微信小程序开发(3)名片夹详情页案例图文详细教程
时间:2024/2/23作者:未知来源:争怎路由网人气:
- personMessage[k].value==""){ personMessage[k]["display"] = "none"; }else{ personMessage[k]["display"] = "block"; } }
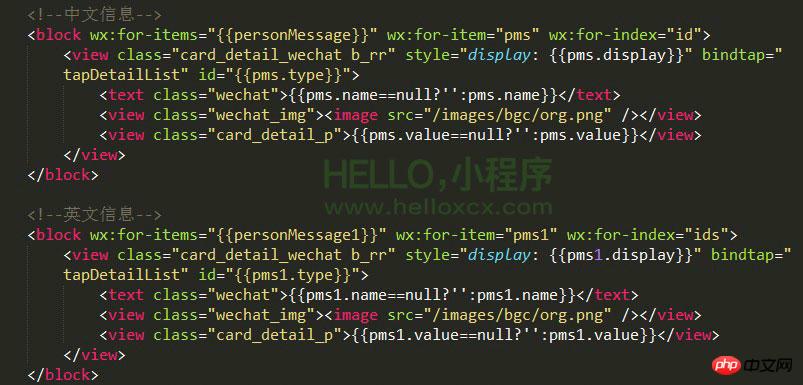
具体以 json 数据格式来处理,我们需要做的就是给它绑定 display 的值,然后我们调用即可。

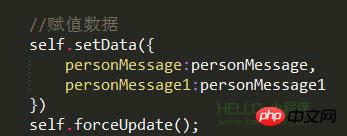
微信此版本的 setData 不支持异步更新数据,故而我们在发生真实网络数据请求时一定要在后面加上 forceUpdata(),强制触发视图渲染,否则会出现很多莫名其妙的 bug。

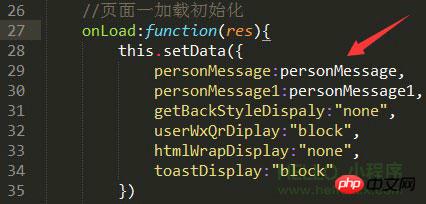
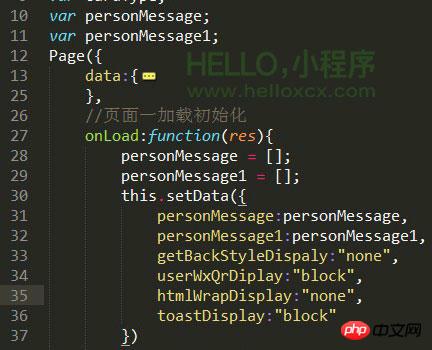
这里说明下:如是服务器真实数据。

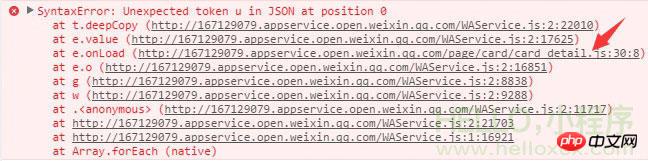
可以看到会报错,可能是 js 的执行顺序,依次往下走,此时网络数据还在请求中。

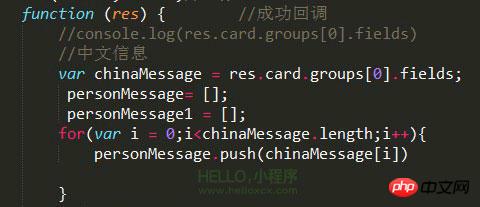
定义一个变量即可。

当然这里的数据都是 push 上来的。
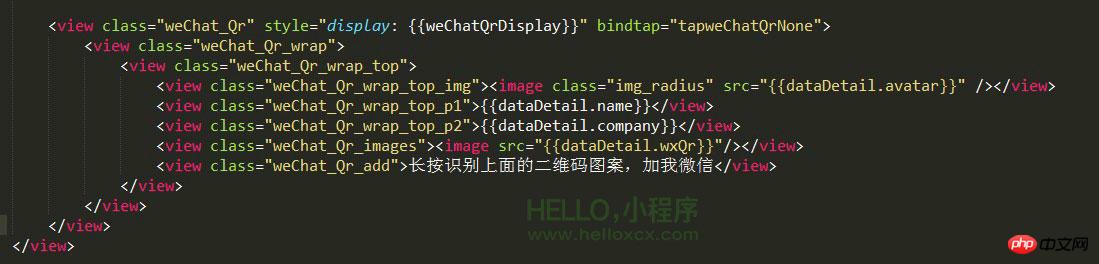
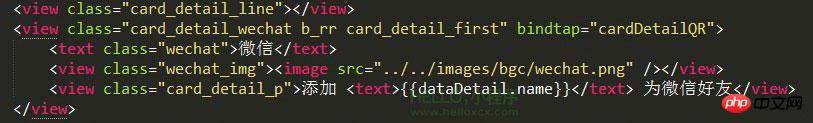
以下是二维码弹出信息。

这是弹出模态框二维码信息,布好局初始化是none状态。那里需要它直接绑定数据即可:
This.setData({ //模态框名字:”显示?隐藏” })方法是让它显示。

需要用他的地方调用方法即可。(支持重复调用)
详情页公司位置地图直接调用微信提供的接口实现(群里的 demo 有实现方式)。
可以看下实现的效果:

【相关推荐】
1. 微信小程序完整源码下载
以上就是微信小程序开发(三)名片夹详情页实例教程的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发(3)名片夹详情页案例图文详细教程