微信小程序之template模板介绍
时间:2024/2/13作者:未知来源:争怎路由网人气:13
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。微信小程序 template模板详解及实例
首先看一些官方的一些介绍。
模板:模板功能是通过对template 标签的属性 name=”” 去创建不同模板,通过is=”name的值”来使用。


通过上面两张图,大概能看出,使用模板可以为大量类似的布局带来便利。下面看一下我自己的一个Demo.
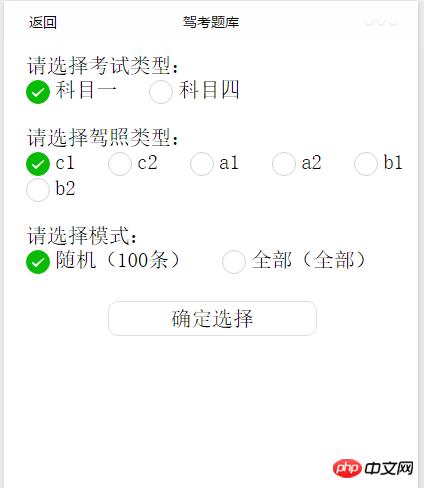
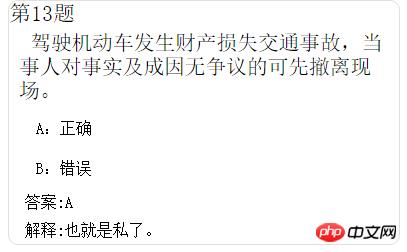
先放出效果图(数据来自聚合数据)



可以看到,除了选项个数的差别之外,其他布局是相同的。
下面的每一道题的模板。
<template name="carItem"> <view class="timu"> <view class="title">第pw_item.id题</view> <view class='question'>pw_item.question</view> <view class="img" wx:if="pw_item.url!=''"><image src="pw_item.url" /></view> <view class='select'>A:pw_item.item1</view> <view class='select'>B:pw_item.item2</view> <view class='select' wx:if="pw_item.item3!=''">C:pw_item.item3</view> <view class='select' wx:if="pw_item.item4!=''">D:pw_item.item4</view> <view class='content'>答案:pw_item.answer</view> <view class='content'>解释:pw_item.explains</view> </view> </template>
在我们上面的代码中,除了使用template标签定义模板外,还是用了条件渲染。例如当题目为判断题的时候。CD选项是没有数据的,所以就不能显示出来,我们可以通过if语句判断是否为空来决定显示与否。
下面放出代码。
CarUtils.js
/** * 网络请求 */ function request(url, subject, model, testType, success, fail) { if (typeof success != 'function'关键词:微信小程序之template模板介绍