", pspecialty: "", diploma: "", workingState: "", entrytime: "", worktime: "" }, onLoad: function(e) { var t = this, a = wx.getStorageSync("session_uid"), i = wx.getStorageSync("people_id"); console.log("--------",i,e,a) wx.request({ url: "https://xxxxxxxxxxxxx.com/wx/userinfo/", data: { pf_id: i, Cookie: a }, method: "POST", header: { "Content-Type": "application/x-www-form-urlencoded" }, success: function(e) { console.log("员工数据", e.data.data); var a = e.data.data; t.setData({ name: a.pf_name, sex: a.pf_sex, birthday: a.pf_birthday, post: a.m_id_post, address: a.pf_address, addtime: a.pf_addtime, phone: a.pf_phone, identityCard: a.pf_identityCard, schools: a.pf_schools, diploma: a.m_id_diploma, pspecialty: a.pf_specialty, workingState: a.pf_workingState.state_name, entrytime: a.pf_entrytime, worktime: a.worktime }) }, fail: function(e) {} }) }, onReady: function() {}, onShareAppMessage: function() {} });通过点击时传递的参数ID来发送请求信息,到服务器获取到对象的所有信息后存储下来拿到前端页面,展示对应的。根据后台人员设置的字段来传递对应字段参数。
最终就能拿到对象的动态信息。以上就是小程序中动态获取列表对象信息的代码示例的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:小程序中动态取得下文对象信息的代码示例