微信小程序组件:textarea多行输入框解读与区分
时间:2024/3/11作者:未知来源:争怎路由网人气:
- lineCount="+lineCount }) }, //文本失去焦点 bindblur:function(e){ var value=e.detail.value; this.setData({ log:"bindblur失去改变.获取textarea值="+value }) }, //文本获取焦点 bindfocus:function(e){ var value=e.detail.value; this.setData({ log:"bindfocus获取焦点,获取textarea值="+value }) } })
下面是WXSS代码::
.content{ border:1px black solid; margin: 10px; font-size: 10pt; padding: 10px; } textarea{ border: 1px red solid; margin: auto; width:100%; height: 3em; margin-top:5px; padding: 3px; }
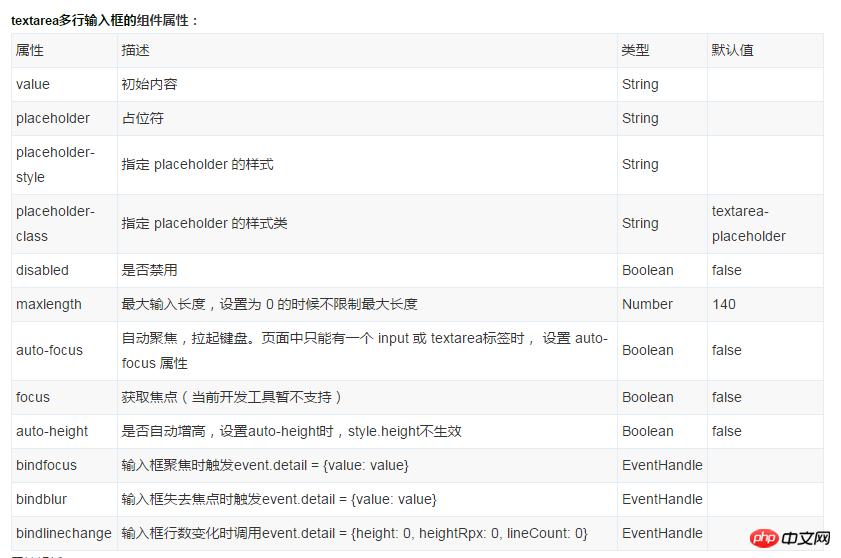
属性解析:
下面是WXML代码:
<!--=======属性=======--> <!--value:输入框内容--> <textarea value="内容"/> <!--placeholder:占位符,对输入框内容提示--> <textarea placeholder="占位符" placeholder-class="占位符静态样式" placeholder-style="占位符动态样式"/> <!--disabled:控制标签有效,或者失效状态,在失效状态,不能获取该值--> <textarea disabled="true"/> <textarea disabled/> 等同于 <textarea disabled="false"/> <!--maxlength:内容长度限制,默认140--> <textarea maxlength="100"/> <textarea maxlength/> 等同于 <textarea maxlength="140"/> <!--focus:初始化时,获取输入焦点(目前开发工具暂不支持)--> <textarea focus="true"/> <textarea focus/> 等同于 <textarea focus="false"/> <!--auto-focus:当界面只有一个textarea,自动获取焦点--> <textarea auto-focus="true"/> <textarea auto-focus/> 等同于 <textarea auto-focus="false"/> <!--auto-height:是否自动增高,设置auto-height时,style.height不生效--> <textarea auto-height="true"/> <textarea auto-height/> 等同于 <textarea auto-height="false"/> <!--=======事件=======--> <!--bindlinechange:输入框行数变化时调用 返回参数:height,heightRpx,lineCount--> <textarea bindlinechange="自己定义函数名"/> <!--bindfocus:当获取焦点,可用输入状态时触发--> <textarea bindfocus="自己定义函数名"/> <!--bindblur:当失去焦点触发-->
以上就是 微信小程序组件:textarea多行输入框解读和分析的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序组件:textarea多行输入框解读与区分