TexturePacker如何使用?
时间:2022-9-18作者:未知来源:争怎路由网人气:
- 本站电脑知识提供电脑入门知识,计算机基础知识,计算机网络应用基础知识,电脑配置知识,电脑故障排除和电脑常识大全,帮助您更好的学习电脑!不为别的,只因有共同的爱好,为中国互联网发展出一分力!
TexturePacker是一款把若干资源图片拼接为一张大图的工具。网页设计师前台制作css的时候,为了提高载入速度,往往把很多小图拼接成一张大图,一次载入,减少I/O,提高速度。这个好懂吧。
所以不管怎么样,“拼大图”这个流程不可少。小编推荐用TexturePacker,拼图更专业。
TexturePacker这个词从字面来说就是Texture(纹理) + Packer(打包)。当然TexturePacker的功能远远不止这些,你还可以用它来生成程序所需的框架,如Cocos2d,Corona(TM) SDK ,Gideros ,Sparrow ,LibGDX,LimeJS 和Moai等。

CSS sprites是TexturePacker一大功能,你只要将所有网页小图片添加到TexturePacker,然后设置文件导出格式为css,即可快速生成一张整合后的图片和css文件,这对网页前端设计师来说是不可多得的高效率工具。

什么是CSS sprites:
先来简单介绍一下CSS sprites。众所周知,我们在设计网页时,会有很多很多的网页小元素,例如导航按钮,社交图标,网站背景图等等。一般情况下,这些图片都是单独形式存在的,对于每一张图片,在网页加载时都属于独立的http请求。但使用CSS sprites,则会将所有的小图片整合到一张图片中,网页加载只需要对一张图片进行请求,CSS再通过坐标的形式定位每一个小图片显示出来。这样有什么好处呢,最大的好处是,大大减少http请求数,提高网页加载速度。
TexturePacker神马优点:
TexturePacker有windows版。
TexturePacker有免费功能限制版。(你若要求不太高,TexturePacker够你用)
TexturePacker支持pvr格式。
TexturePacker支持命令行集成。
TexturePacker的兄弟软件PhysicsEditor同样是很好的物理建模工具。
TexturePacker怎么用?
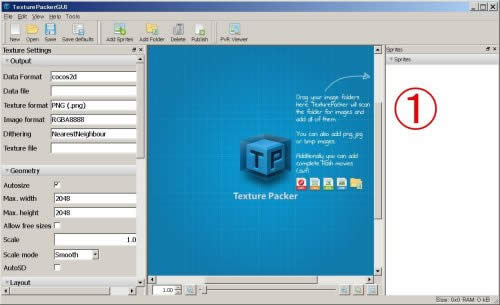
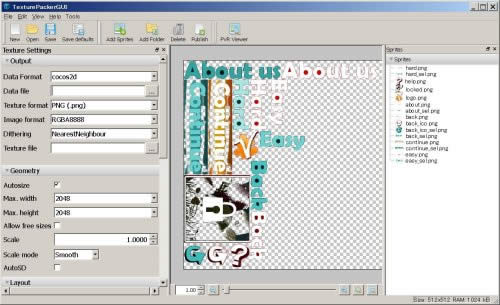
1、打开TexturePacker

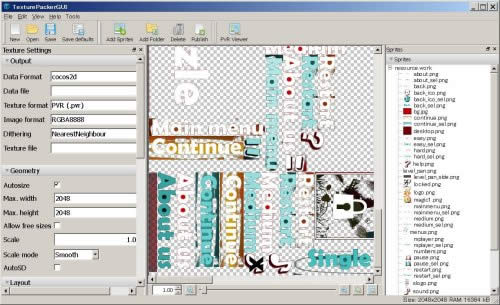
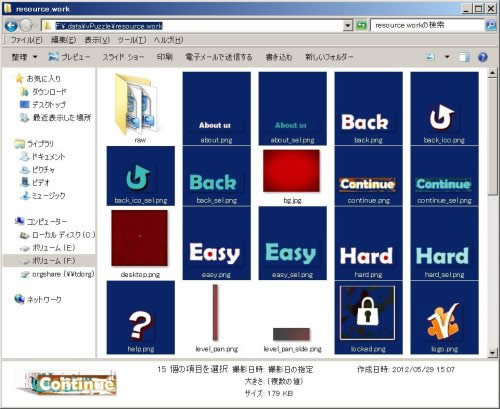
2、我的图片资源存放在F:\_data\vPuzzle\resource.work,如果你喜欢,你可以把整个文件夹拖到右边的①区,下图是拖进去以后的模样。

3、但是往往我们不想一股脑把所有图片合在一张超大的图中,所以我个人比较喜欢手动添加图片,这样便于控制。

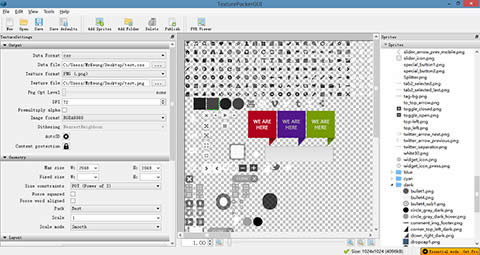
4、我添加了一些图片,并把它们拖到上面图右边的区域

5、ok,该保存了。在data file处填入你要的plist文件路径,在texture format处选择你要的图片格式,在texture file填入你要生成的图片路径。(其他还有很多细节的设定,请尝试体验几次就明白怎么用了)另外,最后,点击菜单条的publish按钮,哦了。之后你可以利用它着手制作一款伟大的游戏了!
认识TexturePacker的界面:
Data Format:导出什么引擎数据,默认cocos2d,下拉列表中有很多,基本常用的引擎都支持了
Data File :导出文件位置(后缀名.plist)
Texture Format:纹理格式,默认png
Image format:图片像素格式,默认RGBA8888...根据对图片质量的需求导出不同的格式
Dithering:抖动,默认NearestNeighbour,(如果图像上面有许许多多的“条条”和颜色梯度变化)将其修改成FloydSteinberg+Alpha;
Scale: 让你可以保存一个比原始图片尺寸要大一点、或者小一点的spritesheet。比如,如果你想在spritesheet中加载“@2x"的图片(也即为Retina-display设备或者ipad创建的)。但是你同时也想为不支持高清显示的iphone和touch制作spritesheet,这时候只需要设置scale为 1.0,同时勾选autoSD就可以了。也就是说,只需要美工提供高清显示的图片,用这个软件可以自己为你生成高清和普清的图片。
Algorithm TexturePacker:里面目前唯一支持的算法就是MaxRects,即按精灵尺寸大小排列,但是这个算法效果非常好,因此你不用管它。
Border/shape padding: 即在spritesheet里面,设置精灵与精灵之间的间隔。如果你在你的游戏当中看到精灵的旁边有一些“杂图”的时候,你就可以增加这个精灵之间的间隔。
Extrude: 精灵边界的重复像素个数. 这个与间隔是相对应的--如果你在你的精灵的边边上看到一些透明的小点点,你就可以通过把这个值设设置大一点。
Trim: 通过移除精灵四周的透明区域使之更好地放在spritesheet中去。不要担心,这些透明的区域仅仅是为了使spritesheet里面的精灵紧凑一点。--当你从cocos2d里面去读取这些精灵的时候,这些透明区域仍然在寻里。(因为,有些情况下,你可能需要这些信息来确定精灵的位置)
Shape outlines: 把这个选项打开,那么就能看到精灵的边边。这在调试的时候非常有用。
AddSprite:添加图片Add Folder:根据文件夹添加图片
Publish:导出资源文件(.plist和png)
学习教程快速掌握从入门到精通的电脑知识
关键词:TexturePacker怎样运用?