PS页面设计图文详细教程XXX——在PS中创建一个漫画书主题页面布局
时间:2022-10-18作者:未知来源:争怎路由网人气:
- Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
Before Getting Started
开始之前
Let’s get it started! In order to speed up the reading I will avoid some of the most basic explanations (like how to create a layer mask or how to edit the handlers or Beziers of a vector shape). You will need some basic knowledge about Layers, Guides, Vector and Layer Masks, Brushes, the Pen Tool, and working with Typography (Character and Paragraphs).
让我们开始!为了加快阅读,我会省略一些最基本的解释(比如如何创建一个图层蒙版或如何编辑贝齐尔矢量形状)。您将需要一些基本知识,如层、参考线、向量和图层蒙版、笔刷、钢笔工具,和文字工具(字符和段落)。
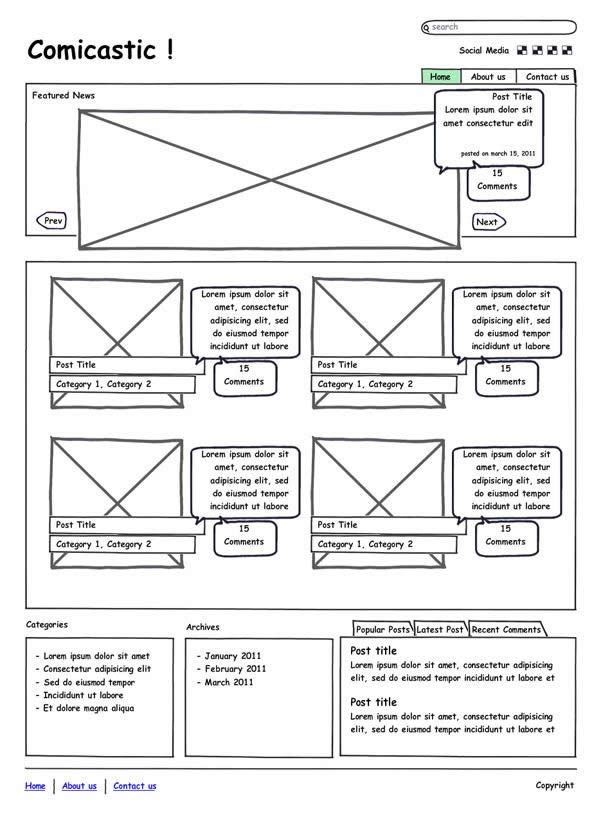
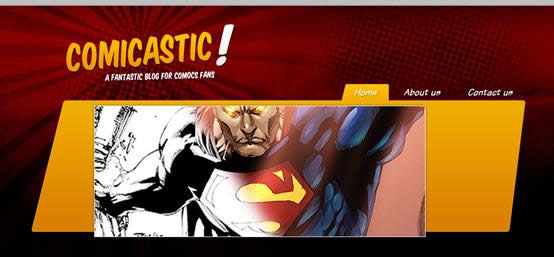
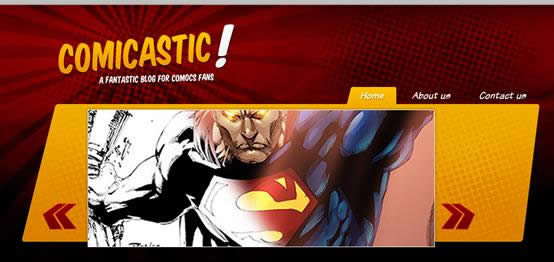
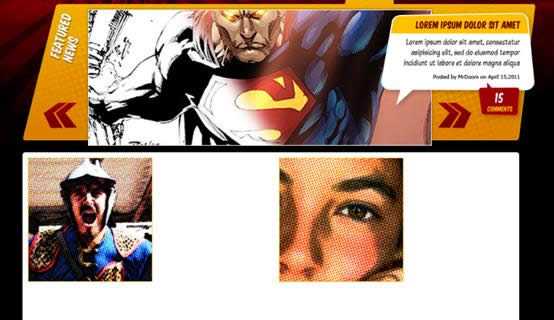
The first step is creating a mock up, doodle, or even just a sketch the layout on a napkin. Having a rough draft of the site’s structure makes easy placing the elements on the design. Below you will see a simple sketch showing the following elements:
第一步是创建一个模拟、涂鸦、甚至只是在一张餐巾纸上的布局草图。网站的结构有一个粗略的草稿,便于放置一些设计元素。下面你将看到一个简单的草图显示以下元素:
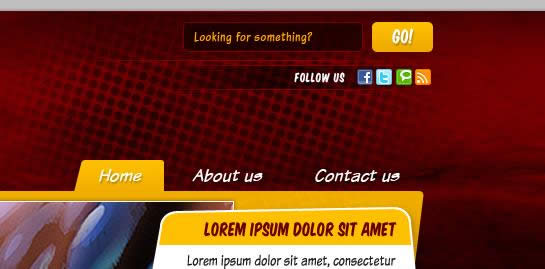
A header, with the logo, search bar and social media links, besides the main navigation bar.
一个头部区域,有LOGO、搜索栏、社会媒体连接,除了主导航栏。
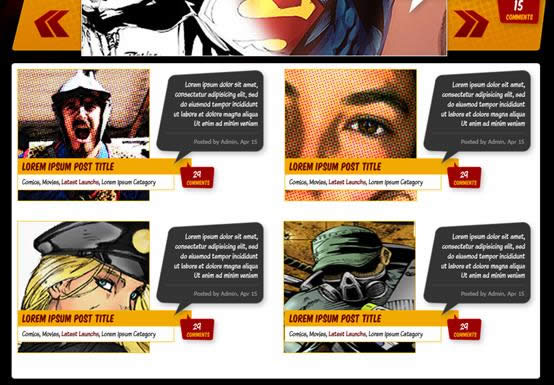
A banner, with featured posts, notice how the post text is placed over the image into a talk bubble to depict the "comic" style.一个横幅区域,包含精选文章,注意到文本内容已被放置到对话框中以刻画“漫画”的风格。
A content area, with a list of posts displayed in two columns, each post have a picture associated and the text is shown into a talk bubble as well.一个内容区域,包含两列的列表,每个列表项含有关联的图片并且文本也是很好的显示在对话框中。
A footer, with a list of the blog’s categories, archive and popular post and recent comments and the copyright information.一个页脚区域,包含博客分类列表、归档和热门的帖子,最近的评论和版权信息

Step 1: Setting Up the Document
步骤1:设置文档
Open Photoshop, download the 12 columns Photoshop template from 960 Grid System or create a new document 960px with and make draw some Guides to the left and right borders.
打开PS,下载12列的960网格系统的PS模版或者创建新文档,宽960px,并且左边和右边画一些参考线
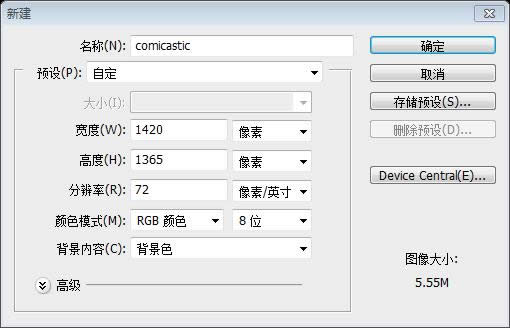
Increase the working area to see how it looks on wider resolutions and increase the height as well. I’m setting the document dimensions to 1420px width and 1200px height. Finally go to Layer > New Fill Layer > Solid Color… and set a Black (#000000) background for the canvas.
调整工作区域使得看起来更加宽,同时合理的调整高度。我设置文档1420宽和1200高。最后点击:图层 > 新建填充图层 > 纯色,设置画布的背景色为黑色。
新建文档,尺寸:1420*1365,背景色设为黑色

Step 2: Header Background
步骤2:头部区域的背景
Draw a horizontal Guide around 450px from the top border, we will use it as a reference guide to add a shade on top of the page. Using the Rectangle tool, draw a wide rectangle using this color as foreground (#AA0001). Then apply a Gradient Layer Mask (Black to White) to the rectangle in order to hide the bottom part of it.
用顶边下来450px处画一条水平参考线,我们将要用它给顶部添加阴影作为参考。用矩形工具,画一个宽的矩形(0,0,1420,450),前景色: #AA0001。然后在矩形上添加一个渐变蒙版(黑到白)用来隐藏底部。
Tip: do not ever use a Gradient Layer for backgrounds, because when increasing the height of the canvas (a very common practice in web design) the background gets distorted.提示:永远不要在背景上用渐变图层,因为当调整画布的高度时(网页设计时很常见的做法),背景会被扭曲
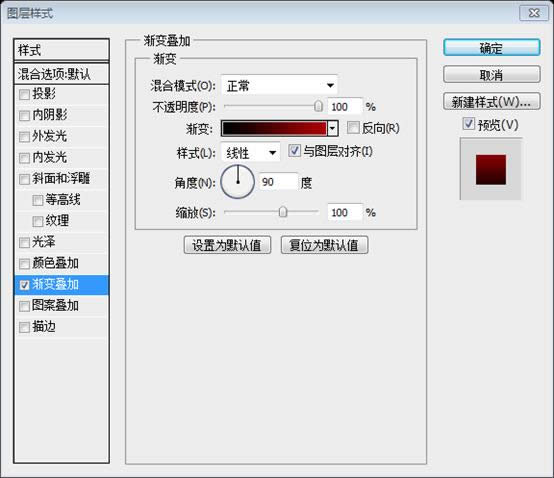
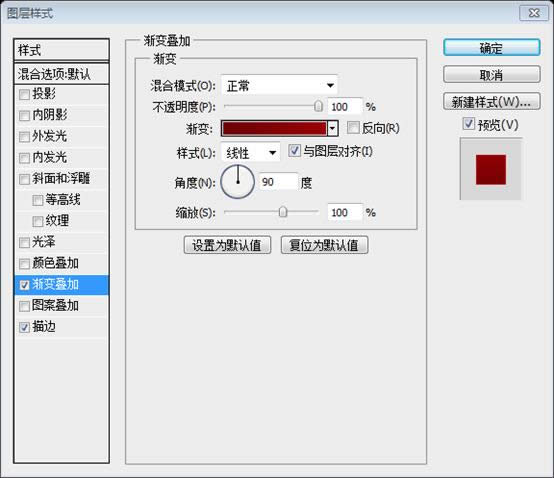
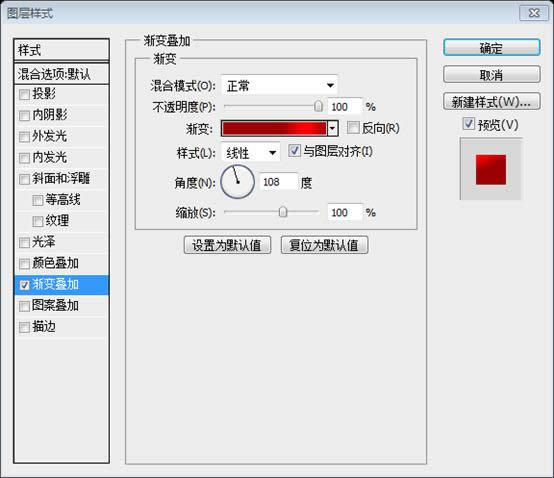
注:也可以直接给矩形图层添加如下的渐变叠加来实现相同的效果,渐变叠加的颜色: #00000, #AA0001


Step 1: Add a Texture to theBackground
步骤3:给背景添加纹理
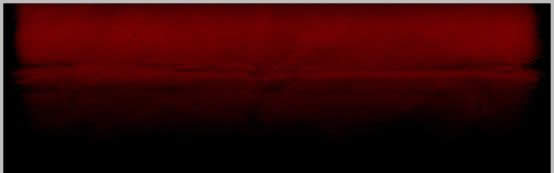
Open the "Paper Texture" from the assets Copy and Paste it above the red gradient layer. Scale it in order to make it fit into the bounds of the design and change the layer’s Blending Mode to Linear Burn. We will slice this as a large image background, but for wider resolutions we need to subtle merging the edges of the paper with the black background, for this, using the Burn Tool, darken the areas close to the Left and Right edges of our paper texture. You can use a big and soft Brush (0% Hardness).
从素材中打开Paper Texture,复制并粘贴到红色渐变图层的上方。调整它的大小使其正好适合整个头部区域的设计并改变图层的混合选项为线性加深。我们要切片这个为一个大的图片背景,但更好的建议,我们需要用黑色背景微妙的合并纸张边缘,对于这一点,使用加深工具,将接近我们纹理的左,右边缘的地方变暗。您可以使用一个大而软刷(硬度为0%)。

Always keep your layers organized, put both layers ("Paper" and "Rectangle") into a folder named "Header Bg".
为了保持你的图层的组织性,把这些图层(Paper和Rectangle)合并到一个名为Header Bg的文件夹
Step 1: Sunbursts
步骤4:日辉纹
Moving forward with the comic style, let’s add some sunburst stripes to create a dramatic background for the logo.
展望未来的漫画风格,让我们给LOGO添加一些日辉纹创造一个戏剧性的背景
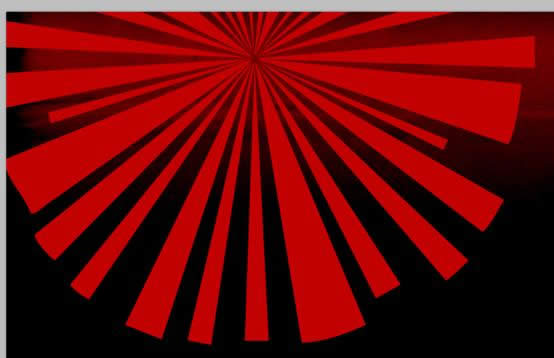
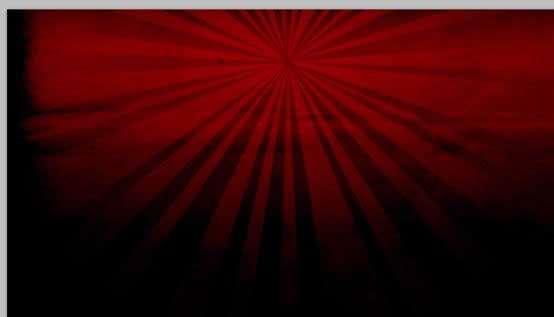
Open the "Sunburst" shapes from the assets. On the Custom Shape tool, choose your favorite sunburst shape an draw it over the red gradient layer. Place the shape to near to the left border of the 960 template (show the Guides to see the bounds). Apply to the "Sunburst" layer a Radial Gradient Layer Mask (white in the center and black in the outside). Change the Layer Opacity to 50%. Optional: using an irregular Brush, paint with Black over the Layer Mask to create a more grunge merge between the sunburst and the background.
打开素材里的Subburst形状。打开自定义形状工具,选择你的日辉纹形状,并绘制在红色渐变层的上方(颜色: #C30000)。摆放该形状靠近960布局模版的左边(打开参考线查看边界)。给Subburst图层一个径向渐变蒙版(白色在中央,黑色在边界)。把图层的不透明度改为50%。可选操作:使用一个不规则的画笔,在图层蒙版上方用黑色涂抹,在日辉纹与背景之间的创造一个更多的污渍联合。



Step 1: Halftone
步骤5:半色调
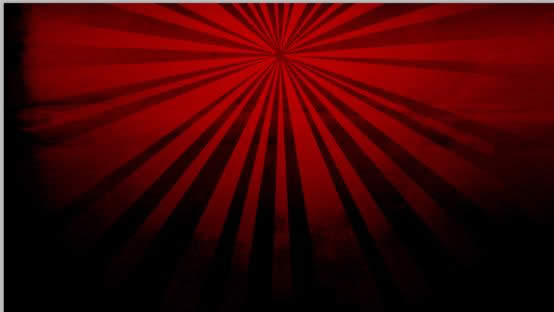
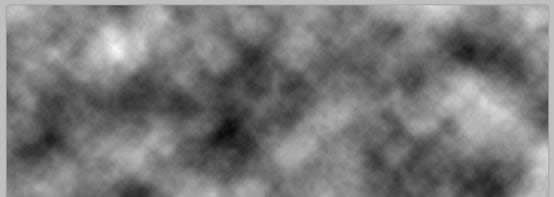
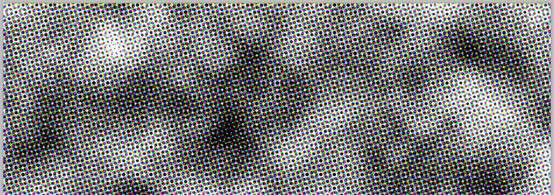
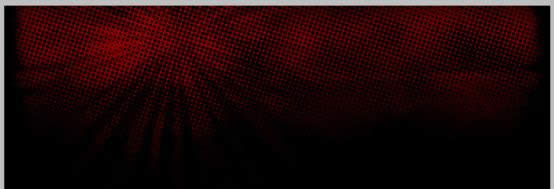
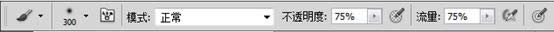
In order to enforce the comic style, we will add some Halftone points over the header background. Create a new layer above the "Sunburst" layer, and render some Black and White Clouds in there (Filter > Render > Clouds). Then go to Filter > Pixelate > Color Halftone. Change the "Halftone" layer’s Blending Mode to Multiply and add a Layer Mask > Hide All to it. Then using a big and soft Brush (Color: White and Opacity and Flow to 75%) paint some areas of the layer mask to make visible only a bit of the halftone pattern.
为了实施漫画风格,在头部区域的背景上,我们将添加一些半色调点。Sunburst层上创建新层,并呈现一些黑色和白色的云在那里(点击: 滤镜 > 渲染 > 云彩)。然后点击: 滤镜 > 像素化 > 彩色半调。更改Halftone层的混合模式为正片叠底,并添加:图层蒙版 > 隐藏全部。然后用一个大而柔软的刷子(颜色:白色,不透明度和流量为75%)涂抹图层蒙版的一些区域,使人们看到只有一些的半色调图案。







Step 1: The Title
步骤6:标题
Now you have the header background finished, let’s add the Logo. First draw a reference Guide around 180 px below the top border, the logo shouldn’t be below that guide. Using the "Komika Title" font face from the assets type the title of the site ("Comicastic") Font Size: 68pt and foreground color: #FFB401. Then Add more text element, like the exclamation sign or the slogan in white (font size 16pt).
现在你已经完成头部区域的背景,让我们添加LOGO。首先,在顶边下来180px处画一条水平参考线,LOGO不会在这条参考线的下方。用素材包里的Komika Title字体并输入网站的标题(Comicastic),字号:68px,颜色: #FFB401。然后添加一些文字元素,像白色的感叹号标志(字号:76px)和口号(字号:16px)

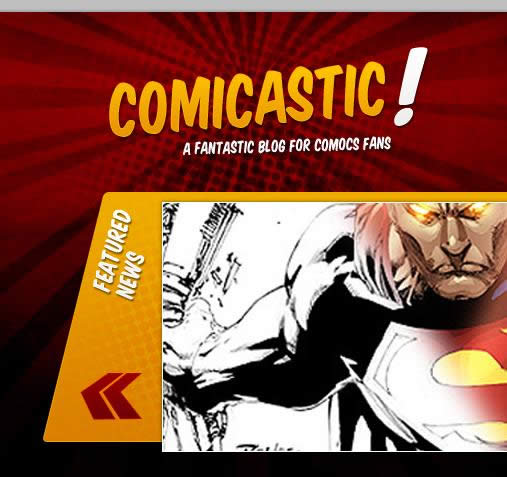
Then using the Free Transform Tool rotate the text a few degrees left to make it look less formal. Try to get something like the image below, but remember not to place any element below the guide. Finally put all these layers into a folder labeled "Logo".
然后用自由变换工具旋转文本向左旋转一些角度(LOGO在4度左右、标语在1度左右、惊叹号除了放大到150%左右,并垂直作了斜切),使其看起来不那么正式的。试试按照下图做些东西,不过要记住不要在参考线下方摆放元素。最后把这些图层合并到一个名为Logo的文件夹

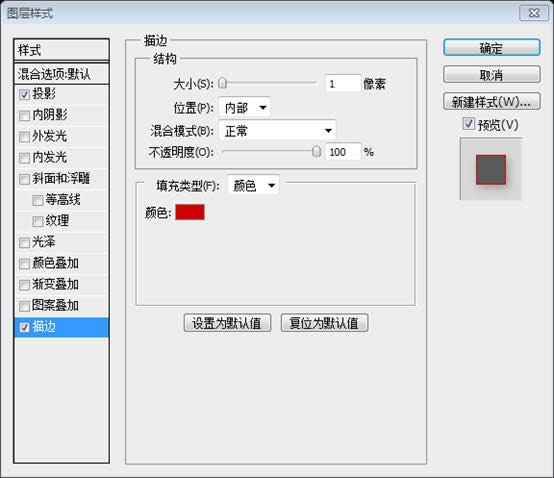
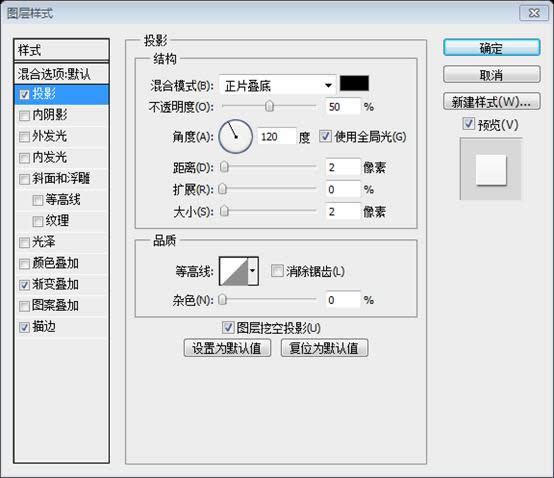
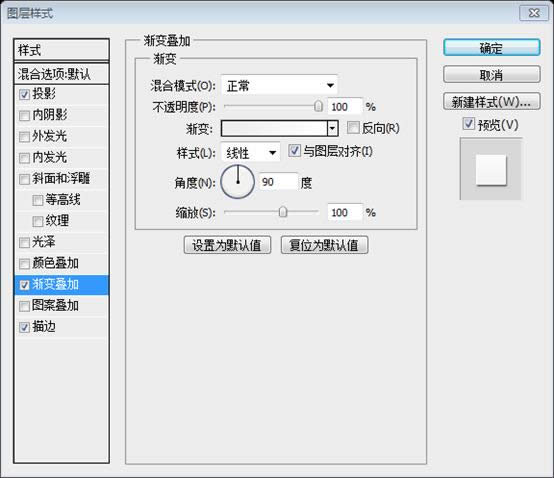
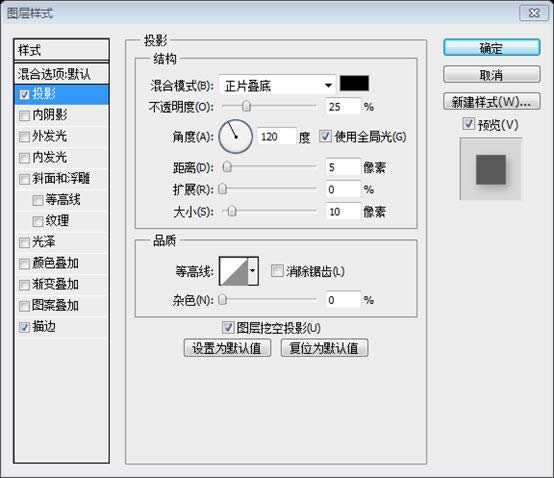
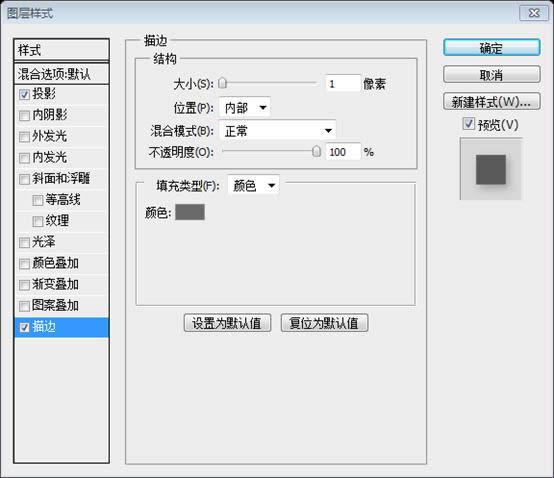
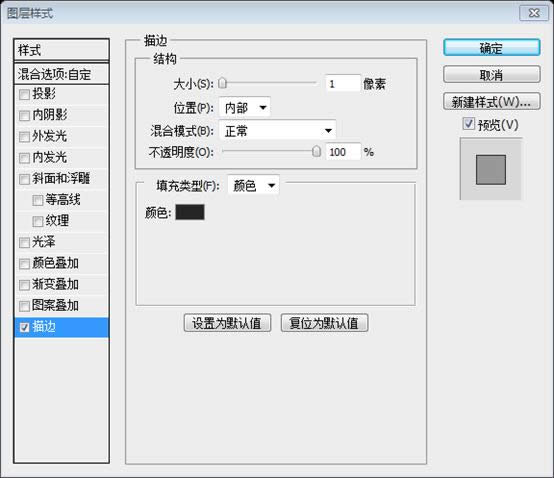
Step 7: Logo Layer Styles
步骤7:LOGO图层样式
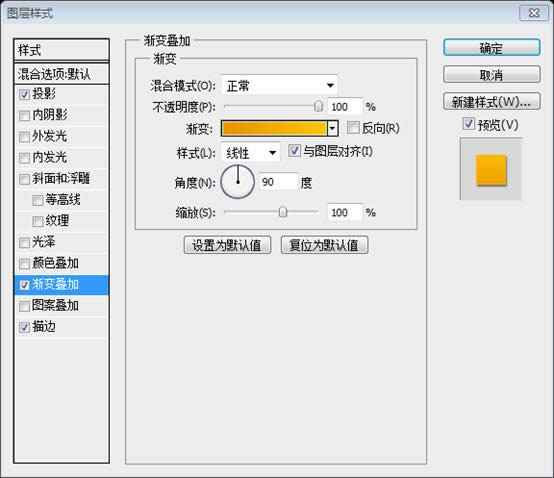
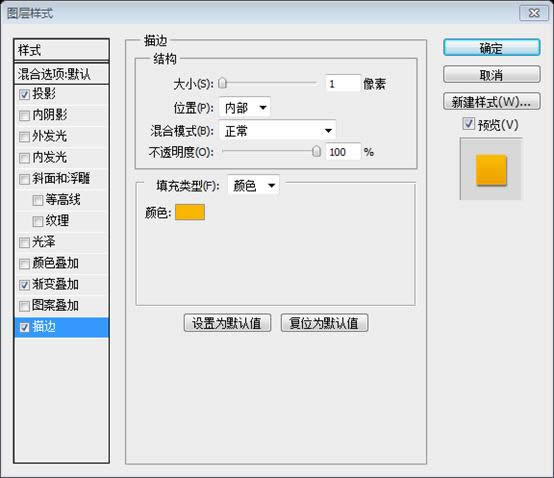
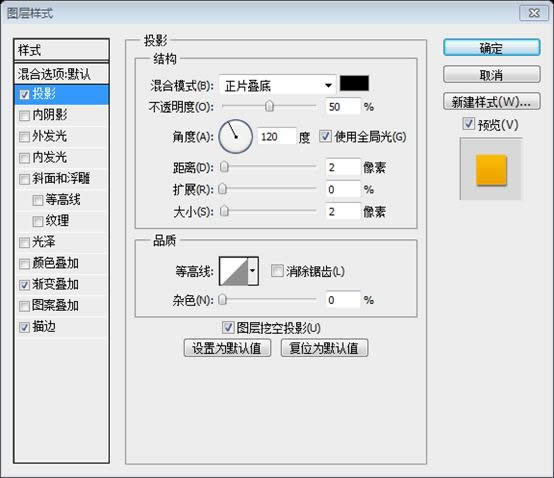
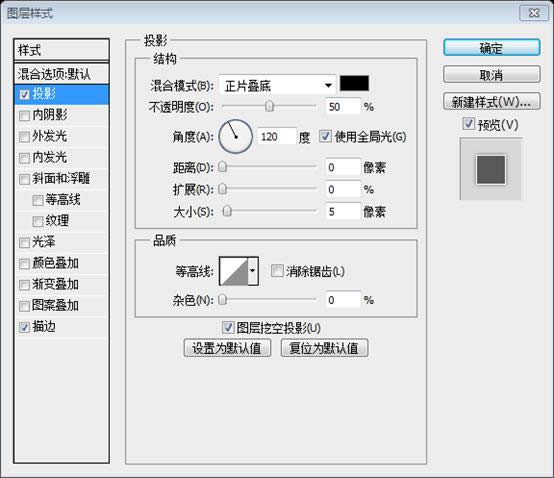
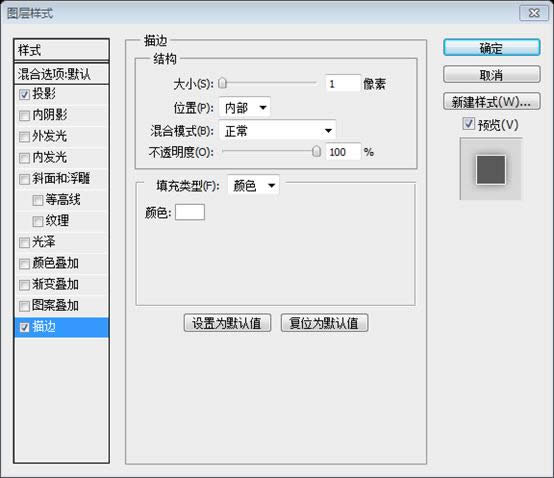
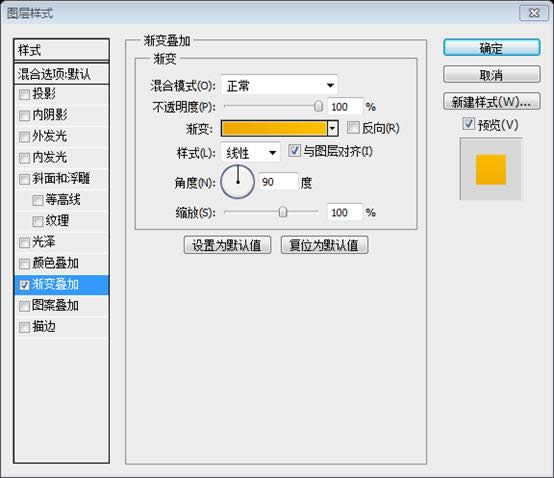
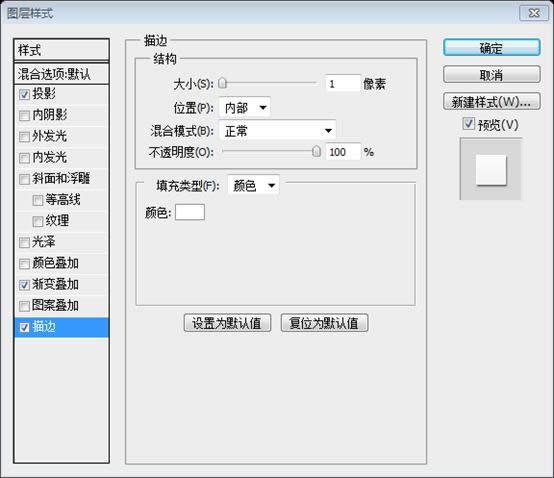
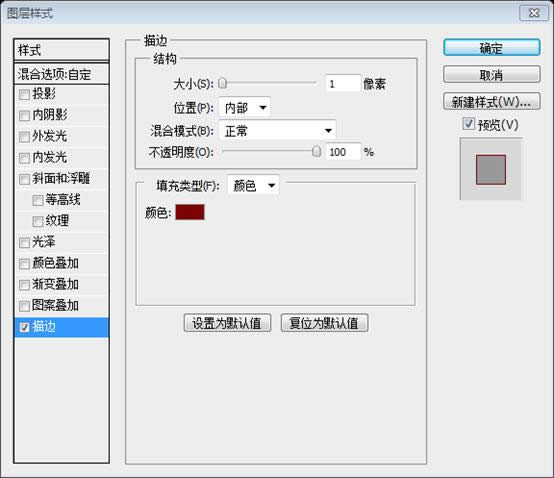
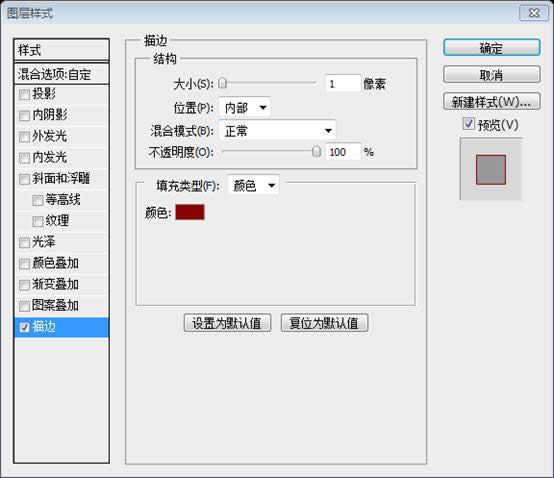
Add a Layer Style > Gradient Overlay (#EA9403 – #FFC501) a Stroke (Size:1px, Inside, #FCB600) and a Drop Shadow (Black, 50% Opacity, Distance and Size: 2px) to the "logo" layer. Use a similar Style to the slogan, but change the colors of the Gradient Overlay to #EDEDED - #FFFFFF and the Stroke to White (#FFFFFF). If you place the exclamation sign to the logo, you can try converting it into a shape (Layer > Type > Convert to shape) and distorting it a bit as shows the bottom of the image below.
给Logo的图层添加图层样式:渐变叠加( #EA9403- #FFC501)、描边(大小:1px,内部, #FCB600)、投影(黑,不透明度50%,距离和大小:2px)。给口号以类似的图层样式,不过把渐变叠加的颜色改为 #EDEDED - #FFFFFF,描边改为白色( #FFFFFF)。如果你在LOGO中摆放惊叹号,你可以尝试把它转换为形状(图层 > 文字 > 转换为形状)并扭曲一点点就像下面底部的图片。(这一步在之前已经用斜切来替代了,没必要再做了)
LOGO的图层样式



口号和惊叹号的图层样式




Featured Posts Banner
精选发布的横幅
Step 8: Background步骤8:背景
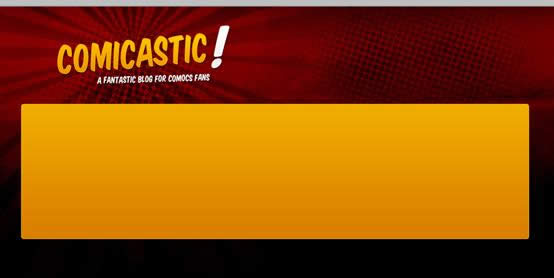
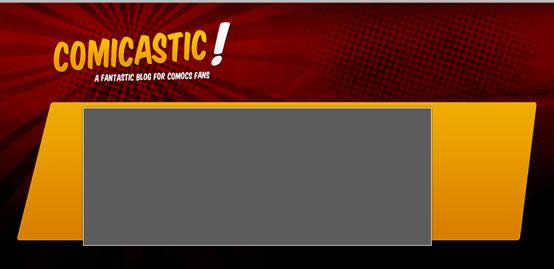
Use the Rounded Rectangle Tool (Radius 5px) to draw a wide rectangle all across the banner below the logo as shows the image below, the height if the rectangle is up to you, I’m setting 250px. Then apply a Gradient Overlay (Colors: #DA7E00 – #F0AD00, Angle: 90°) and Stroke (Color: #F2AA00, Size: 1px, Position: Inside).Layer Styles to it.
用圆角矩形工具(半径:5px)画一个穿过LOGO下方的横幅的宽的圆角矩形(240,180,940,250),就像下图所示,矩形的高度取决于你,我的是250px。然后给图层添加一个渐变叠加(颜色: #DA7E00 - #F0AD00,角度:90)和描边(颜色: #F2AA00,大小:1px,位置:内部)的样式



Step 9: Changing the Top Banner
步骤9:改变横幅的顶部
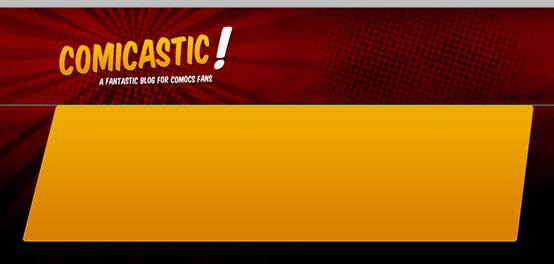
Using the Direct Selection Tool (A) over our brand new rounded rectangle, grab the points of the top left corner and move them to the right (you can use the cursors for an accurate move). Then move the bottom right points a few pixels left.
用直接选择工具在我们创建的新的圆角矩形,向右拖动左上角的点(你可以用光标准确的拖动)。然后向左拖动右下角的点。(实际上按Ctrl + T自由变换后,右键选择扭曲,把左上角的点向右拖动,H:13.97;把右下角的点向左拖动,H:-7.07。这样也能达到同样的效果)

Step 10: Adding the sliding picture container
步骤10:添加滑动的图片内容
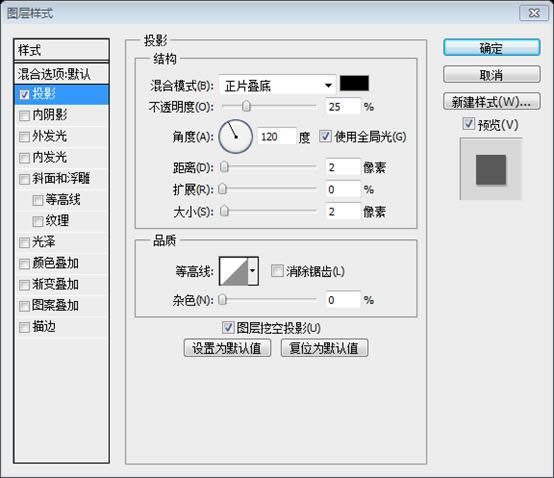
Now, using the Rectangle Tool draw a gray rectangle inside the yellow banner (630px x 250px aprox.), you can leave the bottom part of the gray rectangle a few pixels away to the bottom of the yellow banner to create an out-of-bounds effect. Add a Stroke (Size: 1px, Position: Inside, Color: #FFFFFF) and a Drop Shadow (Color: #000000, Opacity:50%, Distance: 0px, Spread: 0px, Size: 5px) and try to place the rectangle as shows the image below. Finally, put both layers (Gray and Yellow rectangles) into a folder named "Top Banner".
现在,用矩形工具在你的黄色横幅中画一个灰色的矩形(360,190,630,250)(630px*250px),你可以让灰色矩形的底部距黄色横幅一些像素以便出现一个出界的效果。添加描边(尺寸:1px,位置:内部,颜色: #FFFFFF)和投影(颜色: #000000,不透明度:50%,距离:0px,扩展:0px,大小:5px)和尝试按照下图所示摆放矩形。最后,把所有的图层(灰色和黄色矩形)合并到一个文件夹Top Banner



Step 11: Main Navigation
步骤11:主导航
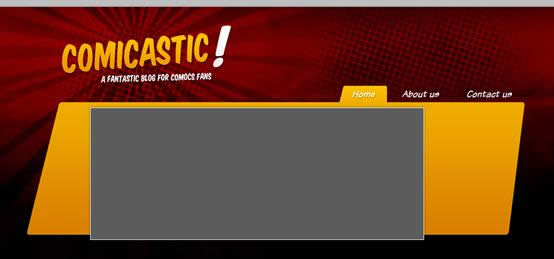
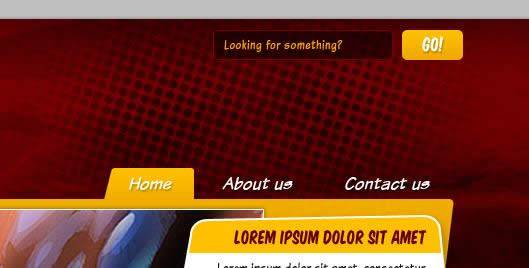
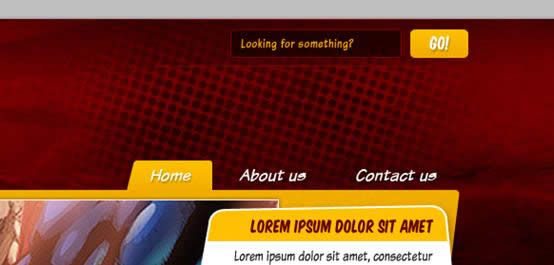
Using the font family "Komika Text" type the pages navigation at the top right of the top banner, set the font Size to 18px and color: #FFFFFF. Put it on a folder named "Pages Navigation", be sure this folder is behind the "Top Banner". Then using the Rounded Rectangle Tool (Radius: 3px, Color: #EFA800), draw a rectangle just behind the first word of the navigation, name the layer "Selected Tab". Next using the Direct Selection Tool (A) move the points of the bottom left as shows the image below. Next apply a Gradient Overlay to the "Selected Tab" layer (Colors: #F0A900 – #FEBF00, Angle: 90°). If you want to, you can add a very subtle Drop Shadow (Color: #000000, Opacity: 25%) to the navigation text.
在横幅顶部的右上侧用字体Komika Text输入页面导航,设置字号18px,颜色: #FFFFFF。把它放入到一个文件夹Pages Navigation,确保该文件夹在Top Banner的后方。然后用圆角矩形工具(半径:3px,颜色: #EFA800),画一圆角矩形矩形(828,149,92,40)在导航栏的第一个选项的后面,命名图层Selected Tab。接下来用直接选择工具按照下图拖动左下角(按Ctrl + T自由变换后,用斜切,向右拖动左上角的点,H:-14.04)。然后在Selected Tab添加渐变叠加(颜色: #F0A900 - #FEBF00,角度:90度)。如果你想,你可以给导航栏的文字添加一个微妙的投影(颜色: #000000,不透明度:25%)



Step 12: Add the banner images
步骤12:添加横幅图片
To show an actual sample, paste any image over the banner. If the image is bigger that the rectangle you can use a Clipping Mask, for this paste the image above the gray rectangle, then Option / Alt – Click between the two layers, this will clip the image inside the rectangle no cropping needed.
为了显示真实的图片,粘贴任何图片在横幅上。如果图片大小超过矩形,你可以使用一个剪贴蒙版。对于这个在灰色矩形上方的粘贴图片,在两个图层之间按Alt - Click,这会剪切图片使其在矩形范围之内而无须剪裁。注:相当于在图片层上右键添加剪贴蒙版

Step 13: Banner Controls
步骤13:横幅控制按钮
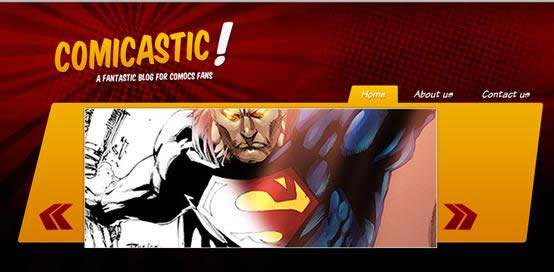
Select the Custom Shape Tool and chose one of the arrows, and draw a couple one next to the other, both pointing left. Then Apply to both a Gradient Overlay (#6D0004 – #980000) and a Stroke (Size: 1px, Position: Inside, Color: #B20002). Put both arrows into a folder named "Prev" and using the Free Transform Controls and holding the Command / Ctrl key, distort the arrows a little bit. Then duplicate the folder and rename it to "Next", move it to the right of the banner and go to Edit > Transform > Flip Horizontal to change its direction. Finally put both folders "Next" and "Prev" into a new folder named "Controls".
选择自定义形状工具并选择其中一个箭头,画一对,一个挨着一个,都是指向左边。然后给他们添加样式,渐变叠加( #6D0004 - #980000)和描边(尺寸:1px,位置:内部,颜色: #B20002)。把这些箭头合并到名为Prev的文件夹,用自由变换工具,按住Ctrl键,扭曲箭头一点点。然后复制文件夹改名为Next,移动到横幅的右侧,并点击:编辑 > 自由变换 > 水平翻转改变他们的方向。最后把Next和Prev文件夹归并到Controls文件夹






Step 14: Controls Hover
步骤14:浮动按钮
Now duplicate the "Next" and "Prev" folders and apply a different layer style to the arrows in order to create a hover effect for each one. I’m Copying the Layer Style from the exclamation sing of the title.
现在复制Next和Prev文件夹并给每个箭头添加不同的图层样式创建一个浮动的效果。我是复制标题口号的图层样式。(这个在转换为HTML时有用,暂时跳过这一步)
Step 15: Halftone details
步骤15:半色调的细节
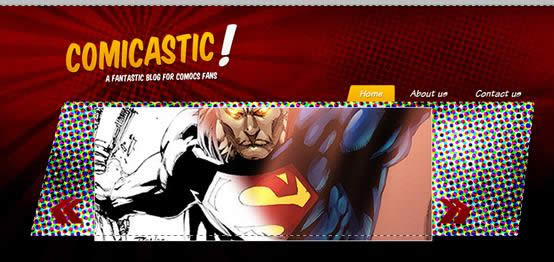
With the same process of Step 5, create a Halftone Layer above the yellow banner. With the "Halftone" layer selected do Command / Ctrl – Click over the yellow banner, then hit Command / Ctrl + Shift + I to invert the selection, then delete the exceeding. Change "Halftone" layer’s Blending Mode to Overlay and Opacity to 25%. Finally add a Layer Mask > Hide All and using a big soft White Brush, paint over some areas on the layer mask to make visible only a few portions of the pattern.
和步骤5的过程一样,在黄色横幅上面创建一个Halftone图层。当Halftone图层选中的时候,按Ctrl + Click在黄色横幅图层上,然后按Ctrl + Shift + I反转选区,然后删除超出的部分。改变Halftone图层的混合选项为叠加,不透明度为25%。最后点击:图层蒙版 > 隐藏全部,用一个大软白刷,在图层蒙版里涂抹一些区域,使图案的一部分能够显示出来。




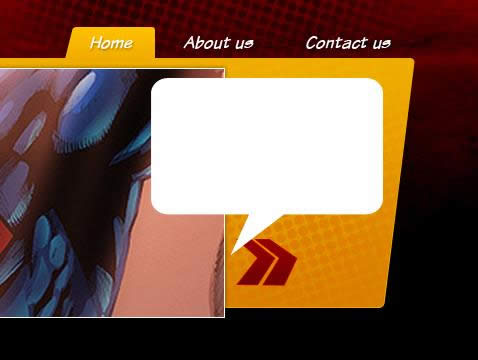
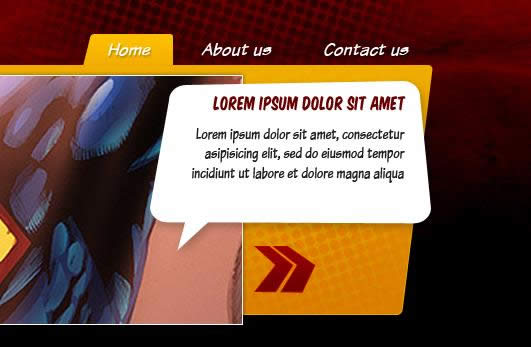
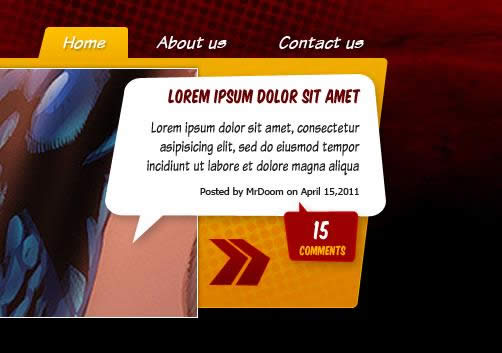
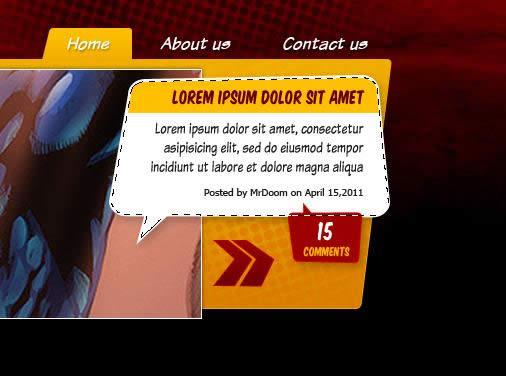
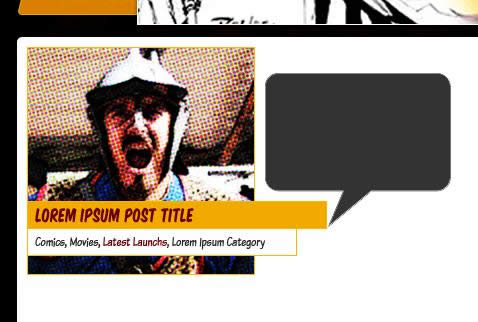
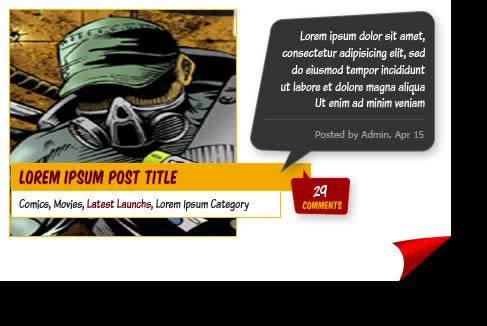
Step 16: Featured Article Talking Bubble
步骤16:特色文章的谈话框
Now is time to add a field to put the featured post’s content. For this, using the Custom Shape Tool look for the Rounded Cornered and Rectangular talking bubble. Draw it over the "Featured Image" Banner and place it on the right as shows the image below. Before designing any of this features you need to do some research if it’s possible to achieve this kind of effect, even if you don’t know how to code, you can look for some existing libraries of Ajax (JQuery / MooTools) and see what is already done and working, and then adapt your design to an existing library.
现在是时间添加一个摆放特色发表内容的区域了。为此,用自定义形状工具选择圆角长方形的谈话框。绘制在Featured Image横幅的上方,并按照下图摆放在右侧。在设计任何此功能之前,您需要做一些研究,看看是否有可能实现这种效果,即使你不知道如何为代码,你可看看 Ajax 的一些现有的库 (JQuery / MooTools) 已经做了什么工作,然后依据现有库适应您设计。

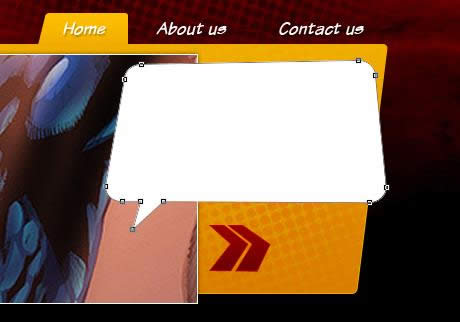
Then, using the Direct Selection Tool (A) distort the shape of the bubble a little bit. Finally apply a Drop Shadow (Color: #000000, Opacity: 25%, Distance: 5px, Spread: 0px, Size: 10px).
然后,用直接选择工具扭曲谈话框形状一点点。最后添加投影(颜色: #000000,不透明度:25%,距离:5px,扩展:0px,大小:10px)

Step 17: Featured Post Text
步骤17:特色发布的文字
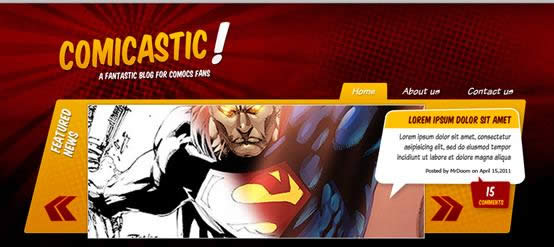
It’s time to add the title and a brief to our featured post. For the title use "Komika Title", 18pt. #680001. For the Body text, use "Komika Text Tight", Size: 16pt, Color: #1B1B1B. Place the text layers right aligned as shown on the image below.
是给我们的特色列发布添加标题和简介的时候。标题用Komika Title字体,字号:18px,颜色: #680001。段落文字,用Komika Title字体,尺寸:16px,颜色: #1B1B1B。按照下图右对齐摆放这些文字图层

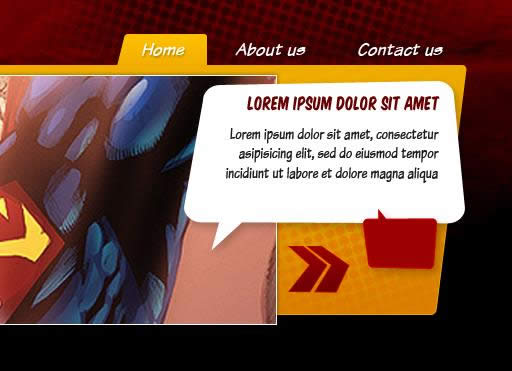
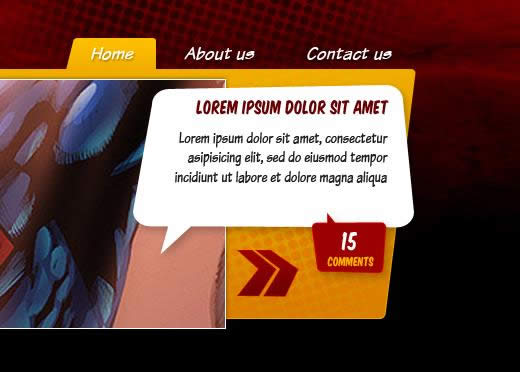
Step 18: Comments Box and Post Meta
步骤18:回复框和列表信息
Now, add another bubble, but smaller this time, use this color as foreground: #9C0001 and add a Stroke layer style (Color: #D00000, Size: 1px, Position: Inside), just as shows the image below, then add the comments number with "Komika Title" font face, Color: #FFFFFF and Size: 24pt. And the word "Comments" with "Komika Title", Size: 12pt, Color: #FFB301.
现在,添加另一个谈话框(建议直接复制之前的谈话框,然后再适当的调整一下),不过这次小一点,前景色用 #9C0001,并按照下图添加描边的图层样式(颜色: #D00000,尺寸:1px,位置:内部),然后添加回复的数字,字体用Komika Title,颜色: #FFFFFF,尺寸:24px;文字Comments,字体Komika Title,尺寸:12px,颜色: #FFB301



Finally add a small Meta (information about the post) below the post brief with "Tahoma" font, Size: 10pt, Color: #1B1B1B. If there’s no enough space to put the Meta text, you can use the Direct Selection Tool to increase the height of the featured post bubble box a little bit.
最后添加一个小的元信息(列表信息)在发布简介的下方,字体:Tahoma,尺寸:10px,颜色: #1B1B1B。如果没有足够的空间放置信息文本,你可以使用直接选择工具调整特色列标谈话框的高度一点点

Tip: Do not ever transform a Vector Rounded Corner element using the Free Transform Tool in Photoshop, this will distort the corner, select the points you want to move using the Direct Selection Tool and then displace them.
提示:永远不要在PS中用自由变换工具变换矢量圆角元素,这会扭曲圆角,用直接选择工具选择你想移动的点并移动他们。
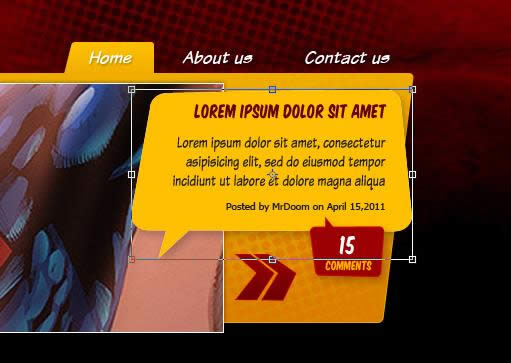
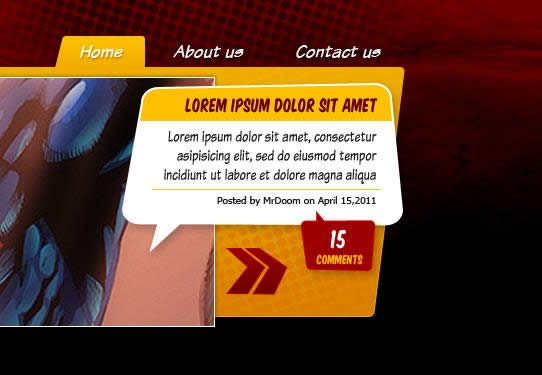
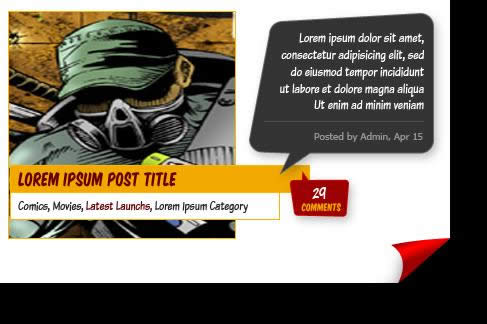
Step 19: Featured Post Title’s background
步骤19:特色发布的标题的背景
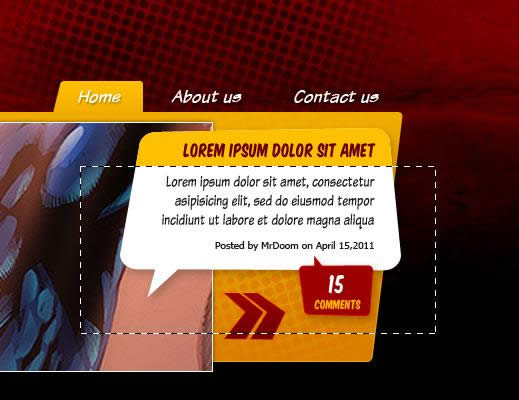
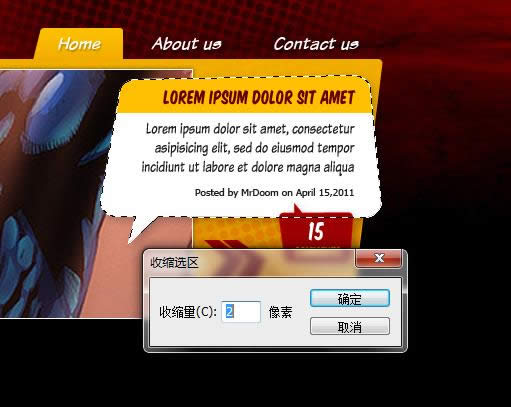
Duplicate the featured post background bubble, hide the drop shadow, change the fill color to yellow (#FFC001) and rasterize it. Then, using the Rectangular Marquee Selection Tool, select all the yellow bubble below the title line, then Delete the selection. Next, add a line of border, with the "Bubble Title" layer selected, Command / Ctrl – Click over the "Bubble Background" Vector mask. Then Go to Edit > Modify > Contract and set the value to 1px. Finally, hit Command / Ctrl + Shift + I to invert the selection and delete it.
复制特色发布的背景谈话框,隐藏投影,改变填充色为黄色( #FFC001)并栅格化。然后,用矩形选框工具,选择在标题线下方的整个黄色谈话框,然后删除选区内容。接下来,添加一条边框线,当Bubble Title图层选中的时候,Ctrl + Click点击Bubble Background图层的矢量蒙版。然后点击:编辑 > 修改 > 收缩,设置值为1px(建议2px,比较明显)。最后,按Ctrl + Shift + I反转选区并删除选区内容(也可以直接给Bubble Title图层添加2px白色的描边来实现同样的效果)




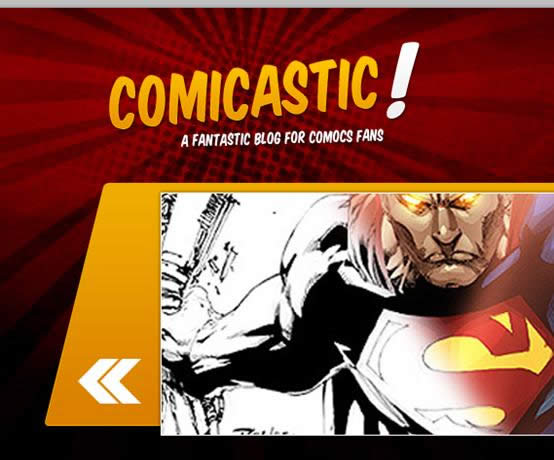
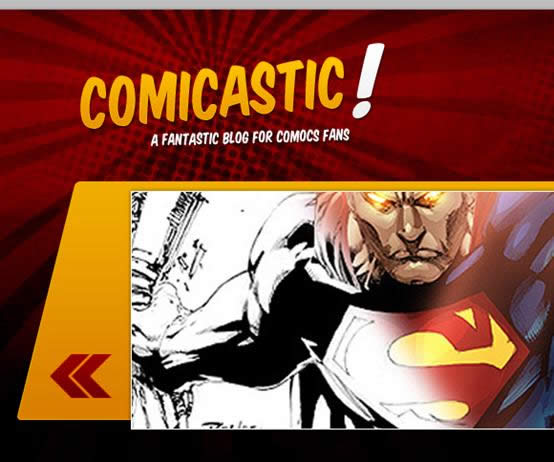
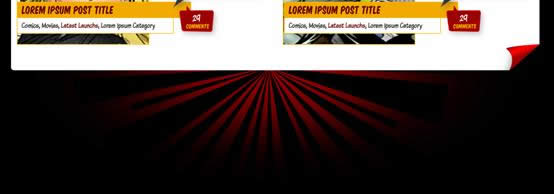
This is a good time to set everything related to the top banner organized into folders and add more detail if you want to, I’m adding a yellow line between the Post brief and the Meta.
这是设置任何有关顶部横幅的东西组织到文件夹的好时机,并添加更多的你想添加的细节,我添加一条黄色( #ffc000)的线(927,302,288,1)在发表简介和元信息之间

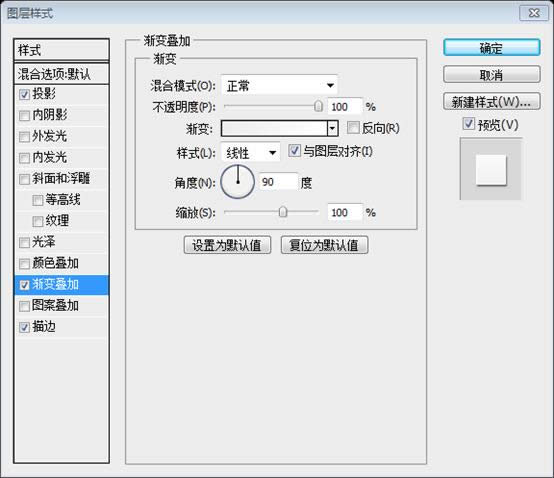
在横幅的左侧,添加说明文字FEATURED NEWS。颜色: #FFFFFF;字体:Komika Title;字号:24px;行间距:24px。并添加如下的图层样式。最后按Ctrl + T自由变换,角度:-74。

渐变叠加的颜色: #EEEEEE,#FFFFFF

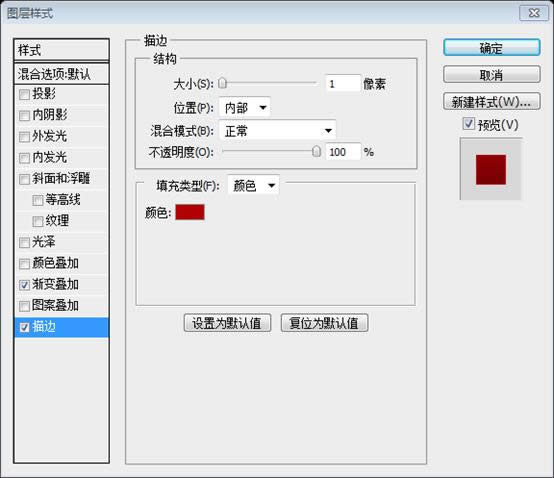
描边的颜色: #FFFFFF



Main Content
主内容区
Step 20: Content Background步骤20:内容区的背景
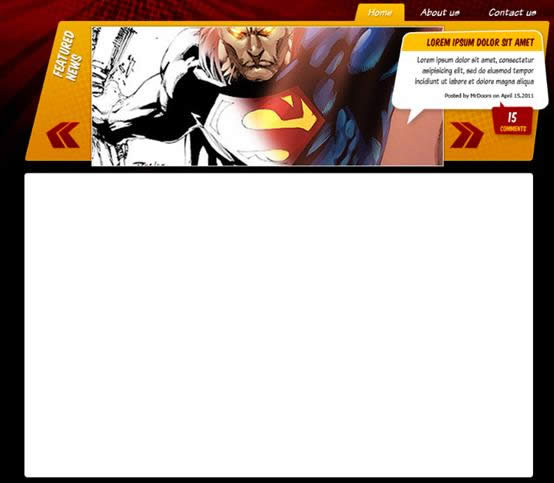
Now let’s move forward with the main content background, create a Folder named "Page Content" and draw a white (#FFFFFF) Rounded Corner Rectangle (5 px radius) several pixels height (If the original canvas size becomes too small at this time you can increase its size, just ensure to keep the top border as is).
现在让我们关注主内容区的背景,创建名为Page Conten文件夹并画一个白色( #FFFFFF)的几个像素高的圆角矩形(240,452,910,544)(半径:5px)(如果这时感觉画布的尺寸太小,你可以增加它的大小,只是确保之前创建的顶部横幅不动)

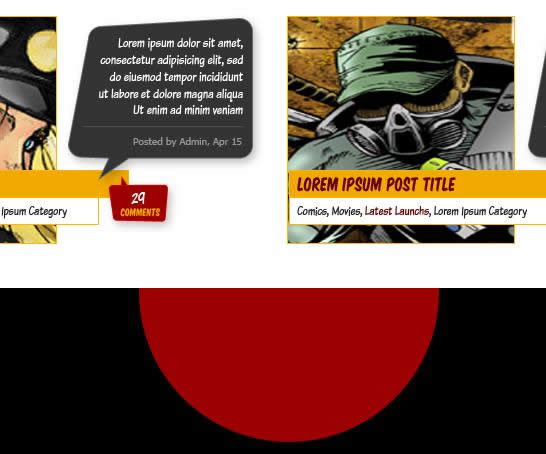
Step 21: Post Image
步骤21:发布文章的图片
It’s time to start adding content to the page, as default on blogs we will design a list of the latest posts.
是时候开始添加页面的内容,像默认博客一样,我们要设计一个最新发布的列表
Draw two squares (3 columns width aprox.) and place them as shows the image below. Doing the same process than step 12 add some images over the squares using them as Clipping Masks. Finally select the square and add a Stroke Layer Style to it (Color: #FFB801, Size: 1px, Position: Inside).
画两个正方形(250,462,228,228)、(710,462,228,228)(大约3列宽左右)并按照下图摆放他们。和步骤12中的一样,给正方形添加一些图片,就像使用剪贴蒙版。最后,选中正方形并添加描边(颜色: #FFB801,尺寸:1px;位置:内部)


We will work over one of this images adding the content around it, and then duplicate it as many times as post want to show on the homepage.
我们将要完成给内容添加图片,然后复制这些多次并按照你的所想摆放这些发布的内容
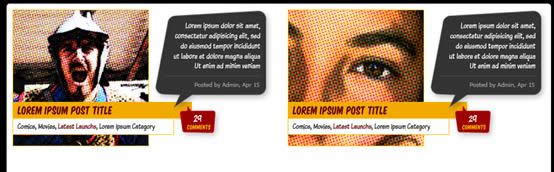
Step 22: Add posts’ Titles and Categories.
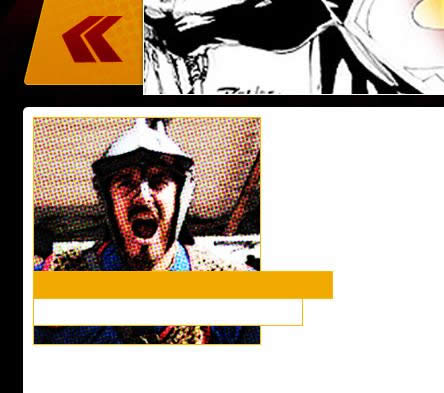
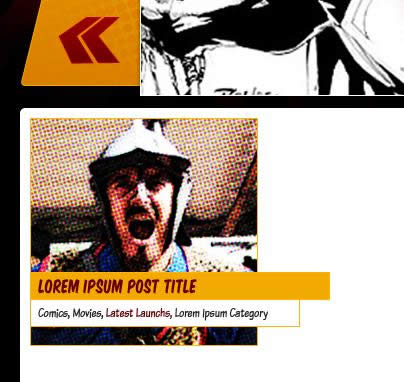
步骤22:添加列表的标题和分类
Draw two wide rectangles, one yellow (#F2AA00) and another White with yellow border below (#FFB401). Over the yellow stripe, type the title of the post using "Komika Title", Color: #670003, Size: 18pt. And on the white stripe, type the Categories names using "Komika Text Tight" Size: 13pt, Colors #212121 for links and #670003 when mouse over.
画两个宽的矩形,一个黄色( #F2AA00)黄边( #FFB401)(250,616,300,28)和另一个在下面的白色黄边( #FFB401)(250,643,270,28)。在黄色的矩形上,输入列表的标题,字体:Komika Title,颜色: #670003,尺寸:18px。在白色的矩形上,输入分类的名字,字体:Komika Text Tight,尺寸:13px,链接的颜色: #212121,鼠标悬浮的颜色: #670003


Step 23: Post brief and Meta
步骤23:发布的简介和元信息
Draw a talking bubble again, over the picture and the yellow stripe, fill it with this Color: #333333 with a 1px Stroke (Color: #696969) and also apply the Drop shadow we did before on the banner. Then add the a sample brief text using "Komika Text Tight" Size: 14pt, Color: #FFFFFF, a sample Meta text using "Tahoma" 10pt Color #979797 and if you want to a line between both texts (#4B4B4B).
再次画一个谈话框,在图片和黄色矩形的上方,给它填充颜色: #333333,1px的描边(颜色: #696969)并添加我们之前给横幅添加的投影样式。然后添加一个示例简介文本,字体:Komika Text Tight,字号:14px,颜色: #FFFFFF;一个示例信息文本,字体:Tahoma,字号:10px,颜色: #979797,和你想在它们之间添加的分割线(颜色: #4B4B4B)





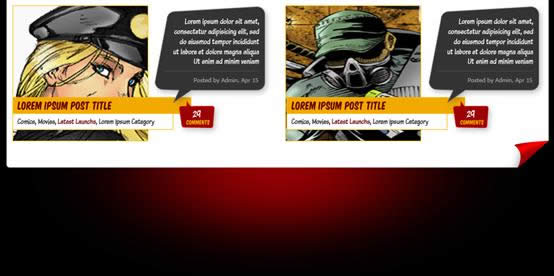
Step 24: Finishing the main content
步骤24:完成主内容区
To finish this part add a Comments bubble, basically repeating the process of Step 18. Then put everything on folders, I’m naming the post folder "A post". Then, duplicate it (Command / Ctrl + Drag) and place it on the right. Repeat the process with two or three rows of post as shown at the bottom of the image below. Increase the height of the white background as needed to fit all the post in.
为完成这个部分,要添加一个回复的谈话框,基本上是重复步骤18的步骤(可以把步骤18的谈话框复制,并适当的调整大小,回复数字的字号:18px,COMMENTS字号:10px)。然后把他们合并到文件夹,我给文件夹命名为A Post。然后复制(Ctrl + Drag)并摆放到右侧。按照下图重复这个过程使列表两到三行。调整白色背景的高度使之能包含所有的发布。



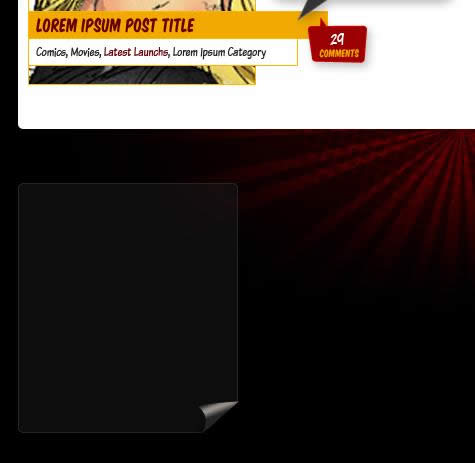
Step 25: Page Content Corner
步骤25:内容区的边角
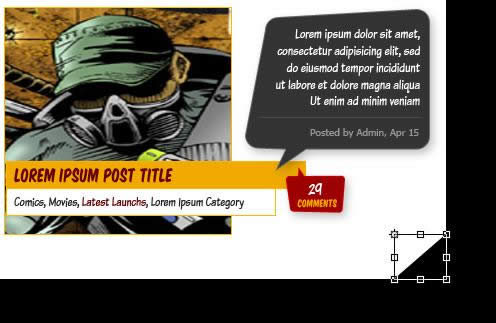
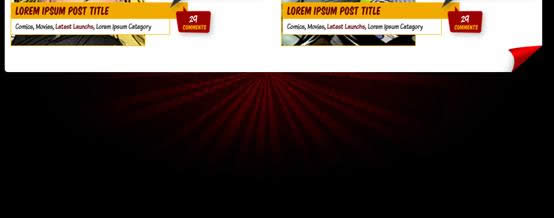
To increase the "comic book" style, we will add a simple page curl at the bottom right of the white background.
为了增加Comic book风格,我们要在白色背景的右下角添加一个页面卷曲的效果
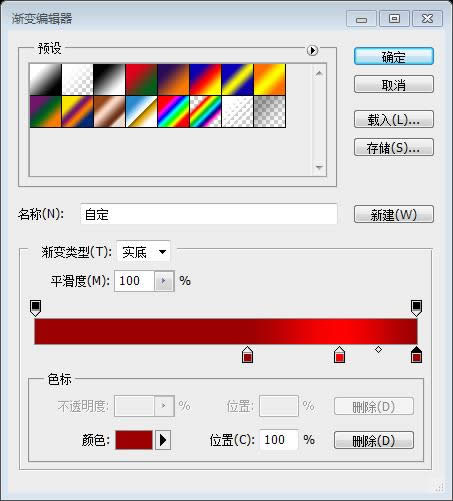
First draw a Black Triangle at the bottom right corner (you can use the Pen Tool), then duplicate it and move the triangle making it a "reflex" of the black one, you can fill this copy with any other color. Next warp the second triangle making it a little curve. Then, apply to the warped triangle a Gradient Overlay using a nice mix of colors: (#9C0001 – #FE0000 – #9C0001) and change the Angle to anything that looks good according the angle of the curl, in this case 108 degrees. Next using a Soft Brush (Black, Opacity and Flow 50%) paint some shadows in a new layer behind the warped triangle. If you want to, add some points to the warped triangle in order to add a rounded corner to the tip just as shows the bottom of the image below. Finally, put all the curl related layers into a folder named "Page Curl". Keep it handy because we are using it later.
首先在右下角画一个黑色三角形(可以用钢笔工具)(建议用矩形工具创建一个矩形(1098,951,52,45),然后用直接选择工具选择左上角的点,删除即可得到三角形),然后复制它并移动三角形使之成为黑色的“反射”,你可以给这个复制的三角形填充任意颜色。接下来弯曲第二个三角形,使其变成一点点曲线状。然后,用漂亮的混合颜色给弯曲三角形一个渐变叠加( #9C0001 - #FE0000 - #9C0001),根据弯曲的角度调整渐变的角度使其看起来更舒服,在这里是108度。接下来用一个软刷(黑色,不透明度和流量为50%)在新的图层里给弯曲的三角形添加一个阴影。如果你想,添加一些点在弯曲的三角形上使其添加一个圆角,就像下图所示。最后,把所有的弯角的图层合并到Page Curl文件夹。把它放在显眼的位置,因为我们后面还要用到它。








Step 26: Footer Background
步骤26:页脚背景
We are almost done, first create a folder named "Footer" and ensure is below the "Page Content" folder, inside it draw a red (#9C0001) circle, then apply a Gaussian Blur of at least 65px radius. Then transform the resultant blurred circle to make it match with the bounding guides.
我们完成的差不多了,首先确保在Page Content文件夹下面新建文件夹Footer,在里面画一个红色( #9C0001)的圆(560,850,300,300),然后添加一个半径至少65px的高斯模糊。然后变换产生的模糊光圈(240,787,910,420),使其适合边界的参考线。


Step 27: Background sunbursts
步骤27:背景日辉纹
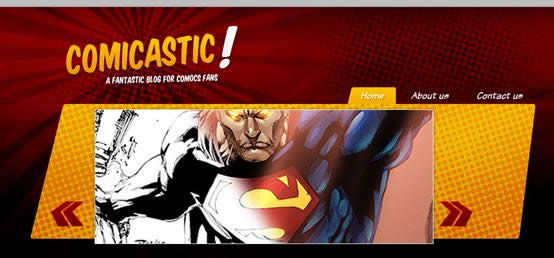
Now, with the Custom Shape Tool, select one of the Sunburst shapes and draw a black one in the middle, then down its Opacity to 50%. Then add the Halftone Pattern over the red glowing circle, hide it using a layer mask and show only some parts of it. Finally down the opacity of the red circle to 50%..
现在,用自定义形状工具,选择一个日辉纹,在中间画一个黑色的日辉纹,然后将不透明度降低到50%。然后添加半色调在红色圆光晕的上方,用图层蒙板隐藏它,仅仅显示其中的一小部分。最后将红色圆的不透明度改为50%(建议70%比较好)。


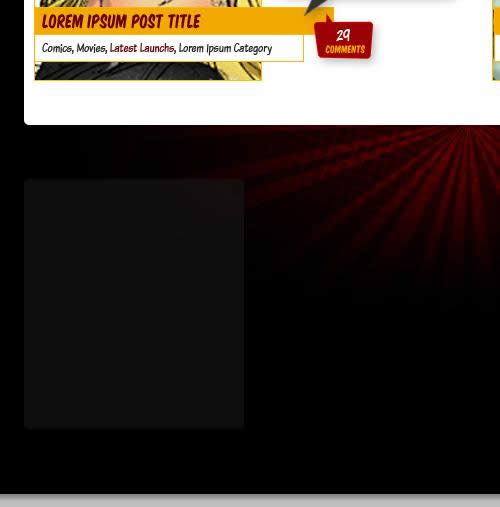
Step 28: Footer content background
步骤28:页脚内容背景
We will add common elements of a blog such Categories and Archive on the footer.
我们要在页脚添加一个博客普通的分类和归档的元素
Now, let’s add a background for the footer elements, draw a Rounded Rectangle (5px radius) Color:#1A1A1A and set its Fill value to 50%, making it around 3 columns wide. you can create copies of it to make fit 4 boxes at the footer.
现在,让我们给页脚元素添加一个背景,画一个圆角矩形(240,1050,220,250)(半径:5px),颜色: #1A1A1A,然后把填充设置为50%,使其有3列宽。你可以创建它的副本使其正好4个适应整个页脚

Step 29: Footer content background – Curl
步骤29:页脚内容背景——弯角
Select the first rectangle, (you can delete the others at this point). Then duplicate the "Page Curl" folder and place it inside the "Footer" folder, transform it to make it match with the bottom right corner of the rectangle, then change the colors of the gradient to different tones of gray. Finally add to the rectangle layer a Stroke style (1px, Inside, #242424).
选择第一个矩形,(你可以删除其他的矩形)。然后复制Page Curl文件夹并把它放进Footer文件夹,变换它使其适合矩形的右下角(建议缩放70%),然后更改渐变叠加的颜色为不同的石头灰色(分别是: #232323, #97918a, #252525)。最后给矩形添加一个描边(1px,内部, #242424)


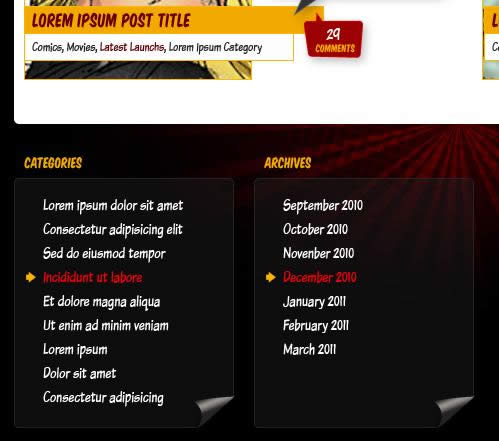
Step 30: Categories
步骤30:分类
Now, add the title of the section, in this case "Categories" using "Komika Title", Size: 14px Color: #F2AA00. Use guides to delimit the title baseline, keep it at least 20 px below the end of the page content background. Then add some rows as sample categories, using "Komika Text Tight", Size: 16px, Color: #FFFFFF, and Red (#EC000A) as hover effect. As an additional detail for the hover effect, add a little yellow (#FFB301) arrow using the Custom Shape Tool. Put all the layers into a folder named "Footer Element".
现在,给这个部分添加标题,在这里是Categories,用字体:Komika Title,字号:14px,颜色: #F2AA00。用参考线划定标题的基本线,保持它距主内容区背景下方至少20px。然后添加一些分类,用字体:Komika Text Title,字号:16px,颜色: #FFFFFF,红色( #EC000A)的是浮动的效果。作为浮动效果的额外的一个细节,用自定义形状工具添加一个小黄( #FFB301)箭头。把这些图层归并到一个名为Footer Element文件夹

Step 31: Duplicate the footer section
步骤31:复制页脚部分
Duplicate the "Footer element" folder and move it to the right, change the words to depict "Archives" this time.
复制Footer element文件夹并移动到右侧,这次用文字Archives来描述。

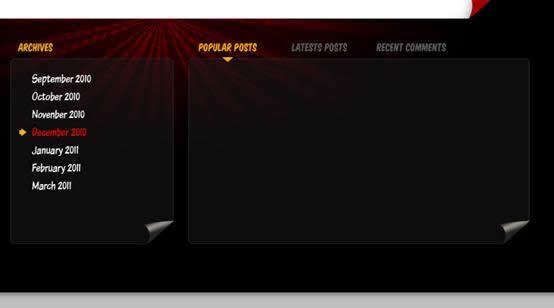
Then duplicate the folder again but this time expand the translucent background to make it twice wider, on top, type the titles for "Popular Posts", "Latest Posts" and "Recent Comments", use yellow for the first one and gray for the other two. As you guess, this will have a similar functionality than a tabbed pane. Then add a little yellow triangle to mark the selected tab.
然后再次复制文件夹但是这次要扩展半透明背景为2倍宽(矩形的参数(720,1050,460,250)),在顶部,输入标题Popular Posts、Latest Posts、Recent Comments,给第一个用黄色( #F2AA00),其余两个用灰色( #5A5A5A)。正如您所猜,这将有一个类似选项卡式窗格的功能。然后加一点黄色三角形标记在选定的选项卡。

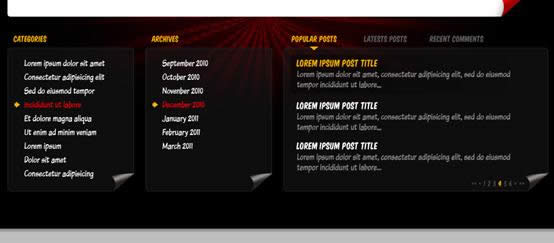
Step 32: Tabbed pane content
步骤32:选项卡式的窗格内容
Since this part will have mostly lists of posts, lets add them, basically is a combination of "Komika Title" and "Komika Text Tight" with different colors (See the screenshot below). The first row will be a sample of the selected (hover) item, on this, add a black (#000000) rounded rectangle behind the text and add a Horizontal Gradient (Black to White) Layer Mask.
由于这部分将有大量的发布的列表,让我们添加他们,基本上用Komika Title和Komika Text Tight的字体组合,用不同的颜色(看下面的截图)。第一行是一个被选中的行(悬浮),在这里,添加一个黑色( #000000)的圆角矩形在文字的后面,并添加一个水平渐变(黑到白)的图层蒙版
Finally, add a little Pager at the bottom of this section.
最后,在本部分的底部添加一个页码
黄色标题的颜色: #F2AA00;段落文字的颜色: #909090;黄色页码的颜色: #F2AA00;灰色页码的颜色: #484848

Step 33: Search Bar
步骤33:搜索栏
It’s time to add some details to finish up our graphic. Let’s start with the search bar. Create a folder named "Search Bar" on top of everything, create a Rounded Rectangle (3px Radius, Color: #000000 with a Stroke Effect Size: 1px, Position: Inside, Color: #7C0000) as the search input, and a small rectangle for the search button; Copy the Layer Style of the selected item on the main navigation and paste it to the search button. For the actual button, type the word "Go!" over it with White, and apply the same Drop Shadow than the main navigation text (recycling layer styles is a great time saver). On the Search input, type the Word "Looking for something" using "Komika Text Tight" Color: #F9A600.
现在是添加一些细节来完成我们的作品。让我们开始做搜索栏。在所有图层上创建Search Bar文件夹,创建一个圆角矩形(939,11,180,30)(半径:3px,颜色: #000000;填充:50%;描边:1px,位置:内部,颜色: #7C0000)当作搜索输入框,和一个小的矩形(1128,11,61,30)作为搜索按钮;复制主导航栏的选中项的图层样式并粘贴给搜索按钮。对于实际的按钮,在上面输入白色文字GO!,然后添加和主导航栏同样的投影(循环利用图层样式是一个很好的节省时间的方法)。在搜索输入框,添加文本Looking for something,字体:Komika Text Tight,颜色: #F9A600


Then add a Rectangle behind all the layers inside "Search Bar", fill it with a dark red #380001 (Fill: 50%) and apply a Stroke using this Color: #890101. Convert it to a Smart Object and apply a Layer Mask > Hide All to it, fill the mask with a Reflected Black – White Gradient to create the effect show at the bottom of the image below.
在Search Bar文件夹里的所有图层的下方添加一个矩形(720,0,560,50),用深红色( #380001,填充:50%)填充并添加一个描边样式,颜色: #890101。把他转换为智能对象并点击:图层蒙版 > 隐藏全部,用一个对称的黑—白(即黑—白—黑渐变)的渐变填充蒙版创建如下图的效果


Step 34: Social Media Icons
步骤34:社会媒体图标
Repeat the process of the search bar background but this time using a less height bar and with a sightly different Stroke color (#860001). Then type the word "Follow us" using "Komika title" and paste all the icons you want to add, you can use the mini icons from the assets. Don’t forget to keep your layers organized under folders.
重复制作搜索栏背景的过程,不过这次高度小一点(480,33,470,25),和另一个悦目的描边颜色( #860001)。然后输入文字Follow us,字体用Komika title,然后粘贴所有你想添加的图标,你可以用素材包里的迷你图标。不要忘记把你的图层组织在一个文件夹

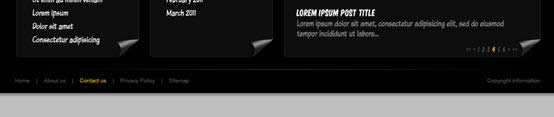
Step 35: Footer navigation and copyright information
步骤35:页脚导航和版权信息
Finishing today’s work, let’s add the Footer navigation. Delimit the section with a white Line, masked with a reflected black – white gradient. Type the navigation links using Arial, Size 10px, Color: #515151 and highlight a hover effect with yellow: #F2AA00. Then add the copyright text Right aligned.
要完成今天的工作了,让我们添加页脚导航。用白色的线(230,1322,960,1)分开,用一个对称的黑—白的渐变给它蒙版。输入导航栏链接,字体:Arial,字号:10px,颜色: #515151,并高亮的悬浮效果的颜色: #F2AA00。然后在右侧添加版权信息

Step 36: This is it!
步骤36:完工了!!
Finally double check all the layers are on its respective folder.
最后仔细检查所有的层都在其各自的文件夹。
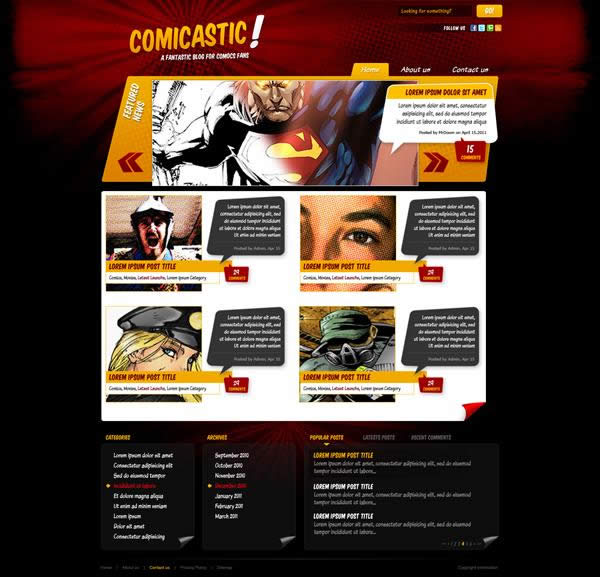
最后效果图

后记:本篇教程用了和其他教程不同的技巧(大量的运用直接选择工具创建特殊的形状,以及用蒙版实现不少的效果),整体上的风格和其他的教程也略有不同,大量的卡通书的风格,别具一格。
更多PS网页设计教程XXX——在PS中创建一个漫画书主题网页布局相关文章请关注PHP中文网!
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:PS页面设计图文详细教程XXX——在PS中创建一个漫画书主题页面布局