PS调出墨绿色场景质感古铜女孩照片
时间:2024/4/7作者:未知来源:争怎路由网人气:
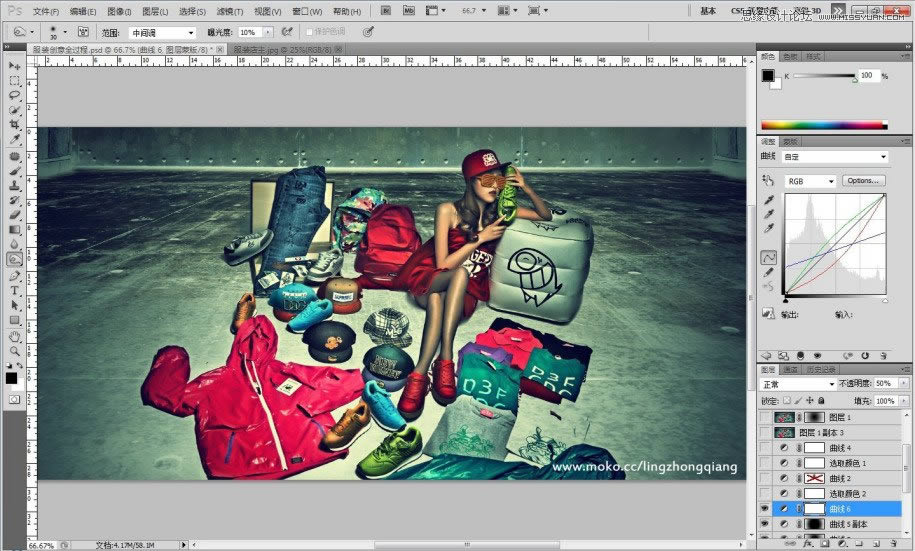
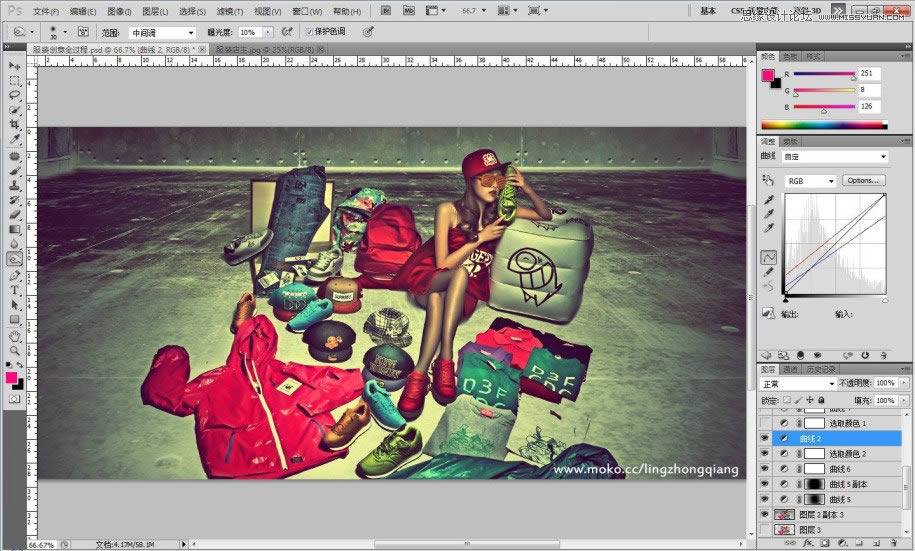
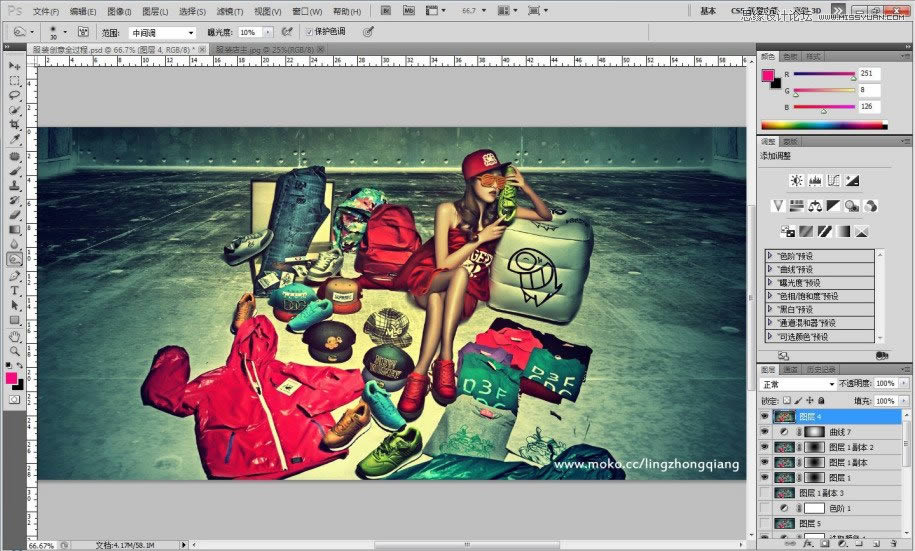
8.调色咯,四周较暗,所以我用冷调发达.

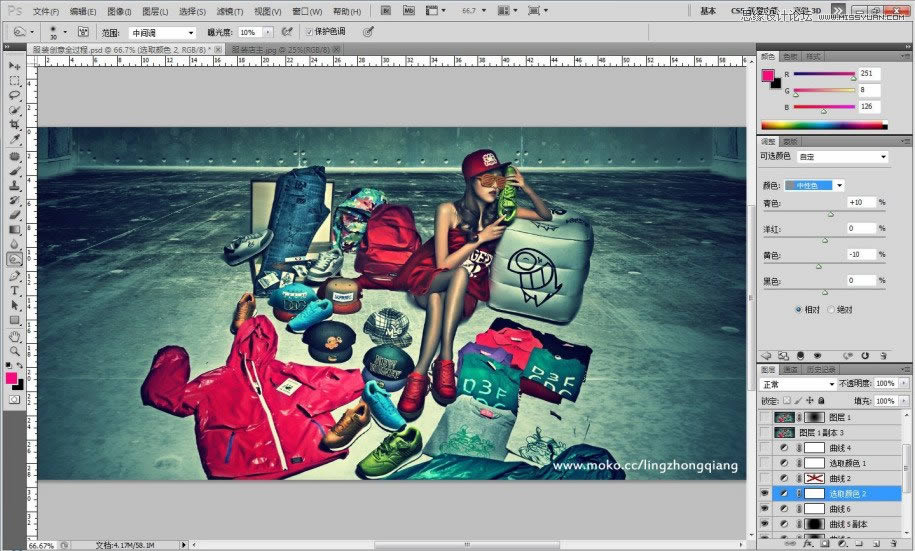
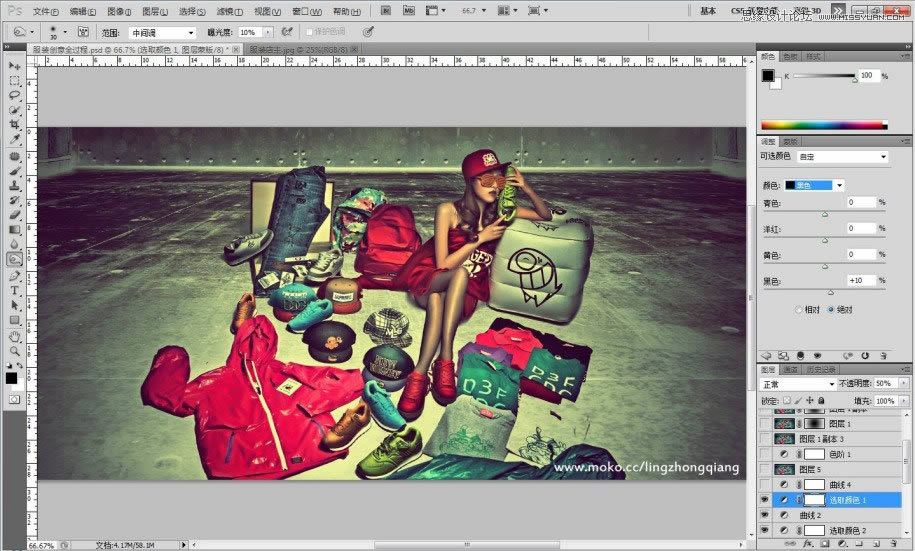
9.可选颜色,再冷点呗.

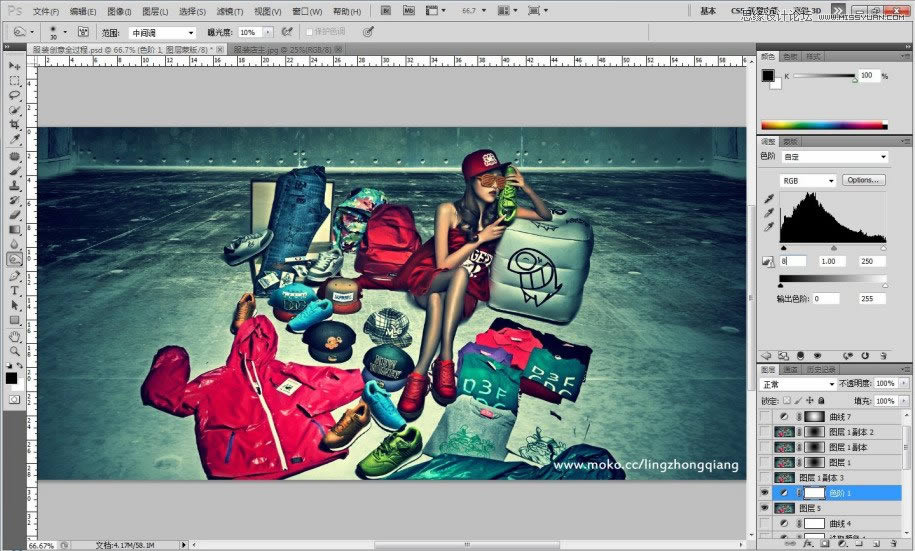
10.作完色调,我通常习惯会调整一下影调或反差.
参数选意,合适就好,重点是去灰!

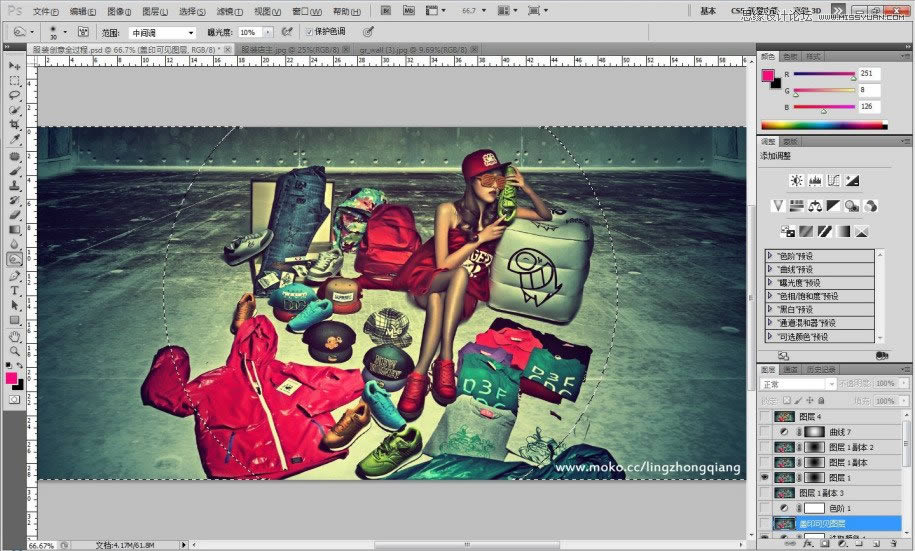
11.盖印可见图层,(一会我们排得上用场)

12.这次调色重点为中间区域,你只用关注主体就行了.
明显,在此我打算用暖调去表达.

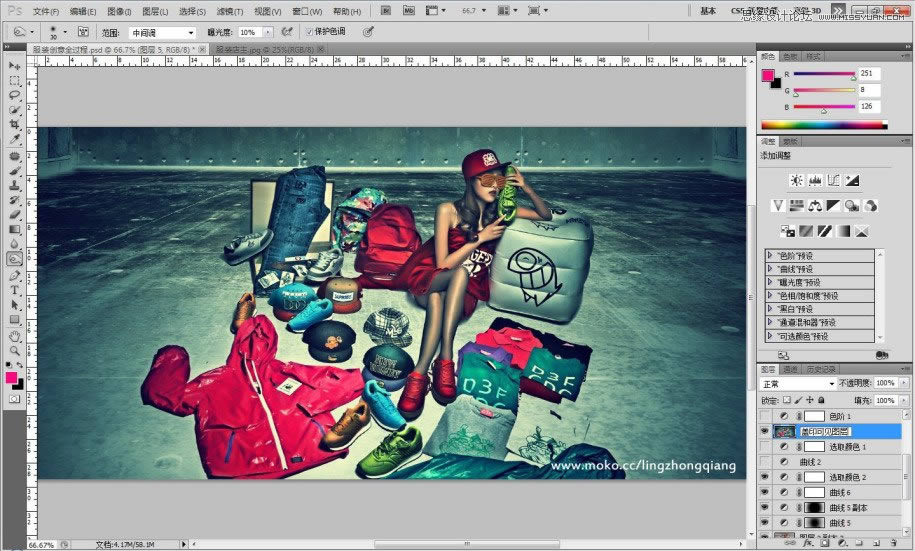
13.另一种去灰手法.参数不太重要,
重点是,暗的地方,不要让它太过于成死黑一既可.

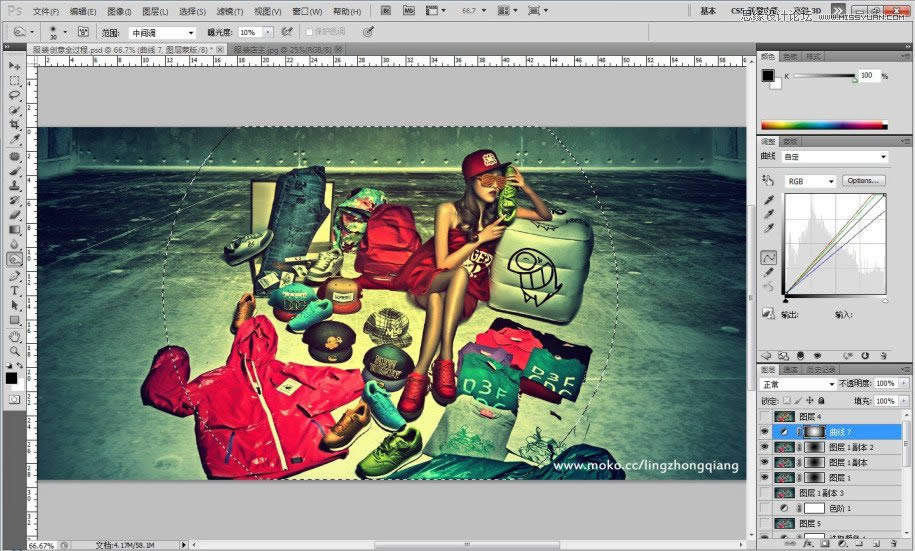
14.刚刚-盖印可见图层-拉到上面图层位置,
建立蒙板,用渐变工具进行过渡.
完事后我多复制出了三个,觉得这个效果会更好!

15.然后选择主体进行暖调处理,
过渡一定要自然,方法一样的,蒙板,渐变

16.盖印可见图层后,做了很多细节处理,
因为明说了是细节,当是边修边看的,觉得那差一点就补一点,
那过了点,就修一下,所以就没PSD记录.
哦,重点提一下,我调了肤色,之前好象过于黄了,
可以下载后反复反复观察,有助于,练习自已眼力,
老话阿,自我检察,能看到的都修了它.

下面就是完成后的最终效果:
 Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:PS调出墨绿色场景质感古铜女孩照片