微信小程序开发之仿建行圆形菜单案例代码
时间:2024/3/24作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。本篇文章主要介绍了微信小程序开发之仿建行圆形菜单实例代码,具有一定的参考价值,有需要的可以了解一下。
建行APP首页有个圆形菜单.仿了个玩具出来.

功能介绍:
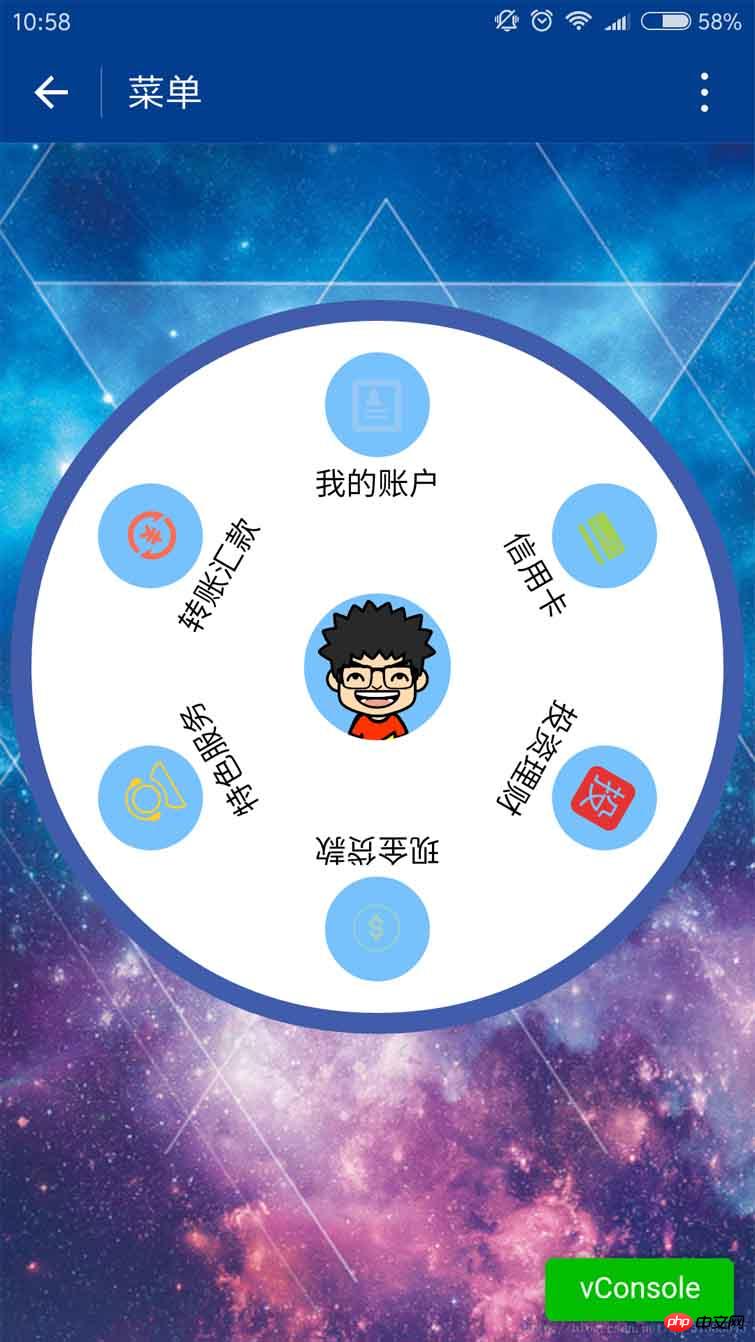
1.一个圆形背景.六个item菜单.中间是微信用户的头像;
2.触摸滚动.速度较小时,随手指滚动,手指抬起,滚动停止;速度较大时,随手指滚动,手指抬起,还会自动滚动一段时间;
上一张真机截图:

上代码:
1.index.js
var app = getApp() Page({ data: { userInfo: {}, menuList: {},//菜单集合 animationData: {}, startPoint: {},//触摸开始 dotPoint: {},//圆点坐标 startAngle: 0,//开始角度 tempAngle: 0,//移动角度 downTime: 0,//按下时间 upTime: 0,//抬起时间 // isRunning: false,//正在滚动 }, onLoad: function () { var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function (userInfo) { //更新数据 that.setData({ userInfo: userInfo, }) }) wx.getSystemInfo({ success: function (res) { var windowWidth = res.windowWidth * 0.5; that.setData({ //圆点坐标,x为屏幕一半,y为半径与margin-top之和,px //后面获取的触摸坐标是px,所以这里直接用px. dotPoint: { clientX: windowWidth, clientY: 250 } }) } }) }, onReady: function (e) { var that = this; app.menuConfig = { menu: [ { 'index': 0, 'menu': '我的账户', 'src': '../images/account.png' }, { 'index': 1, 'menu': '信用卡', 'src': '../images/card.png' }, { 'index': 2, 'menu': '投资理财', 'src': '../images/investment.png' }, { 'index': 3, 'menu': '现金贷款', 'src': '../images/loan.png' }, { 'index': 4, 'menu': '特色服务', 'src': '../images/service.png' }, { 'index': 5, 'menu': '转账汇款', 'src': '../images/transfer.png' } ] } // 绘制转盘 var menuConfig = app.menuConfig.menu, len = menuConfig.length, menuList = [], degNum = 360 / len // 文字旋转 turn 值 for (var i = 0; i < len; i++) { menuList.push({ deg: i * degNum, menu: menuConfig[i].menu, src: menuConfig[i].src }); console.log("menu:" + menuConfig[i].menu) } that.setData({ menuList: menuList }); }, // 菜单拖动的三个方法 buttonStart: function (e) { this.setData({ startPoint: e.touches[0] }) var x = this.data.startPoint.clientX - this.data.dotPoint.clientX; var y = this.data.startPoint.clientY - this.data.dotPoint.clientY; var startAngle = Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI; this.setData({ startAngle: startAngle }) }, buttonMove: function (e) { //获取滑动时的时间 var downTime = Date.now(); this.setData({ downTime: downTime }) var that = this; var endPoint = e.touches[e.touches.length - 1] //根据触摸位置计算角度 var x = endPoint.clientX - this.data.dotPoint.clientX; var y = endPoint.clientY - this.data.dotPoint.clientY; var moveAngle = Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI var quadrant = 1; if (x >= 0) { quadrant = y >= 0 ? 4 : 1; } else { quadrant = y >= 0 ? 3 : 2; } var tempAngle = 0; // 如果是一、四象限,则直接end角度-start角度,角度值都是正值 if (quadrant == 1关键词:微信小程序开发之仿建行圆形菜单案例代码