Mocha与chai的使用
时间:2022-9-12作者:未知来源:争怎路由网人气:24
- 微信(WeChat)是腾讯公司于2011年1月21日推出的一个为智能终端提供即时通讯服务的免费应用程序,由张小龙所带领的腾讯广州研发中心产品团队打造 [2] 。微信支持跨通信运营商、跨操作系统平台通过网络快速发送免费(需消耗少量网络流量)语音短信、视频、图片和文字,同时,也可以使用通过共享流媒体内容的资料和基于位置的社交插件“摇一摇”、“漂流瓶”、“朋友圈”、”公众平台“、”语音记事本“等服务插件。这次给大家带来Mocha与chai的使用,Mocha与chai使用的注意事项有哪些,下面就是实战案例,一起来看一下。
Mocha 的简介
Mocha是流行的JavaScript测试框架之一,通过它添加和运行测试,从而保证代码质量
Mocha 的安装与配置
全局安装Mocha
npm install -g mocha
项目中也安装Mocha
npm install --save-dev mocha
在package.json中加入下面脚本:
"scripts": { "test": "mocha" }Mocha 的使用
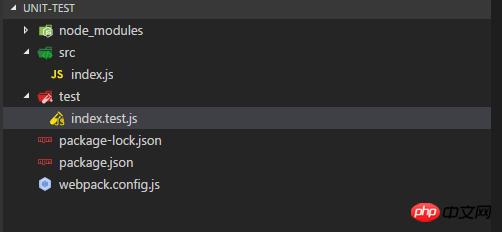
在使用前,我们先看一下我们用来使用的测试项目的结构:

如上图所示,测试文件需要放在test目录下,mocka运行时会执行test目录下的所有js文件(仅限于test以下这一层级,对test/subtest这一层级并不执行)。
其中index.js为我们的被测试代码:
/** * 加法函数 * @param {第一个数} a * @param {第二个数} b */ function addNum(a,b){ return a+b; } module.exports=addNum;而index.test.js为我们的测试代码(注意这里的命名加了一个test,并不是必须的,只是为了好区分哪些是测试文件):
var addNum=require('../src/index') describe('测试index.js', function() { describe('测试addNum函数', function() { it('两数相加结果为两个数字的和', function() { if(addNum(1,2)!==3){ throw new Error("两数相加结果不为两个数字的和"); } }); }); });解析一下以上代码的语法:
测试脚本里面应该包括一个或多个describe块,每个describe块应该包括一个或多个it块。
describe块称为"测试套件"(test suite),表示一组相关的测试。它是一个函数,第一个参数是测试套件的名称("测试index.js"),第二个参数是一个实际执行的函数。
it块称为"测试用例"(test case),表示一个单独的测试,是测试的最小单位。它也是一个函数,第一个参数是测试用例的名称("两数相加结果为两个数字的和"),第二个参数是一个实际执行的函数。在上面的例子中,测试addNum函数,如果运行错误就抛出异常
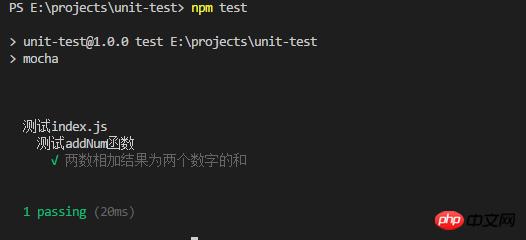
此时运行
npm test
就可得到以下结果

为了看一下运行错误的结果,此时我们修改index.js的代码为:
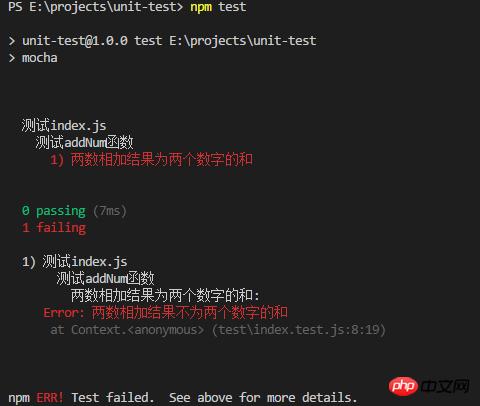
function addNum(a,b){ return a+b-1; } module.exports=addNum;再次运行
npm test
结果如下:

Mocha与断言库chai
在上面的Mocha例子中,测试失败用抛异常来处理,多少有点繁琐,所以就有了断言库的出现。
这里我们介绍一个常用的断言库chai。
可以简单理解为这就是对我们上面抛异常方法的一个封装,当判断失败时会抛出一个异常。
首先安装chai:npm install --save-dev chai
接着让我们用chai修改一下上面的index.test.js:
var expect = require('chai').expect; var addNum=require('../src/index') describe('测试index.js', function() { describe('测试addNum函数', function() { it('两数相加结果为两个数字的和', function() { expect(addNum(1,2)).to.be.equal(3); }); }); });上面的语法很接近自然语言,expect(期待)一个表达式的结果equal(等于)一个表达式。
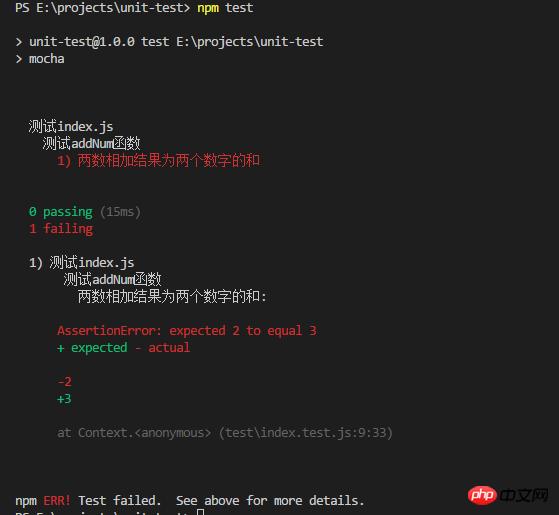
运行npm test
得到以下结果:

可以看出图中的断言库还打印出了期望的结果3和实际的结果2。
如果用判断来抛异常的话会繁琐得多。以上语法为chai的expect语法,它还有should语法和asset语法。
如果是以前用过java和.NET的话,对asset可能更适应一点:var assert = require('chai').assert; assert.typeOf(foo, 'string'); assert.equal(foo, 'bar'); assert.lengthOf(foo, 3) assert.property(tea, 'flavors'); assert.lengthOf(tea.flavors, 3);这其中的语法意思很明显,这里就不再赘述了。
Mocha的更多使用
如果想测试单一的测试js,可以用:
mocha test/index.test.js
或者多个js
mocha test/index.test.js test/add.test.js
当然也可以用通配符测试某个文件夹下所有的js和jsx:
mocha 'test/some/*.@(js
关键词:Mocha与chai的运用