微信小程序之对于tabBar底部导航中文注解api的详细介绍
时间:2024/2/13作者:未知来源:争怎路由网人气:8
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要为大家详细介绍了微信小程序tabBar底部导航中文注解api,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
微信小程序tabBar底部导航中文注解api,信小程序tabBar就是app底部的那个导航栏,可以放1-5导航链接,这里对微信小程序底部导航tabbar的中文解释。
微信小程序tabBar是在全局app.json文件里面配置的。小程序tabBar配置代码注解
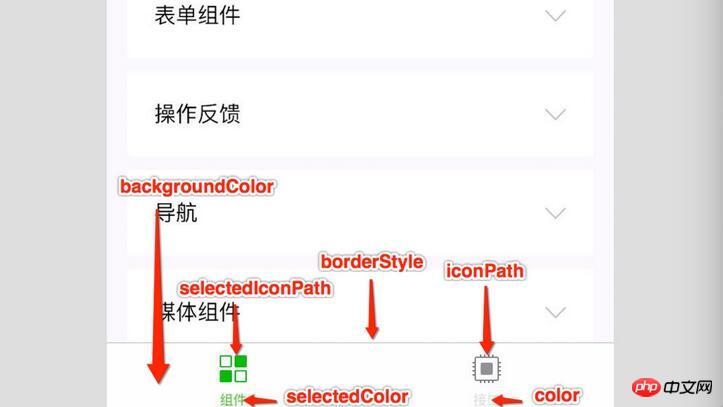
{ "pages":[ "pages/index/index", "pages/detail/detail" ], "window":{ "navigationBarTitleText": "TabBar", "navigationBarBackgroundColor": "#F60", "navigationBarTextStyle": "white" }, //tabBar注意是B是大写,有朋友提问运行时tab没出现,检查是不是这里手误 "tabBar":{ //文档指出color是必填项,其实可为空,不重写color就是深灰,样式更统一 "color": "#ddd", //同样,文档指出selectedColor是必填项,不过selectedColor有必要重写,区分当前项与普通项 "selectedColor": "#3cc51f", //同样,文档指出color是必填项,其实可为空,不重写backgroundColor就是浅灰,样式更统一。 "backgroundColor": "#fff", //borderStyle,不写默认就是黑,那就黑好了,white的话,会少一条分隔线,跟页面混在一起了 "borderStyle":"black", "list":[{ "pagePath":"pages/index/index", //iconPath图标是非必填,只是tab栏会变矮,自然selectedIconPath也可不写 "iconPath":"image/icon_API.png", "selectedIconPath":"image/icon_API_HL.png", "text":"index" },{ "pagePath":"pages/detail/detail", "iconPath":"image/icon_component.png", "selectedIconPath":"image/icon_component_HL.png", "text":"detail" }] } }小程序tabBar参数说明
如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
属性说明:

其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:


以上就是微信小程序之关于tabBar底部导航中文注解api的详细介绍的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序之对于tabBar底部导航中文注解api的详细介绍