Adobe Dreamweaver CS5如何制作页面?
时间:2024/6/6作者:未知来源:争怎路由网人气:
- 本站电脑知识提供应用软件知识,计算机网络软件知识,计算机系统工具知识,电脑配置知识,电脑故障排除和电脑常识大全,帮助您更好的学习电脑!不为别的,只因有共同的爱好,为软件和互联网发展出一分力!
adobe dreamweaver cs5是一款集网页制作和管理网站于一身的所见即所得网页编辑器,使设计人员和开发人员能充满自信地构建基于标准的网站。
方法步骤
1.首先在PC下载网搜索下载adobe dreamweaver cs5软件,小编已经为大家准备好,点击下载即可。
2.adobe dreamweaver cs5是一款非常好用代码编程软件,能够帮助网页设计者们更好的进行网页的制作,代码的整理等功能,今天小编就来教大家使用adobe dreamweaver cs5制作一个简单的网页。

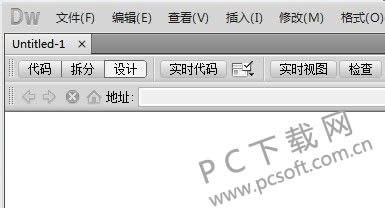
3.我们打开软件,然后可以看到软件提供给我们很多种文件的格式,我们只需要选择里面的html,新建一个html文档即可。

4.然后我们进入到这个新建的文档里面,在里面我们会看到里面为全部空白的界面,点击界面上面的代码按钮,这样软件就会跳转到代码编辑页面。

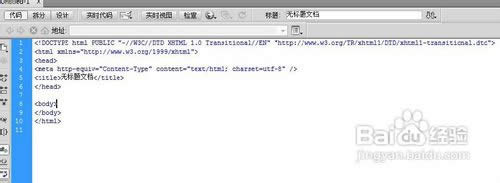
5.然后在里面我们就能看到网页的基本构成代码了,这些代码在我们新建文档的时候,adobe dreamweaver cs5会为我们自动生成,就不需要用户自己修改啦。

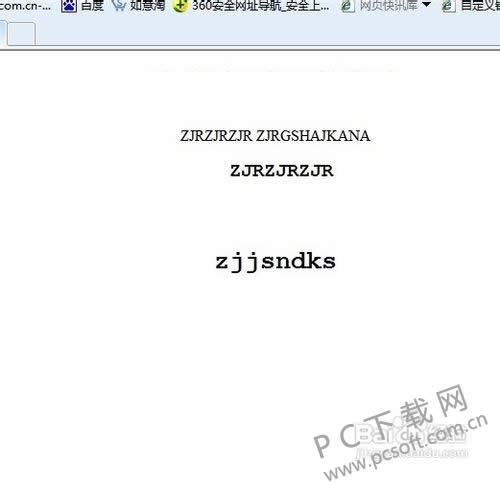
6.我们在里面可以修改代码中的内容,在<BODY>标签里面我们可以输入网页里面想要显示的内容,这个时候就需要我们懂得一点html的布局了,在里面输入相应的代码我们就能够在网页里面看到相应的效果。

小编总结
以上就是adobe dreamweaver cs5制作一个简单页面的教程了,小伙伴们要是真心想学习的话,还是建议去一些学习网站查看视频,然后自己多加练习,一定会制作出满意的网页的。
学习教程快速掌握从入门到精通的电脑知识
关键词:Adobe Dreamweaver CS5怎样制作页面?