css如何给边框添加图像?css设置边框图像
时间:2022-9-13作者:未知来源:争怎路由网人气:
- <'border-image-repeat'>
初始:none 100% / 1 / 0 stretch ,这是longhand属性的初始值的串联
适用于:所有元素,除了当内部表元素的border-collapse属性的值为collapse时。
说明:
1、border-image-source:指定边框要使用的图像
例:
border-image-source: none; /* 没有边框图像,使用`border-style`定义的边框样式` */ border-image-source: url(path/to/some-image.png); border-image-source: linear-gradient(to bottom, #333333, #eeeeee); /* 线性渐变的图像 */
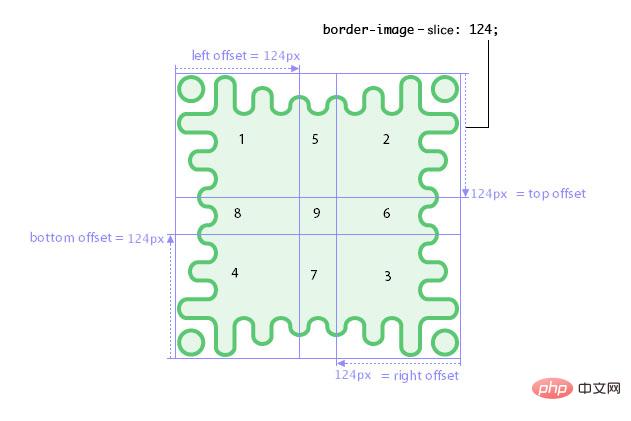
2、border-image-slice:用于将要用作边框图像的图像“切片”成九个部分:四个角,四个边和一个中心部。
例如,以下图像已被切成9个部分。顶部,右侧,底部和左侧偏移具有相等的124px值。
border-image-slice:124px;

3、border-image-width:用于缩放border-image-slice值创建的九个部分的边框图像切片。
4、border-image-outset:用于指定边框图像区域扩展到元素边框区域之外的量
5、border-image-repeat:指定用作边界图像的图像的切片如何缩放和平铺(重复)。
css使用border-image属性设置图像边框的示例:
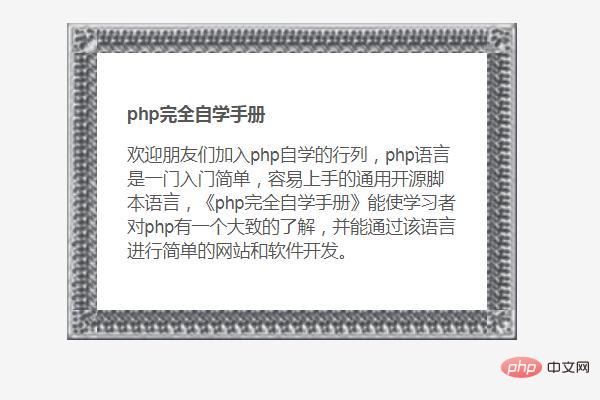
示例一:
需要用到图片:

html代码:
<div class="container"> <div class="element element-1"> <p><strong>php完全自学手册</strong></p> <p>欢迎朋友们加入php自学的行列,php语言是一门入门简单,容易上手的通用开源脚本语言,《php完全自学手册》能使学习者对php有一个大致的了解,并能通过该语言进行简单的网站和软件开发。</p> </div> </div>css代码:
.container { margin: 40px auto 0; width: 90%; } .element { padding: 30px; margin: 30px auto; } .element-1 { background-color: white; /* fallback for browsers that don't support border images */ border: 10px solid grey; -webkit-border-image: url(img/1.png) 20 / 30px / 0 repeat; -o-border-image: url(img/1.png) 20 / 30px / 0 repeat; border-image: url(img/1.png) 20 / 30px / 0 repeat; }效果图:

示例二:
需要用到的图片:

HTML代码:
<div class="container"> <div class="element element-2"> <p><strong>Bootstrap 中文手册</strong></p> <p>《Bootstrap开发手册》是Bootstrap官方最新的在线参考手册。Bootstrap是目前最受欢迎的前端框架,那在本Bootstrap文档中,您将会学习使用Bootstrap快速创建一个响应式(自适应)web项目,此外,由于整个框架是基于模块的,您可以通过您自己的 CSS 位,甚至是项目开始后的一个大整改,来进行自定义。 Bootstrap视频教程:http://www.php.cn/course/list/15.html</p> </div> </div>css代码:
.element-2 { border: double orange 1em; -webkit-border-image: url(img/2.png) 27 round stretch; -o-border-image: url(img/2.png) 27 round stretch; border-image: url(img/2.png) 27 round stretch; }效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是css如何给边框添加图像?css设置边框图像的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何给边框添加图像?css设置边框图像