picker滚动选择器
时间:2024/3/14作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
组件说明:
picker:
滚动选择器,现支持三种选择器,通过mode属性来区分,分别是普通选择器(mode = selector),时间选择器(mode = time),日期选择器(mode = date),默认是普通选择器。
wxml
<view class="page"> <view class="pagehd"> <text class="pagetitle">picker</text> <text class="pagedesc">选择器</text> </view> <view class="pagebd"> <view class="section"> <view class="sectiontitle">地区选择器</view> <picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}"> <view class="picker"> 当前选择:{{array[index]}} </view> </picker> </view> <view class="section"> <view class="sectiontitle">时间选择器</view> <picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange"> <view class="picker"> 当前选择: {{time}} </view> </picker> </view> <view class="section"> <view class="sectiontitle">日期选择器</view> <picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"> <view class="picker"> 当前选择: {{date}} </view> </picker> </view> </view> </view>js
Page({ data: { array: ['中国', '美国', '巴西', '日本'], index: 0, date: '2016-09-01', time: '12:01' }, bindPickerChange: function(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ index: e.detail.value }) }, bindDateChange: function(e) { this.setData({ date: e.detail.value }) }, bindTimeChange: function(e) { this.setData({ time: e.detail.value }) } })wxss
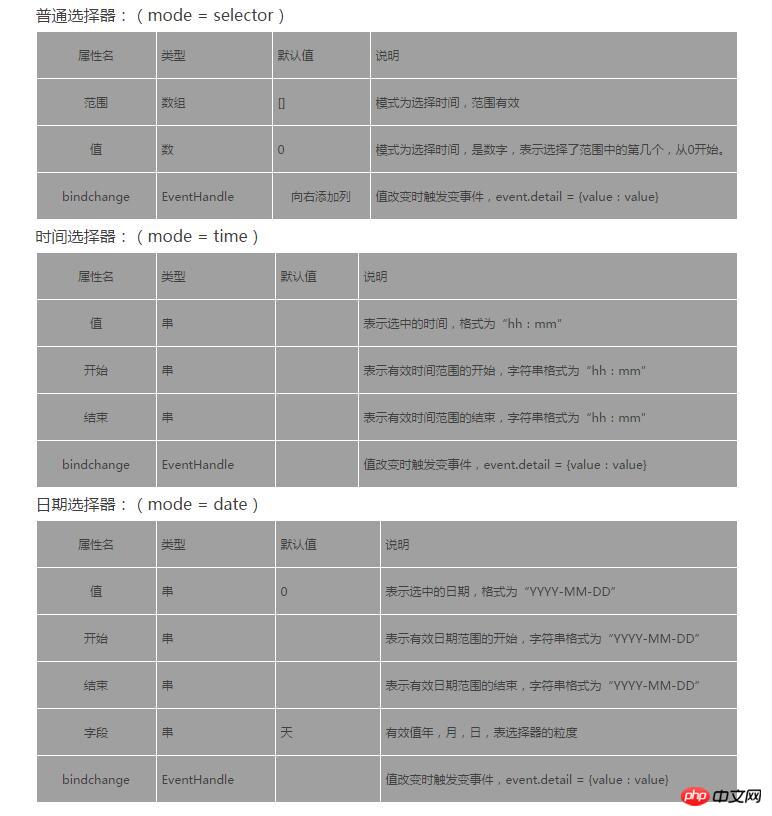
.page { min-height: 100%; flex: 1; background-color: #FBF9FE; font-size: 32rpx; font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif; overflow: hidden; } .pagehd{ padding: 50rpx 50rpx 100rpx 50rpx; text-align: center; } .pagetitle{ display: inline-block; padding: 20rpx 40rpx; font-size: 32rpx; color: #AAAAAA; border-bottom: 1px solid #CCCCCC; } .pagedesc{ display: none; margin-top: 20rpx; font-size: 26rpx; color: #BBBBBB; } .picker{ padding: 26rpx; background-color: #FFFFFF; } .section{ margin-bottom: 80rpx; } .sectiontitle{ margin-bottom: 16rpx; padding-left: 30rpx; padding-right: 30rpx; }主要属性:

以上就是picker滚动选择器的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:picker滚动选择器