微信小程序组件:toast显示消息提示框解读与区分
时间:2024/3/11作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。toast显示消息提提示框组件说明:
Toast是当用户点击某些组件时弹出来来的提示消息。Toast会帮助你创建和显示这些消息。Toast是一种简易的消息提示框。当视图显示给用户,在应用程序中显示为浮动。小程序即将废弃Toast组件,故这里介绍Toast的API:wx.showToast
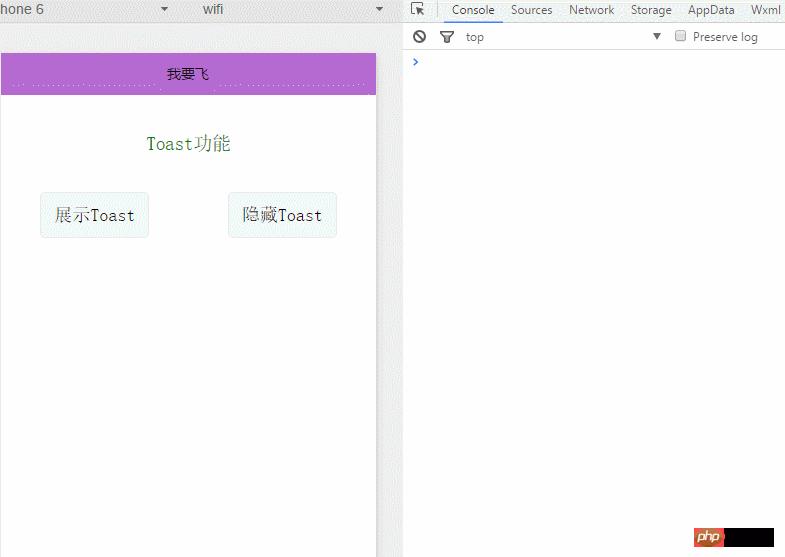
toast显示消息提示框组件的示例代码运行效果如下:

下面是WXML代码:
<!--index.下面是WXML代码:--> <view class="content"> <text class="showfunc">Toast功能</text> <view class="con-button"> <button class="button-left" bindtap="showToast">展示Toast</button> <button class="button-right" bindtap="hideToast">隐藏Toast</button> </view> </view>下面是JS代码:
Page({ showToast:function(){ var that=this; wx.showToast({ title: '成功', icon: 'success', duration: 2000, success: that.flySuccess, fail:that.flyFail, complete:that.flyComplete }) }, hideToast:function(){ var that=this; wx.showToast({ title: '加载中', icon: 'loading', duration: 10000, success: that.loadingSuccess, fail:that.loadingFail, complete:that.loadingComplete }); setTimeout(function(){ wx.hideToast() },2000) },下面是WXSS代码:
/**index.下面是WXSS代码:**/ .con-button{ display: flex; flex-direction: row; padding-top: 10%; } .showfunc{ padding-top:10%; display: block; text-align: center; color: green; }
以上就是微信小程序组件:toast显示消息提示框解读和分析的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序组件:toast显示消息提示框解读与区分