微信小程序开发过程中图片失真有什么处理方法?
时间:2024/2/28作者:未知来源:争怎路由网人气:8
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。摘要: 很多开发者在微信小程序的开发过程中都可能会遇到图片失真的情况,因为微信小程序的image标签要设置其宽高,不然图片若宽高过大会撑开原始图片大小的区域。我们经常会看到如下的图示: 但是宽高设置固定了会导致有些 ...
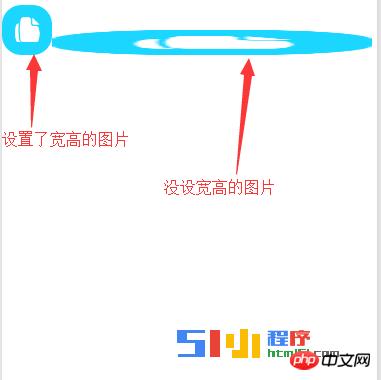
很多开发者在微信小程序的开发过程中都可能会遇到图片失真的情况,因为微信小程序的image标签要设置其宽高,不然图片若宽高过大会撑开原始图片大小的区域。我们经常会看到如下的图示: 
但是宽高设置固定了会导致有些图片和规定显示图片大小的比例不一致而出现失真现象,

为此,想到一个方法,当图片加载成功的时候,会触发bindload事件,通过这个事件我们可以获取到图片的宽高,那么问题就引刃而解了,我们可以把图片原始的宽高获取到,然后算出它的比例,根据需求固定图片的宽(或高),再根据比例来算出相应的高(或宽),原理就是这样,下面放代码:
在utils中创建的一个js文件,暴露其接口imageLoad:
function imageLoad(e,zhi,img,or) { var windowWidth=0; wx.getSystemInfo({ success: function(res) { console.log(1); windowWidth=res.windowWidth; } }) var $width=e.detail.width, //获取图片真实宽度 $height=e.detail.height, //获取图片的真实高度 ratio=$width/$height; //图片的真实宽高比例 // console.log(e); if(or=='height'){ var viewWidth=zhi*ratio, //设置图片显示宽度 viewHeight=zhi; if(viewWidth/2>windowWidth){ console.log("你的图片已经超过屏幕宽度"); } }else{ var viewWidth=zhi, //设置图片显示宽度 viewHeight=zhi/ratio; } var image=img; //将图片的datadata-index作为image对象的key,然后存储图片的宽高值 image[e.target.dataset.index]={ width:viewWidth, height:viewHeight } return image; } module.exports = { imageLoad: imageLoad }并且在js中添加代码:
var imgload = require('../../utils/imgload.js') Page({ data: { images:{} }, //当图片加载完成后会调用imageLoad函数 imageLoad:function(e){ var that=this; //imageLoad(e,zhi,img,or) //--e:图片加载完成后触发事件;zhi:你要固定的宽(高)的值,img:保存图片的宽高值的变量,or:想要固定的宽(width),高(height)默认为固定宽 var imgs= imgload.imageLoad(e,200,this.data.images,'height') this.setData({ images:imgs }); }, onLoad:function(){ }, onReady: function () { // 页面渲染完成 }, })
在wxml中添加代码:<image wx:for="{{srcs}}" style="display:block;" src="{{ item }}" bindload="imageLoad" data-index="{{ index }}" style="width:{{ images[index].width }}rpx; height:{{ images[index].height }}rpx;"></image>
不过这个方法有个缺点,有些人可能无法接受:
图片必须价值完才显示,所以会有延时以上就是微信小程序开发过程中图片失真有什么解决办法?的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发过程中图片失真有啥处理办法?