微信小程序左滑删除效果的完成
时间:2024/3/8作者:未知来源:争怎路由网人气:10
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。今天我们说下微信小程序左滑删除效果的实现,现在市场上很多APP都在使用这个效果,一个listView页面,向左滑动一条item时,右侧会出现一个删除或者其他的选项,用户体验非常好,操作起来十分方便,今天我们使用微信小程序来实现这个效果.......
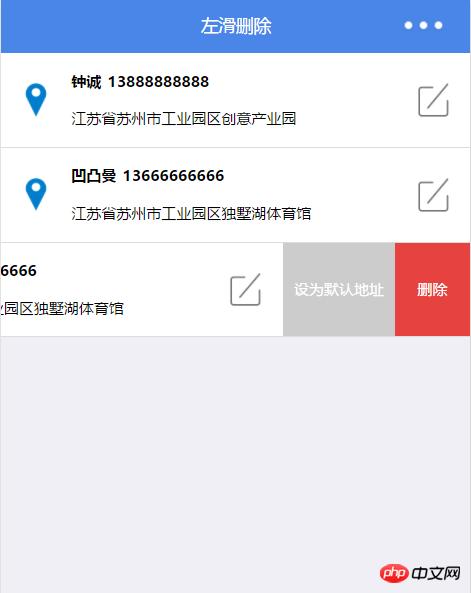
先看效果

要实现的效果
要实现的效果:
1,当向左滑动时,item跟随手指像左移动,同时右侧出现两个可点击的按钮
2,当滑动距离大于按钮宽度一半松开手指时,item自动滑动到左侧显示出按钮,小于一半时item自动回到原来的位置,隐藏按钮。思路:
1,首先页面每个item分为上下两层,上面一层放置正常内容,下面一层放置左滑显示出的按钮,这个可以使用z-index来实现分层。
2,item上层使用绝对定位,我们操纵 left 属性的值来实现像左移动。
3,我们通过微信小程序api提供的touch对象和3个有关手指触摸的函数(touchstart,touchmove,touchend)来实现item随手指移动。
小程序api-touch对象

Paste_Image.png
由于比较简单,所以直接上代码了,详细的讲解都在代码的注释中,首先看下页面的布局
<!--这是一个item的代码> <view class="address-item" wx:for="{{addressList}}" > <!--这里绑定了刚才说的3个函数分别为 touchS,touchM touchE--> <!--这里注意这个 style="{{item.txtStyle}}" ,这是我们一会再js中 将要设置的样式 --> <view style="{{item.txtStyle}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" class="address-item-top" > <!--中间无关的代码已被我删除--> </view> <!--这里是左滑按钮部分----start--> <view bindtap="delItem" class="posit"> <view class="editor" data-addressid="{{item.address.ID}}" catchtap="setDefaultAddress">设为默认地址</view> <view class="del" data-addressid="{{item.address.ID}}" data-index="{{index}}" catchtap="delAddress">删除</view> </view> <!--这里是左滑按钮部分----end--> </view>再看js代码
Page({ data:{ addressList:[{"Contact":"钟诚","Mobile":13888888888,"Address":"江苏省苏州市工业园区创意产业园"}, {"Contact":"凹凸曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"}, {"Contact":"图傲曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"}], editIndex:0, delBtnWidth:150//删除按钮宽度单位(rpx) }, onLoad:function(options){}, //手指刚放到屏幕触发 touchS:function(e){ console.log("touchS"+e); //判断是否只有一个触摸点 if(e.touches.length==1){ this.setData({ //记录触摸起始位置的X坐标 startX:e.touches[0].clientX }); } }, //触摸时触发,手指在屏幕上每移动一次,触发一次 touchM:function(e){ console.log("touchM:"+e); var that = this if(e.touches.length==1){ //记录触摸点位置的X坐标 var moveX = e.touches[0].clientX; //计算手指起始点的X坐标与当前触摸点的X坐标的差值 var disX = that.data.startX - moveX; //delBtnWidth 为右侧按钮区域的宽度 var delBtnWidth = that.data.delBtnWidth; var txtStyle = ""; if(disX == 0关键词:微信小程序左滑删除效果的完成