微信小程序开发样式经常见的问题整理
时间:2024/2/23作者:未知来源:争怎路由网人气:8
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。摘要: 我们在微信小程序的开发过程中会遇到一些常见的问题,代码的实现不如预期。都是自己在开发过程中走过的弯路,希望对大家有帮助。1.关于import和include我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一 ...
我们在微信小程序的开发过程中会遇到一些常见的问题,代码的实现不如预期。都是自己在开发过程中走过的弯路,希望对大家有帮助。
1.关于import和include
我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
import可以在该文件中使用目标文件定义的template。但是要注意import没有传递性,即:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。
include可以将目标文件除了的整个代码引入,相当于是拷贝到include位置。
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
2.关于switchtab和navigateTo
有tabBar的页面用switchTab进行跳转,没有tabBar的页面用navigateTo进行跳转。
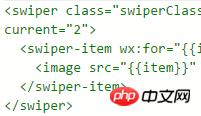
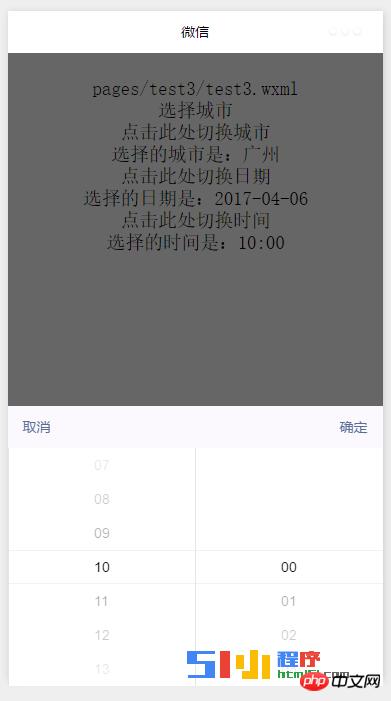
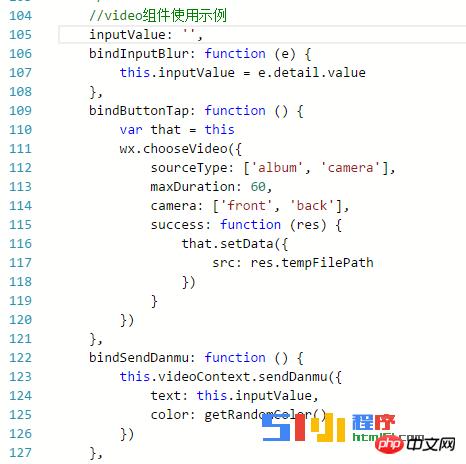
3.关于图片大小设置:Picker和picker-viewswiper组件使用时,无法设置图片大小等。


以上设置都是无效的。
这种设置有效。
Picker和picker-view的区别在于一个从底部弹出,一个直接嵌入页面内部


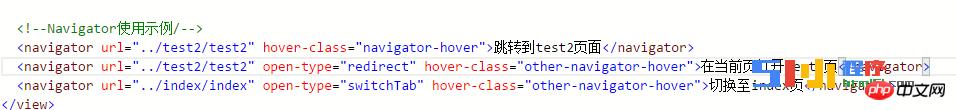
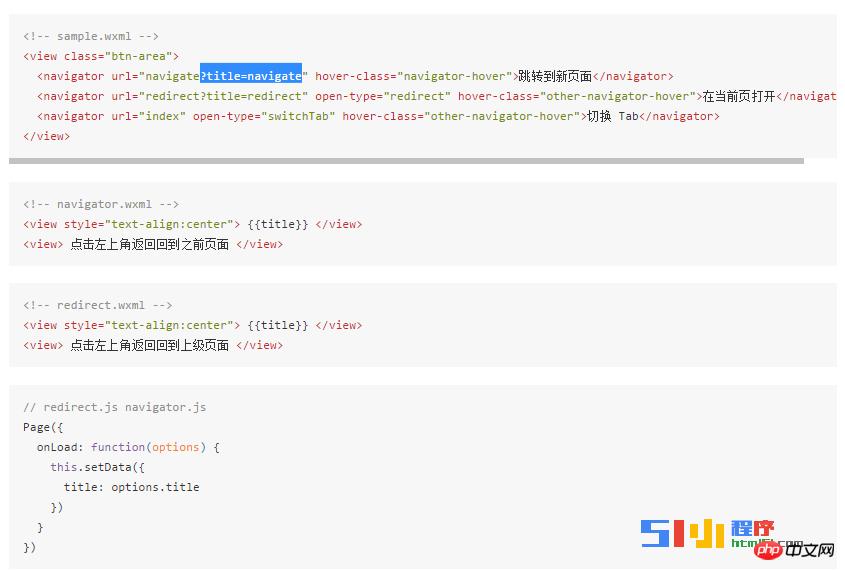
4.关于为navigate和redirect的区别:



切换页面时传递参数的方法:

变量的声明可以在pages外部(全局变量)、在pages内部时可以在data内部也可以在data外部。
以上就是微信小程序开发样式常见的问题整理的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发样式经常见的问题整理