Dreamweaver8如何居中元素?
时间:2024/6/3作者:未知来源:争怎路由网人气:
- 本站电脑知识提供应用软件知识,计算机网络软件知识,计算机系统工具知识,电脑配置知识,电脑故障排除和电脑常识大全,帮助您更好的学习电脑!不为别的,只因有共同的爱好,为软件和互联网发展出一分力!
Dreamweaver8是一个“所见即所得”的可视化网站开发工具,主要用于动态网页的开发;fireworks主要是用于对网页上常用的jpg、gif的制作和处理,也可用于制作网页布局;flash主要用来制作动画,现推出flash平台,可预见有极好的前景。
方法步骤
1.首先在PC下载网搜索下载Dreamweaver,小编已经为大家准备好,点击下载即可。
2.Dreamweaver是一款非常好用的网页编辑器,能够帮助用户更好的在本地编写和测试前端代码,今天小编就来教大家如何在Dreamweaver里面实现元素的居中显示。

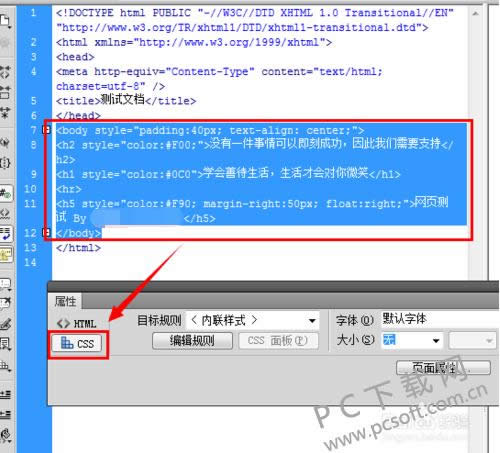
3.我们打开Dreamweaver软件,在里面编写好一段测试的代码,然后选中这些元素,点击软件下方属性里面的css。

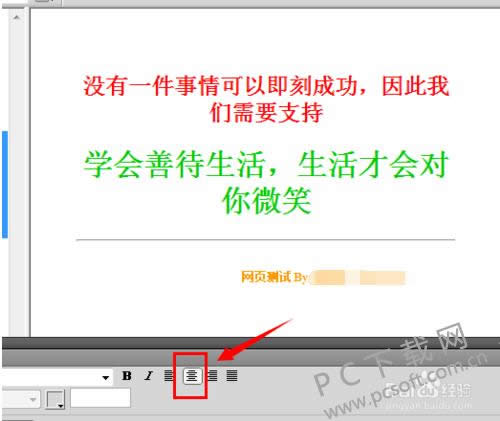
4.然后我们选择软件下方的居中图标,如图所示。

5.或者我们可以在代码里面添加元素居中的效果,图中所示效果即可,这个大家可以在百度上搜索。

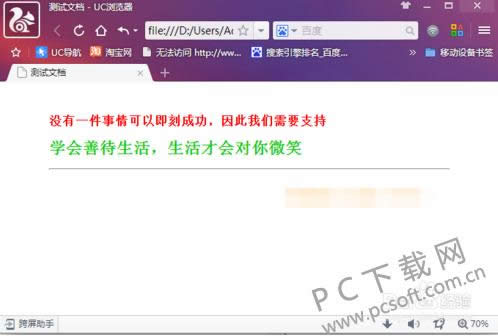
6.最后在软件中,我们可以检测代码效果,点击f12,这样就可以在默认浏览器里面预览效果了。

小编总结
以上就是Dreamweaver元素居中的教程了,有需要的小伙伴们赶紧来试试吧。还是建议大家使用代码来实现,学习一下前端代码可是很有趣的哦。
学习教程快速掌握从入门到精通的电脑知识
关键词:Dreamweaver8怎样居中元素?