微信小程序开发(一)详细说明将服务号改造成小程序案例
时间:2024/2/23作者:未知来源:争怎路由网人气:
- []).map(function (log) {return util.formatTime(new Date(log))})})}})
运行结果如下:

5. 手机预览
开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。

目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
下载最新微信开发者工具,打开后你会看到该界面:

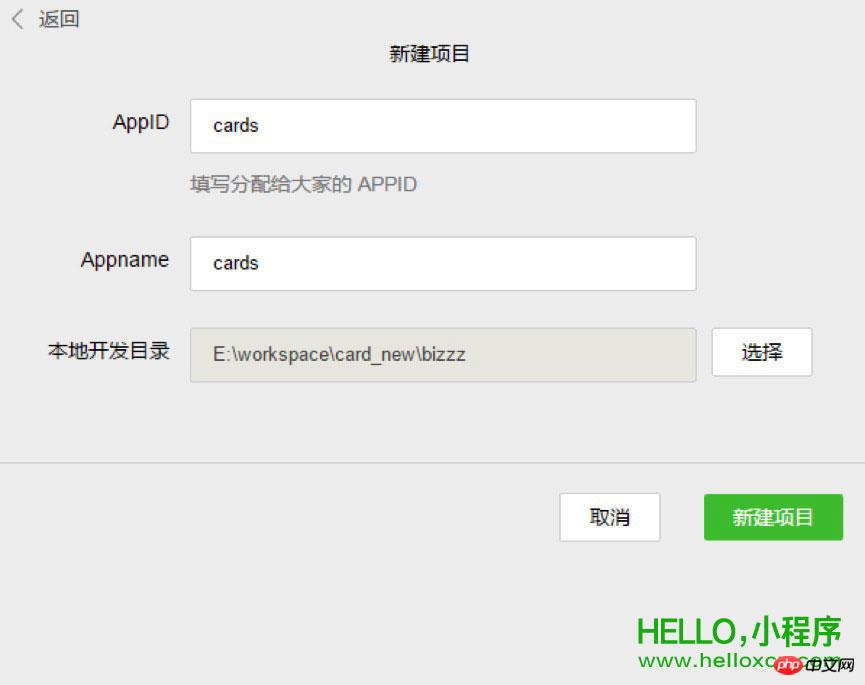
点击「新建 web+」项目,随后出现如下画面:

该页面内的各项内容需要注意——
AppID:依照官方解释来填。 Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。 本地开发目录:项目存放在本地的目录。
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
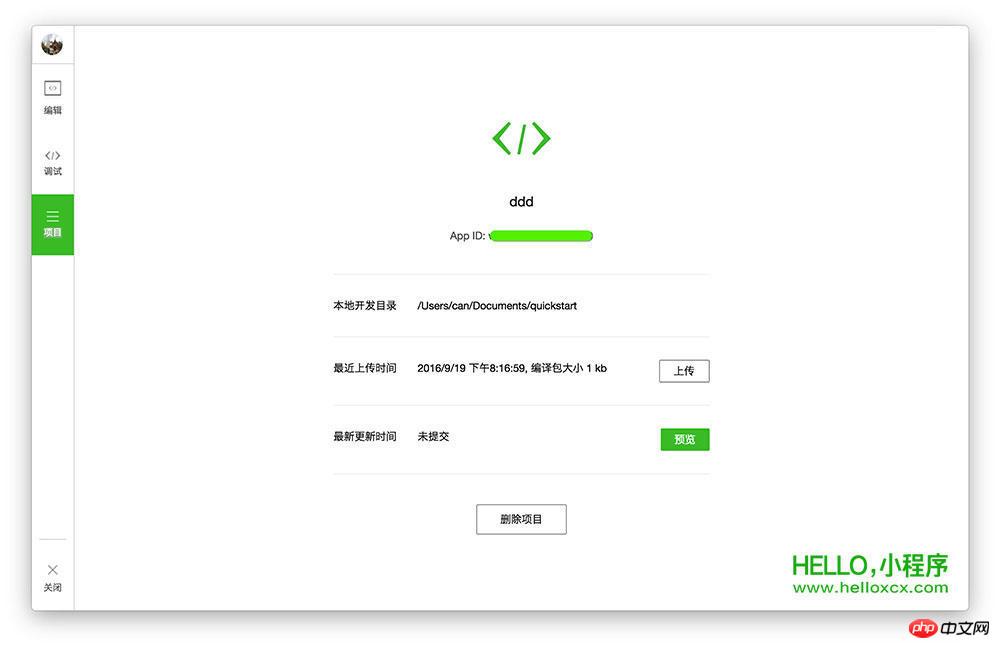
准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。

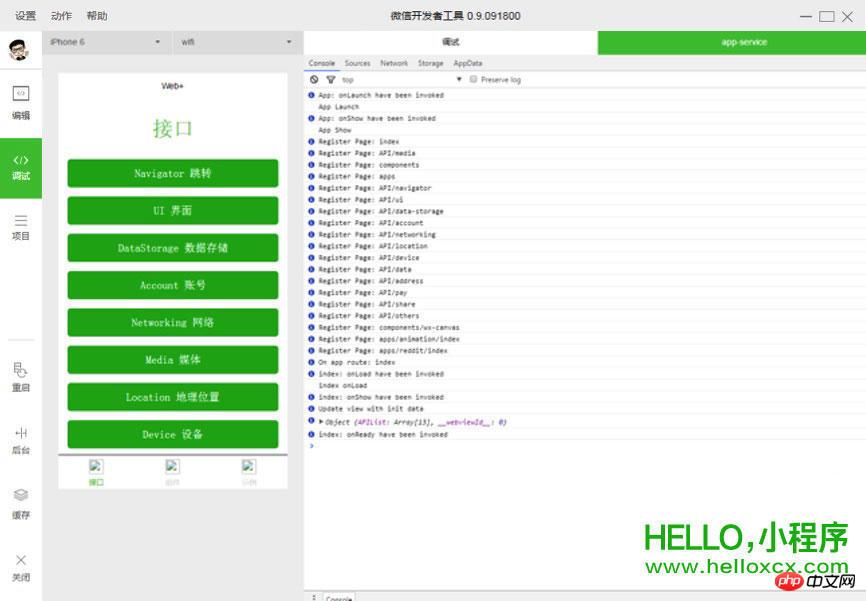
如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
微信目前用户群体非常庞大,微信推出公众号以后,火爆程度大家都看得到,也同样推动着 h5 的高速发展,随着公众号业务的需求越来越复杂,应用号现在的到来也是恰到好处。我们团队具体看了一两次文档后发现,它提供给开发者的方式也在发生全面的改变,从操作 DOM 转为操作数据,基于微信提供的一个过桥工具实现很多 h5 在公众号很难实现的功能,有点类似于 hybrid 开发,不同于 hybrid 开发的方式是:微信开放的接口更为严谨,结构必须采用他提供给我们的组件,外部的框架和插件都不能在这里使用上,让开发者完全脱离操作 DOM,开发思想转变很大。
工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整个运作流程。
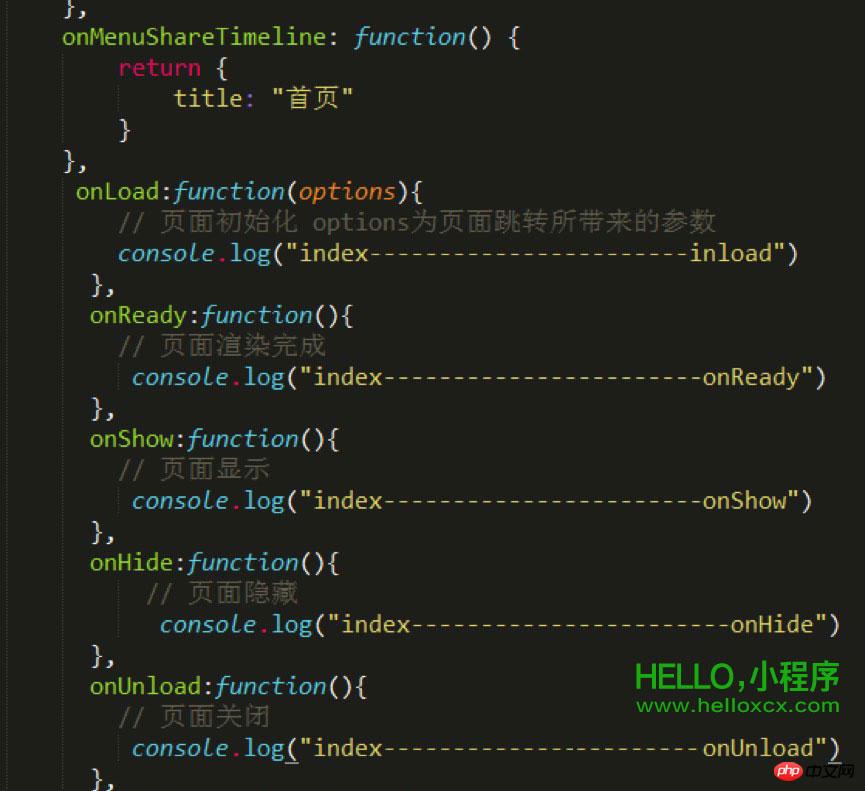
生命周期:
在index.js里面:

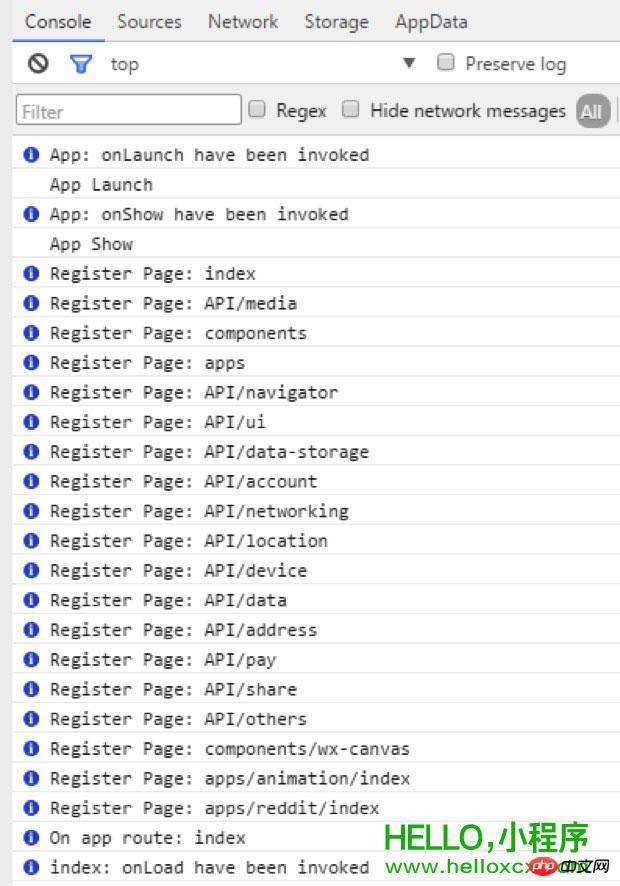
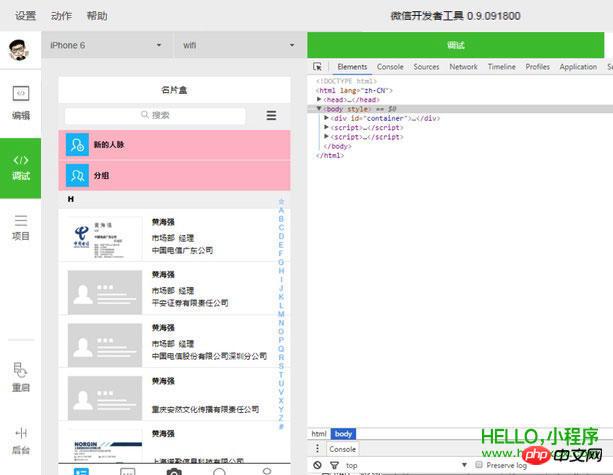
开发者工具上 Console 可以看到:

在首页 console 可以看出顺序是 App Launch-->App Show-->onload-->onShow-->onReady。
首先是整个 app 的启动与显示,app 的启动在 app.js 里面可以配置,其次再进入到各个页面的加载显示等等。
可以想象到这里可以处理很多东西了,如加载框之类的都可以实现等等。
路由:
路由在项目开发中一直是个核心点,在这里其实微信对路由的介绍很少,可见微信在路由方面经过很好的封装,也提供三个跳转方法。
wx.navigateTo(OBJECT):保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。 wx.redirectTo(OBJECT):关闭当前页面,跳转到应用内的某个页面。 wx.navigateBack():关闭当前页面,回退前一页面。
这三个基本上使用足够,在路由方面微信封装的很好,开发者根本不用去配置路由,往往很多框架在路由方面配置很繁琐。
组件:
此次微信在组件提供方面也是非常全面,基本上满足项目需求,故而开发速度非常快,开发前可以认真浏览几次,开发效率会很好。
其它:
任何外部框架以及插件基本上无法使用,就算原生的 js 插件也很难使用,因为以前我们的 js 插件也基本上全部是一操作 dom 的形式存在,而微信应用号此次的架构是不允许操作任何 dom,就连以前我们习惯使用的动态设置的 rem.js 也是不支持的。
此次微信还提供了 WebSocket,就可以直接利用它做聊天,可以开发的空间非常大。
跟公众号对比我们发现,开发应用号组件化,结构化,多样化。新大陆总是充满着惊喜,更多的彩蛋等着大家来发现。
接下来开始搞一些简单的代码了!
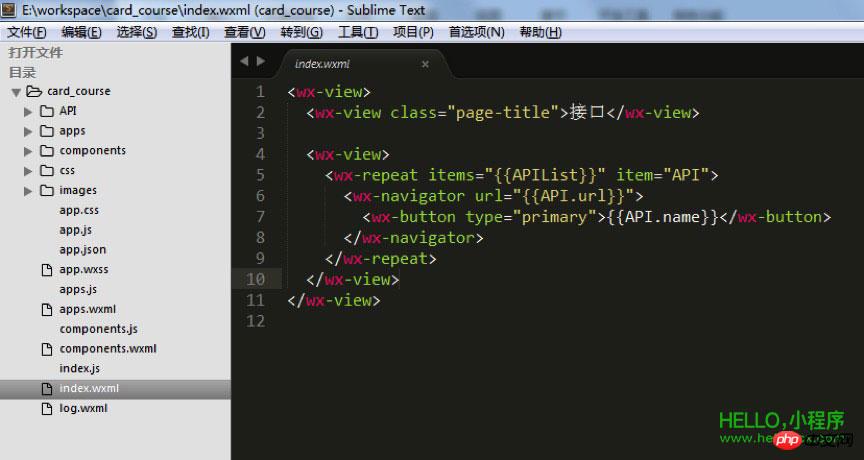
找到项目文件夹,导入你的编辑器里面。在这里,我使用了 Sublime Text 编辑器。你可以根据自己的开发习惯选择自己喜欢的编辑器。

接下来,你需要根据自己的项目内容调整项目结构。在范例项目中,「card_course」目录下面主要包含了「tabBar」页面以及该应用的一些配置文件。
示例项目的「tabBar」是五个菜单按钮:

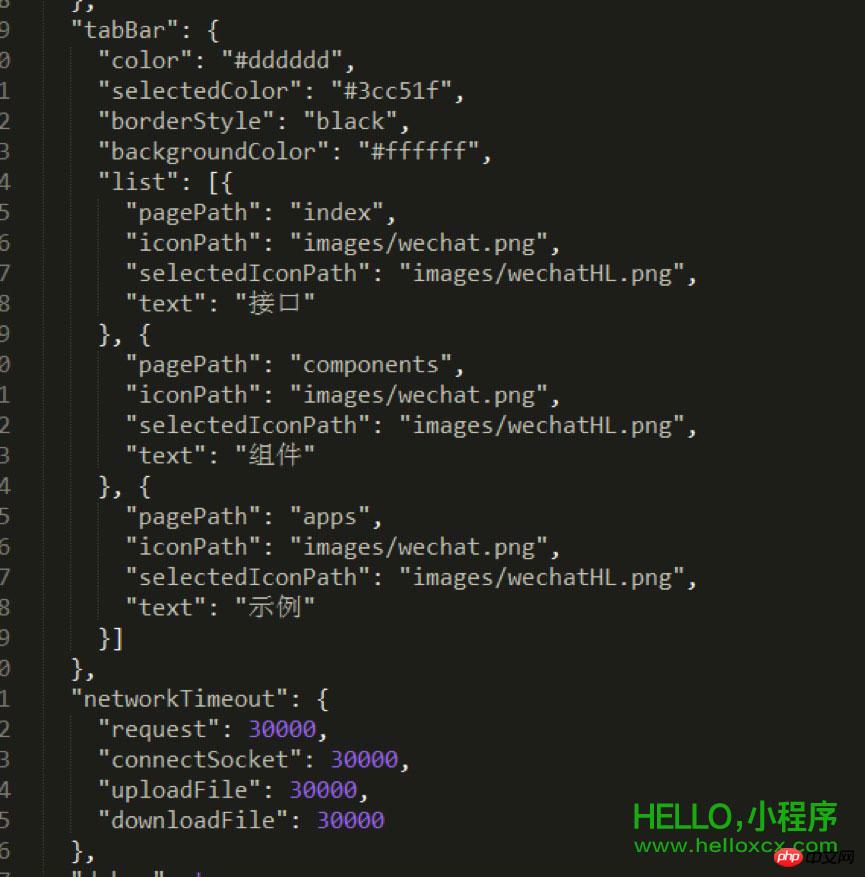
找到「app.json」文件,用来配置这个五个菜单。在代码行中找到「tabBar」:

你可以根据实际项目需求更改,其中:
「Color」是底部字体颜色,「selectedColor」是切换到该页面高亮颜色,「borderStyle」是切换菜单上面的一条线的颜色,「backgroundColor」是底部菜单栏背景颜色。文字描述较为抽象,建议你一一调试并查看其效果,加深印象。 「“list”」下的代码顺序必须依次放置,不能随便更改。 「”pagePath”」之后的文件名内,「.wxml」后缀被隐藏起来了,这是微信开发代码中人性化的一点——帮你节约写代码的时间,无须频繁声明文件后缀。 「”iconPath”」为未获得显示页面的图标路径,这两个路径可以直接是网络图标。 「”selectedIconPath”」为当前显示页面高亮图标路径,可以去掉,去掉之后会默认显示为「”iconPath”」的图标。* 「”Text”」为页面标题,也可以去掉,去掉之后纯显示图标,如只去掉其中一个,该位置会被占用。
注意:微信的底部菜单最多支持五栏(五个 icons),所以在你设计微信应用的 UI 和基本架构时就要预先考虑好菜单栏的排布。
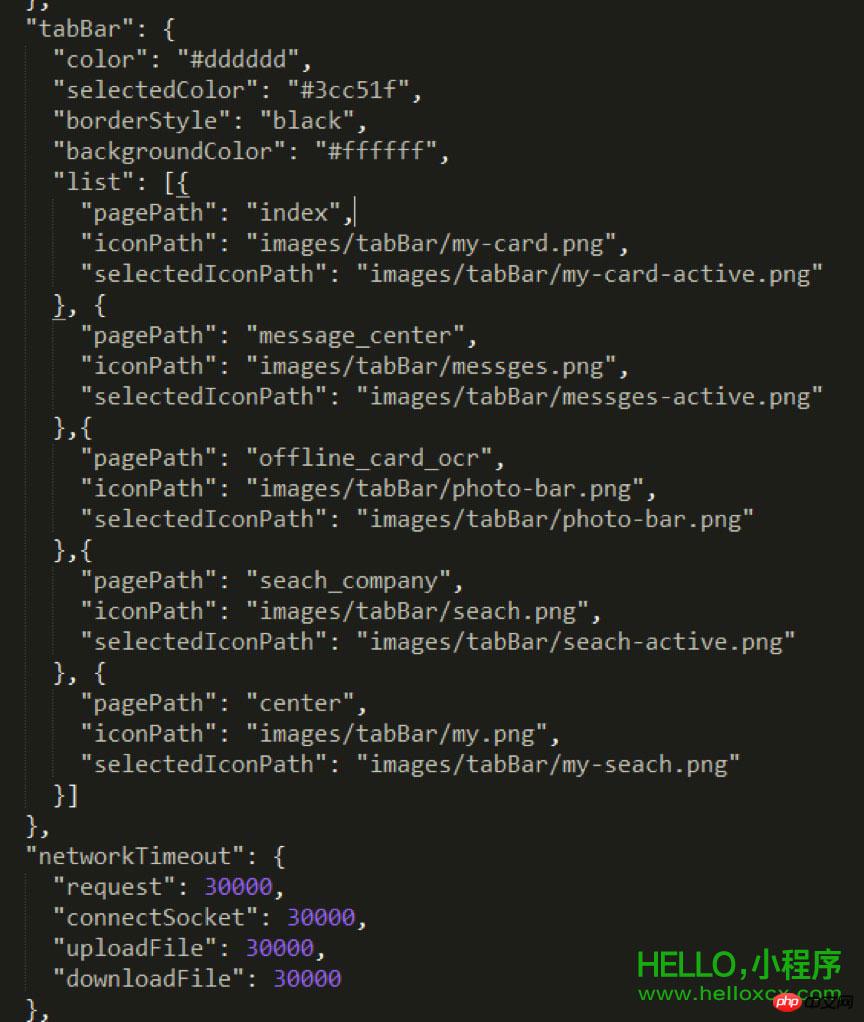
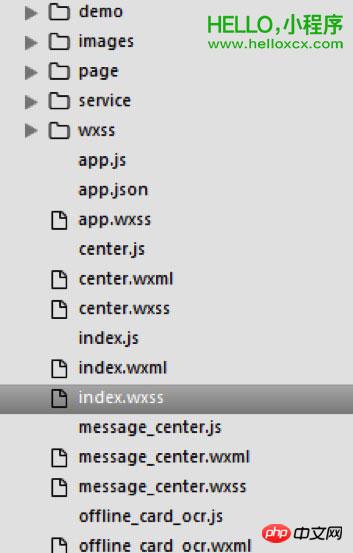
根据以上代码规则,我做好了示例项目的基本架构,供你参考:


「Json」文件配置好后,「card_course」的基本结构入上图所示,不需要的子集都可以暂时删除,缺少的子集则需要你主动新建。删除子集时记得顺带检查一下「app.json」里的相关内容是否已经一并删除。
注意:我个人建议你新建一个「wxml」文件的同时,把对应的「js」和「wxss」文件一起新建好,因为微信应用号的配置特点就是解析到一个「wxml」文件时,会同时在同级目录下找到同文件名的「js」和「wxss」文件,所以「js」文件需及时在「app.json」里预先配置好。
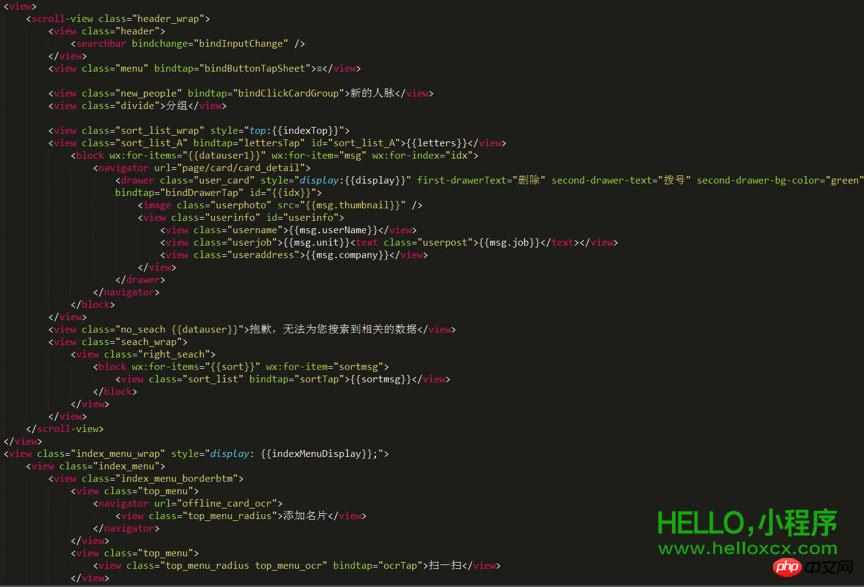
编写「wxml」时,根据微信应用号提供的接口编码即可,大部分就是以前的「p」,而我们现在就用「view」即可。需要用其它子集时,可以根据微信提供的接口酌情选择。
使用「class」名来设置样式,「id」名在这里基本没有什么用处。主要操作数据,不操作「dom」。

以上是示例项目首页的「wxml」编码。从图中就可以看出,实现一个页面代码量非常少。
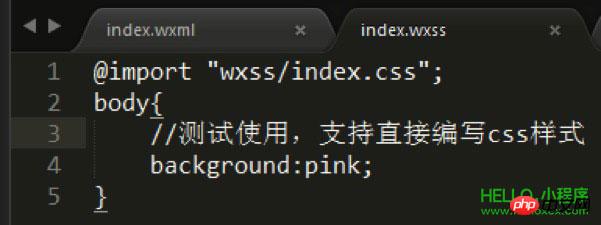
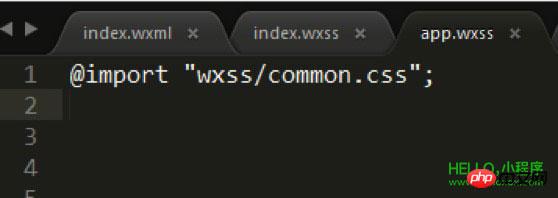
「Wxss」文件是引入的样式文件,你也可以直接在里面写样式,示例中采用的是引入方式:


修改代码后刷新一次,可以看到未设背景的「view」标签直接变成了粉色。
注意:修改「wxml」和「wxss」下的内容后,直接 F5 刷新就能直接看到效果,修改「js」则需点击重启按钮才能看到效果。
另外,公共样式可以在「app.wxss」里直接引用。

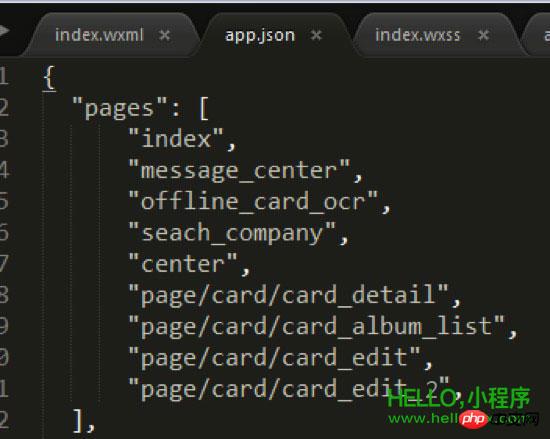
「Js」文件需要在「app.json」文件的「”page”」里预先配置好。为了项目结构清晰化,我在示例项目中的「index」首页同级目录新建其它四个页面文件,具体如下:


经过以上步骤,案例中的五个底部菜单就全部配置完毕了。
【相关推荐】
1. 微信小程序完整源码下载
以上就是微信小程序开发(一)详解将服务号改造成小程序实例的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发(一)详细说明将服务号改造成小程序案例