对于大众点评点餐小程序开发过程中的数据采集的经验分享
时间:2024/2/23作者:未知来源:争怎路由网人气:8
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。摘要: 关于小程序开发的经验以及过程中遇到的“坑”在我们团队之前的小程序开发经验系列文章中已经介绍的差不多了,大数据时代,一个产品成败的背后需要用大量的数据去分析验证。本期就和大家一起探索下,微信小程序是如何 ...
关于小程序开发的经验以及过程中遇到的“坑”在我们团队之前的小程序开发经验系列文章中已经介绍的差不多了,大数据时代,一个产品成败的背后需要用大量的数据去分析验证。本期就和大家一起探索下,微信小程序是如何进行数据采集与分析的,当然还有过程中的“坑”。
本文部分示例来自于「大众点评点餐」小程序的菜单页面。
作者介绍:邹弓一,美团点评前端工程师,4年 Web 前端开发经验,现在是美团点评点餐团队的一员。
所有内容基于2017年3月2日为止的官方api微信官方采集平台介绍微信小程序公众平台目前提供了一套官方的数据采集分析平台。
官方api:https://mp.weixin.qq.com/debug/wxadoc/analysis/index.html?t=201726
就目前小程序公测版官方提供了以下几种数据分析:概况:提供小程序关键指标趋势以及top页面访问数据,快速了解小程序发展概况;(不需要手动配置,官方默认采集)
访问分析:提供小程序用户访问来源、规模、频次、时长、深度以及页面详情等数据,具体分析用户新增和活跃情况;(不需要手动配置,官方默认采集)
实时统计:提供小程序实时访问数据,满足实时监控需求;(不需要手动配置,官方默认采集)
自定义分析:配置自定义上报,精细跟踪用户在小程序内的行为,结合用户属性、系统属性、事件属性进行灵活多维的事件分析和漏斗分析,满足小程序的个性化分析需求;(内侧中,需要单独申请开通权限才能使用)
具体数据可通过https://mp.weixin.qq.com 使用小程序管理员账号登录之后查看。
前3种方式都是小程序自动采集,不需要开发者任何的人为操作,在微信官方文档中都有详细说明了,这边就不再阐述
本文主要结合「大众点评点餐」小程序来看下第4种-自定义分析能做什么
自定义分析自定义分析就是传统意义上的埋点,用户可以自行设置希望上报的数据,通过这些数据来分析你希望得到的结果。
微信官方的自定义分析使用了当下比较流行的无埋点技术,通过微信后台配置锚点并实时下发到客户端生效,无需在代码中手动加入埋点代码,并且由于小程序发版有审核机制,如果手动埋一次点就需要重新提审,成本将会非常高,所以采用无埋点技术是非常适合于小程序的场景。
但从目前「大众点评点餐」小程序中测试下来,目前内测版本的自定义分析(截止2017年3月2日)对代码本身设计与书写的要求比较苛刻,数据采集需要与页面page的data做到关联,在某些场景下会出现比较难以满足的情况。
接下来让我们看看实现一个自定义事件的步骤:
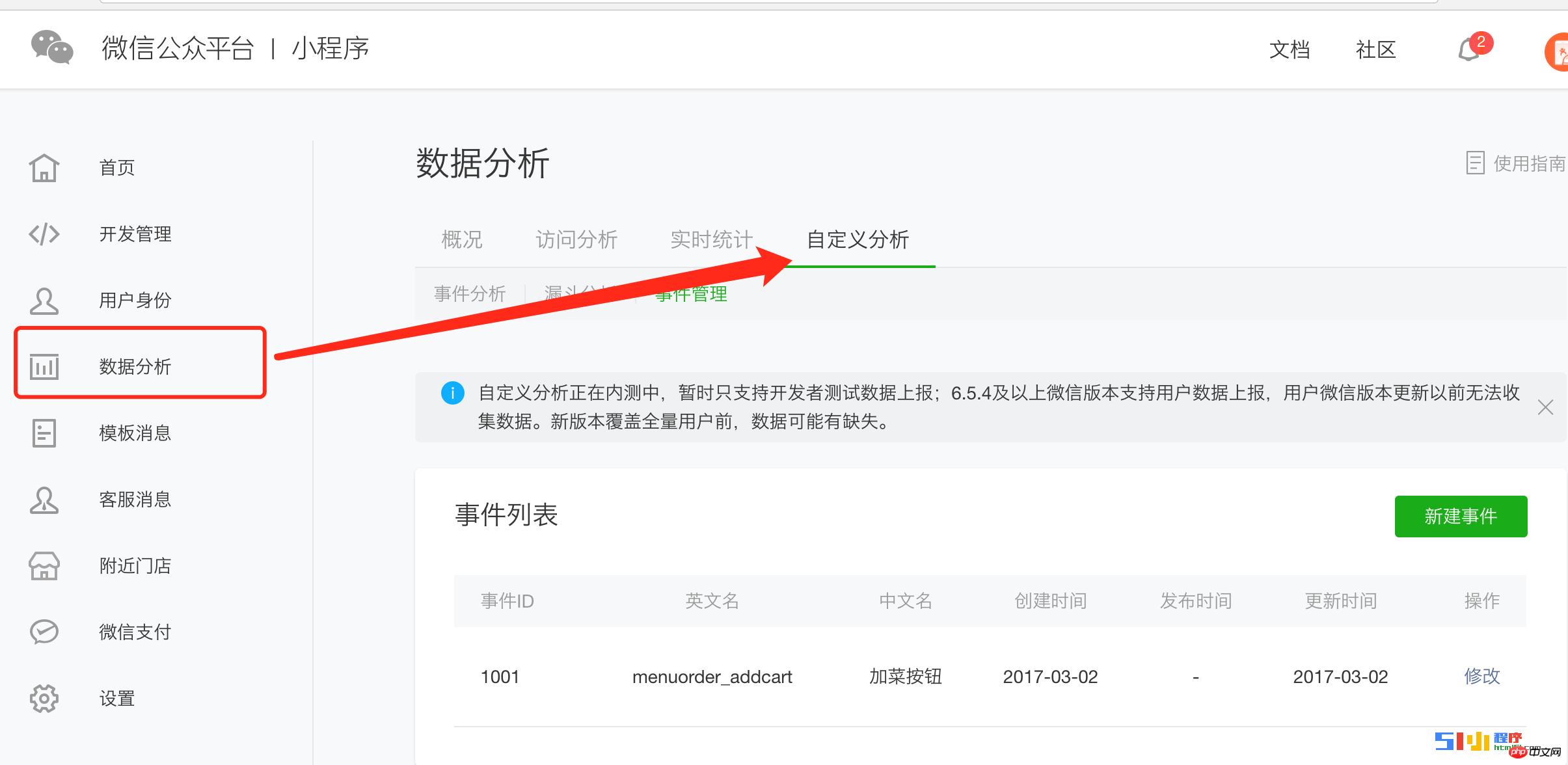
1. 首先使用管理员账号登录公众平台后台,找到自定义分析(前面提到,需要单独申请,否则看不到入口)
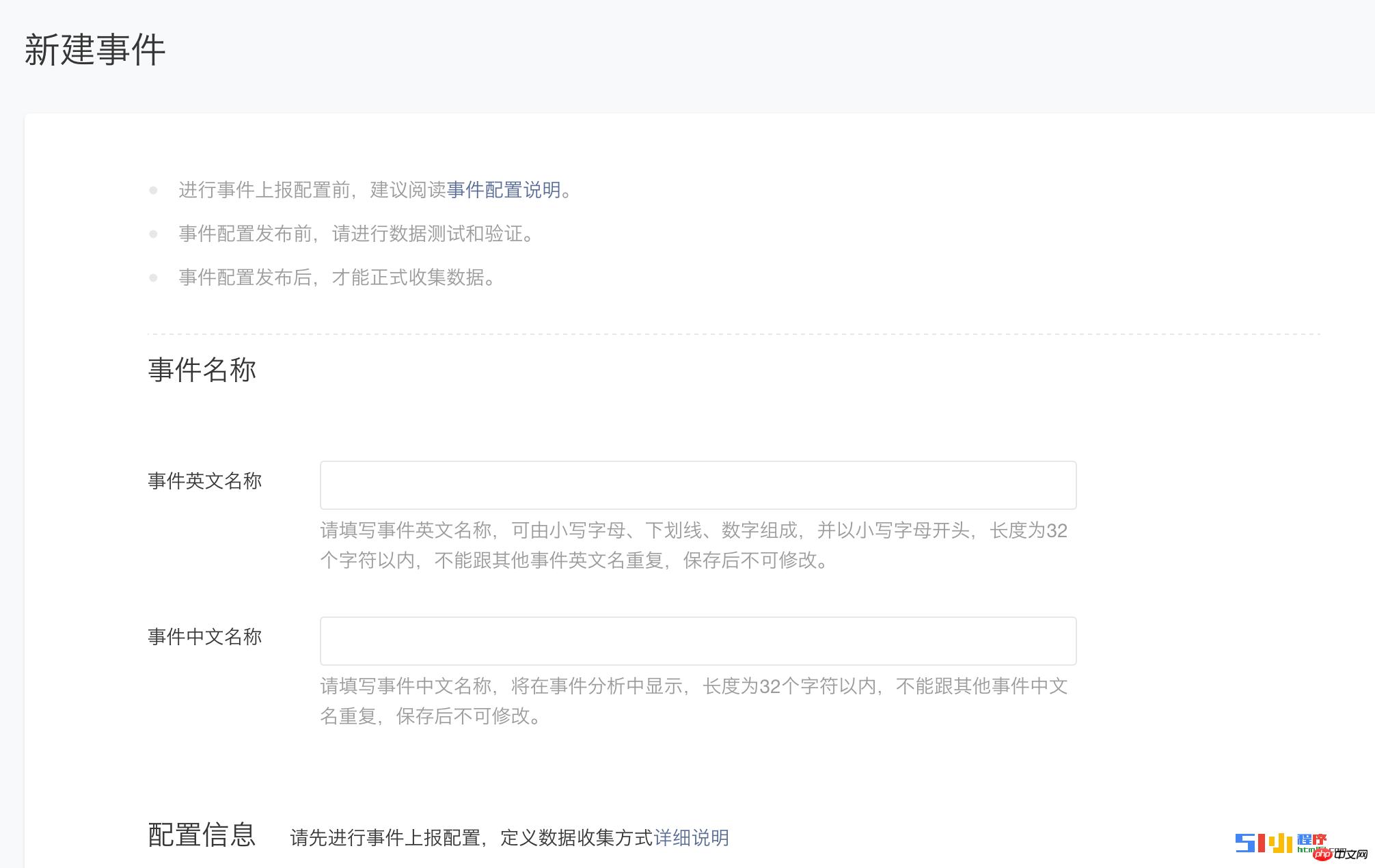
2. 如果第一次使用的话,事件列表为空,点击新增事件,填入打点事件的中英文名称
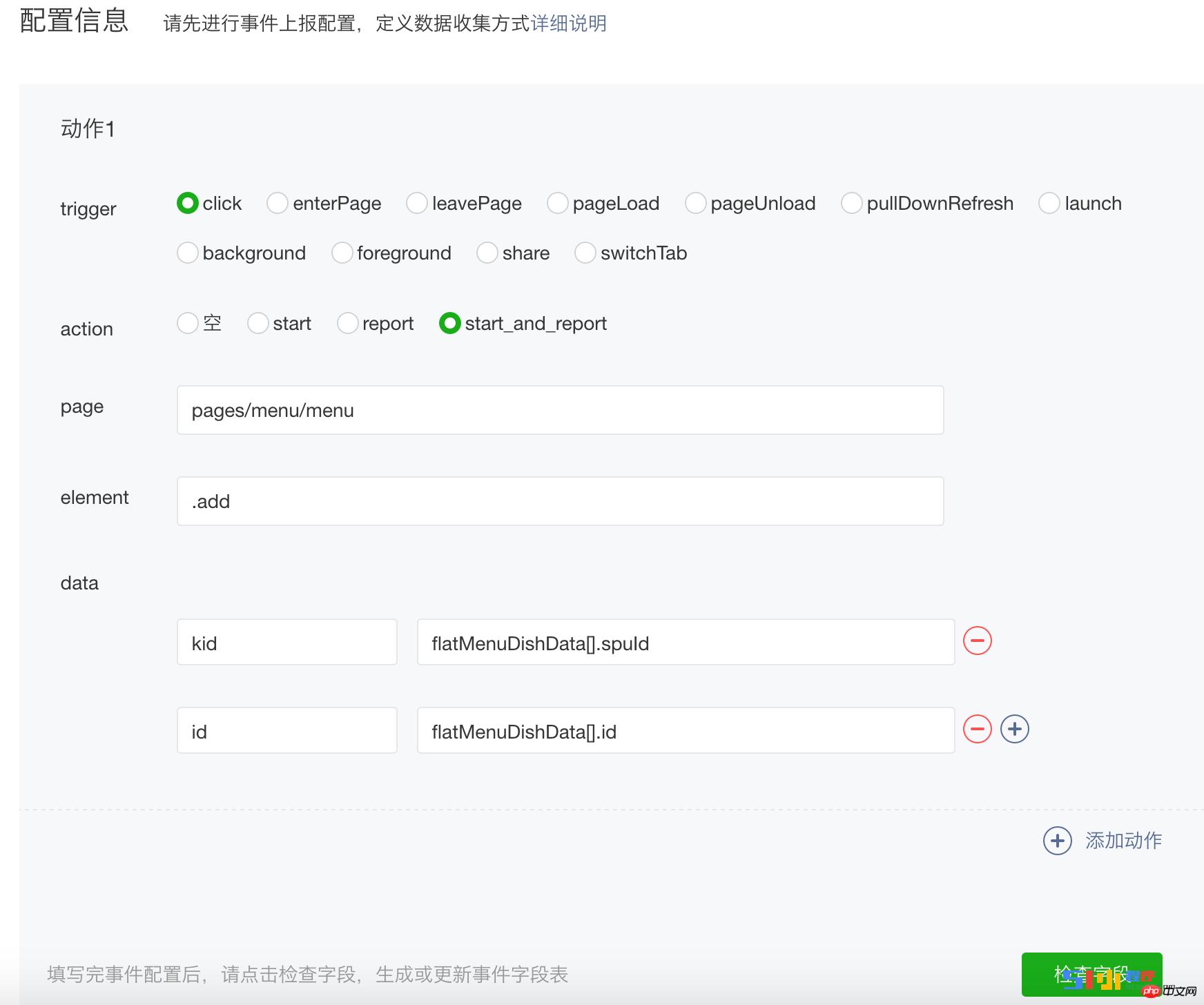
3. 接下来是最关键的事件配置
动作的各项含义如下:(转自微信小程序官方api)
trigger,触发条件:click 点击时触发,必须指定page和element
enterPage 进入页面时触发,必须指定page
leavePage 离开页面时触发,必须指定page
pullDownRefresh 下拉刷新时触发,必须指定page
launch 加载小程序时触发
background 切换到后台触发
foreground 切换到前台触发
share 分享时触发action trigger发生时的动作,默认会收集数据,包括系统默认数据和用户自定义数据(data中定义)
空 只收集数据;
start 初始化并收集数据;
report 收集数据并上报事件数据
start_and_report 初始化,收集数据后上报;注:每次report之前必须有start操作,未经过start操作是不会上报的。
对于一个动作,如果设置了start_and_report,且指定了click触发条件,则时序如下:click event -> start -> 收集数据 ->report
page 触发的页面, 如pages/index/index, pages/list/list,此规则与小程序app.json的pages字段保持一致, 如果需要任意页面触发,则填写ANY_PAGE。
element 触发的元素,支持一层级的css的id和class选择器,即必须以’.’或者’#’开头
data 收集的自定义数据,为0到多项, 每一项都是以 “字段名 字段值”的方式;如果不填,则只收集系统数据。字段名:事件里的字段名
字段值:事件这个字段的数据值,填写页面上的变量名(即page实例的data字段),可以搜集页面上的变量;如果data收集的是数组里的某一项数据(如list[].id),则根据当前触发元素是由class得到的NodeList的第几个来决定数组下标。除此之外,还可以填写一些提供的系统属性,以“$”开头,目前支持以下属性:
$PAGE_TIME 用户从进入本页面到当前的时间(触发action的时间点)
$APP_TIME 用户进入小程序到当前的时间(触发action的时间点)
$CURRENT_PAGE 当前用户所在的页面
$LAST_PAGE 上一页注:data可以为空,为空时该事件上报仅收集系统默认字段的数据
——————————————————————————————————
注意下我标红的关于data的value的解释,这个value就是之前说的「大众点评点餐」小程序中某些场景下难以满足采集需求的原因
我们先来继续完成这个事件,等下再来回头说说这个data的坑。
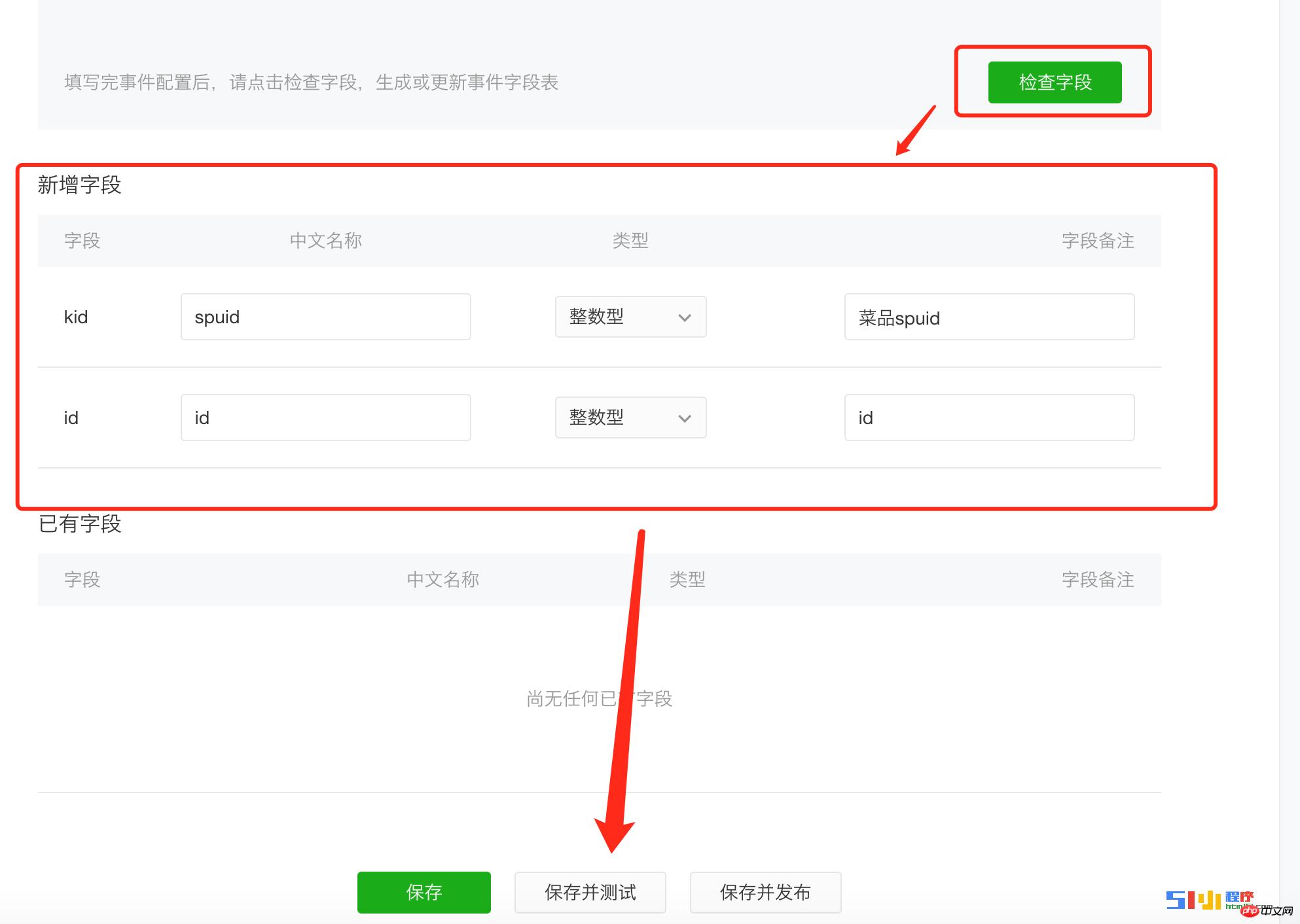
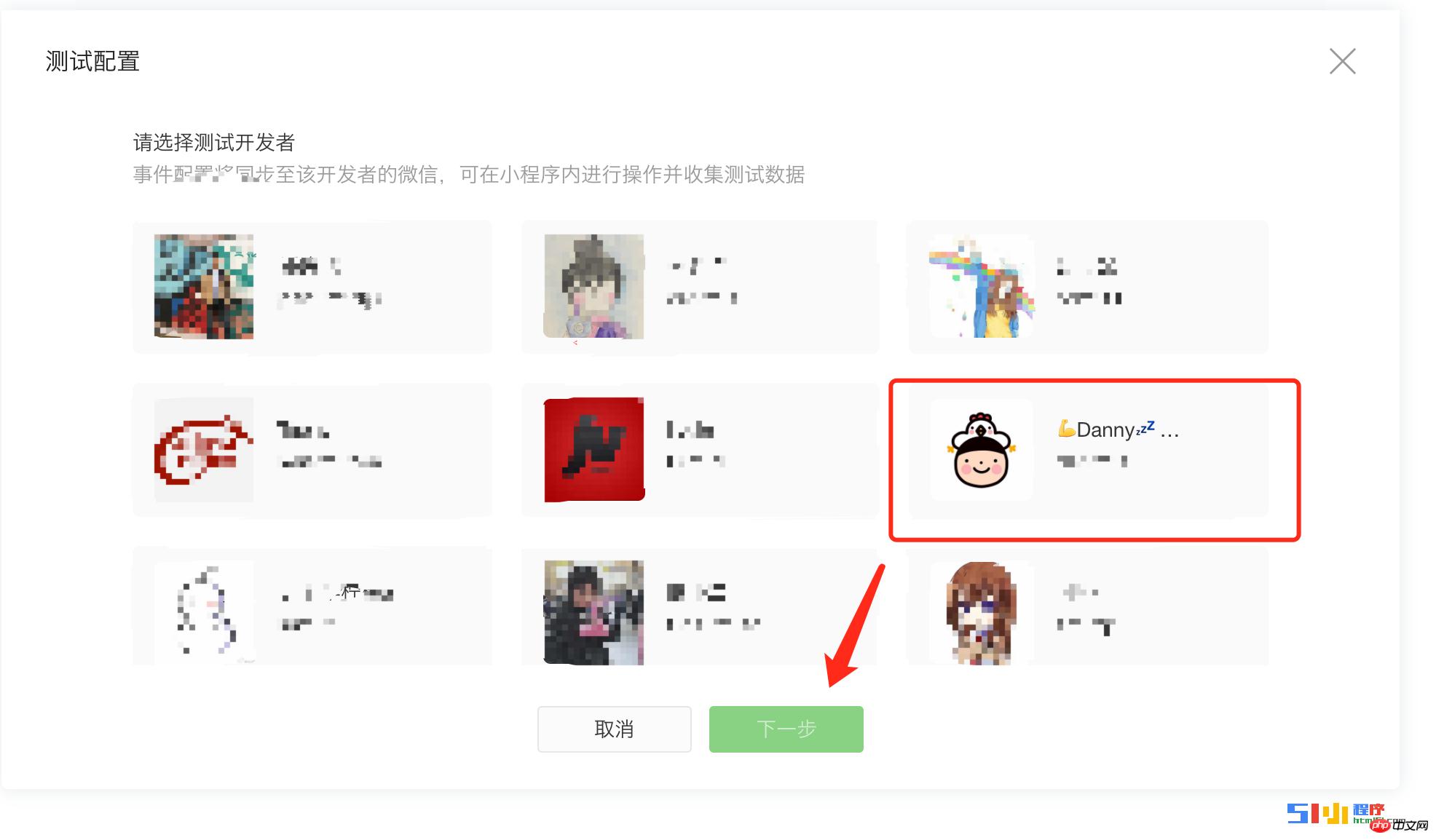
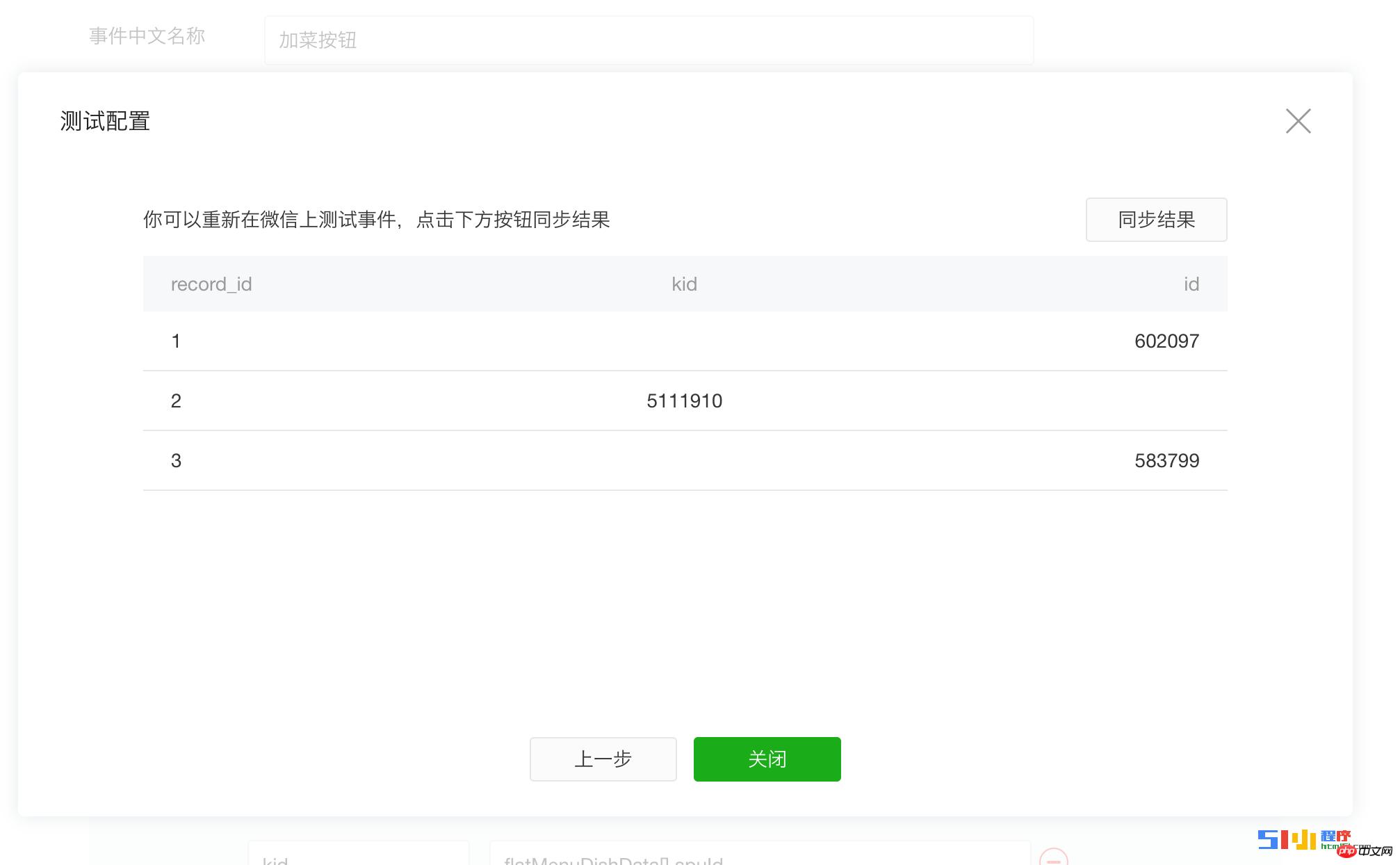
4. 全部配置完之后,就可以点击检查字段,然后填入一些字段说明,然后点击保存并测试,然后选择一个开发人员点下一步,这时候这个开发人员可以用微信进入小程序,在小程序中click刚才我们配置的.add这个class对应的dom,然后回到刚才点击下一步的页面中就可以看到打点的数据(下图中kid和id就是之前配置的字段)。


5. OK,到这里为止一个事件的创建算完成了。"坑"接下来,回到刚才提到的data的value这个值,认真阅读这行文字你会发现几个重点:
value只能是page实例的data字段,也就是说不在page.data中的值不能用
如果是数组,那该dom在class选择器中的索引index就必须和page.data的数组对应的索引index相等,否则会取错!
其中第二点举个例子:

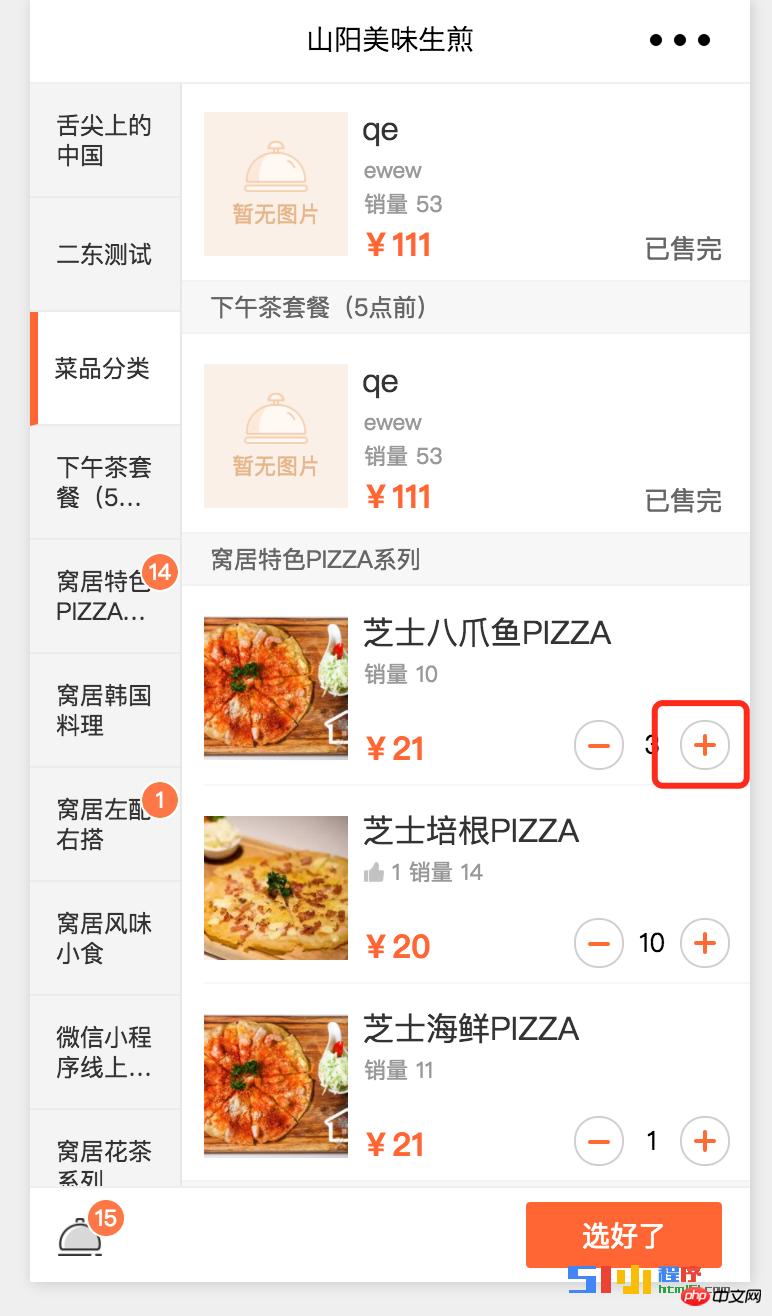
我们菜单页中的加菜按钮就是刚才配置的.add,假定列表数组在page.data.menuList中,那这个红框应该是page.data.menuList[2],索引index就是2
那通过$('.add')的class选择器获取到的索引index=0(前面2个都是已售完,没有.add);
这时候使用自定义分析时,点击加号,上报的其实是page.data.menuList[0]的数据,而不是page.data.menuList[2],所以就会上报了错误的数据
不足:上报内容和page.data直接挂钩,不灵活
dom的index必须和page的data中数组的index对齐,某些复杂情况下无法满足需求(往往实际业务中,就会像我们的menu页一样,加号的出现条件是在没有售完的情况下,无法对齐索引)
所以就目前自定义分析-内测阶段来说,能采集到的数据比较有限,希望等全面开放之后能更加灵活于用户配置
由于小程序中不支持cookie,而公司的统计系统有部分数据的发送是通过cookie来实现的,后续可以考虑将所有数据手动在代码中埋点,然后通过ajax方式来发送到公司的统计datebase中,由公司自己的统计系统来完全对小程序的统计。
以上就是关于大众点评点餐小程序开发过程中的数据采集的经验分享的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:对于大众点评点餐小程序开发过程中的数据采集的经验分享