微信小程序开发LOL英雄案例代码
时间:2024/3/23作者:未知来源:争怎路由网人气:
- [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo) } }) } }) } }, globalData:{ userInfo:null, userId:null } })
globalData对象里面放一些全局变量,比如我们要跨页面传参数,就要用到这个.
如果我们要在另外一个页面操作这个全局变量,需要如下操作:
var app=getApp();
app.globalData.userId="12"
这样就可以操作全局变量了.
3.3 数据绑定
小程序中的数据绑定类似于angular,vue,采用双花括号的方法,花括号内部即变量,在detail.wxml文件中形如{{name}},设置变量name的值需要在对应的detail.js文件中进行设置.
Page({ data: { hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}] }, onLoad:function () { this.setData({ hero:heros.getInfoById(app.globalData.userId) }) },<br> tapName:function(event){<br> console.log(event)<br> } })单个页面上要动态设置变量,要通过this.setData({})方法
3.4 绑定事件
wxml中的事件绑定采用 bind+方法名
<view id="tapTest" data-hi="MINA" bindtap="tapName"> Click me! </view>
自定义属性采用 data-属性名 的形式,要去到这个自定义属性,可以通过tapName方法中的event对象获取
3.5 列表渲染
小程序中的列表渲染采用wx:for="{{items}}"的方法,每一次循环items这个变量,会生成一个item对象,可以通过item.name获取每一次循环中的name属性
<view wx:for="{{items}}" class="listView" bindtap="showDetail" data-idIndex="{{index+1}}"><br> <view>{{item.name}}</view><view>{{item.id}}</view><br></view>
3.6 导航
小程序里面的页面跳转可以使用:
wx.navigateTo({ url: '../detail/detail' })官方规定跳转最多5层页面.
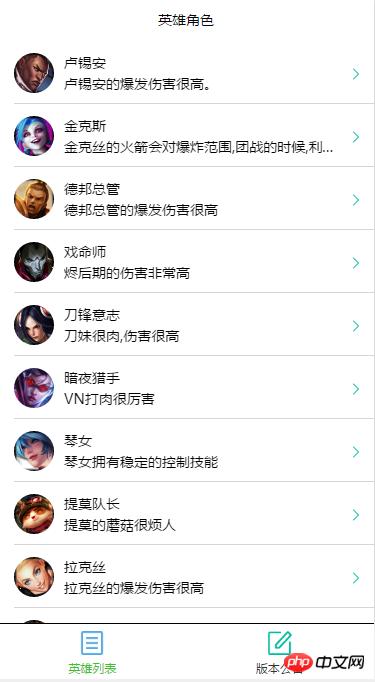
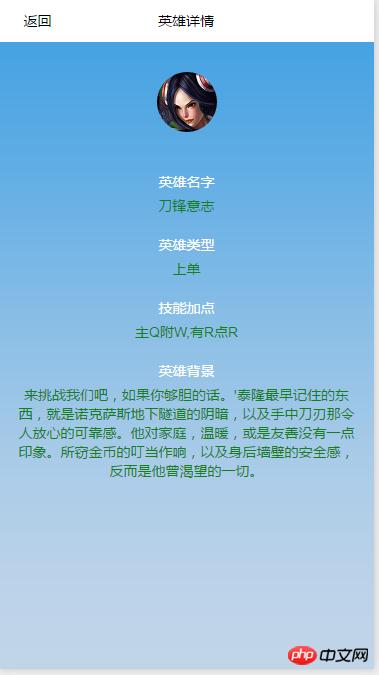
最后给大家看一下我的迷你小程序的截图~




以上就是微信小程序开发LOL英雄实例代码的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发LOL英雄案例代码