微信小程序使用sha1完成密码加密的方法介绍
时间:2024/2/6作者:未知来源:争怎路由网人气:
- 0; }; t = new DataView(new Uint32Array(m).buffer); for (var i = 0; i < 5; i++)m[i] = t.getUint32(i << 2); var hex = Array.prototype.map.call(new Uint8Array(new Uint32Array(m).buffer), function (e) { return (e < 16 ? "0" : "") + e.toString(16); }).join(""); return hex; };
导出函数
module.exports = { formatTime: formatTime, sha1:sha1 }这样就可以在其他页面中调用了
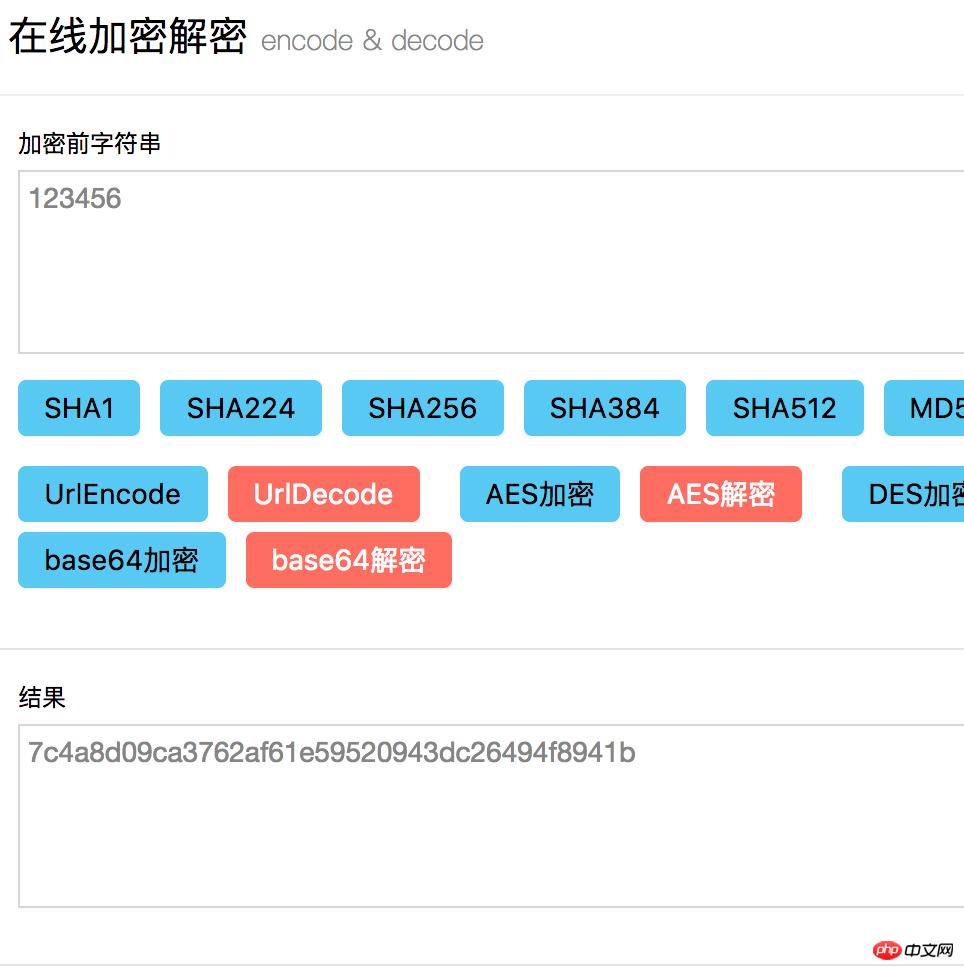
var util = require('../../utils/util.js') util.sha1("123456")以 密码为 123456 作为示例,在线加密结果

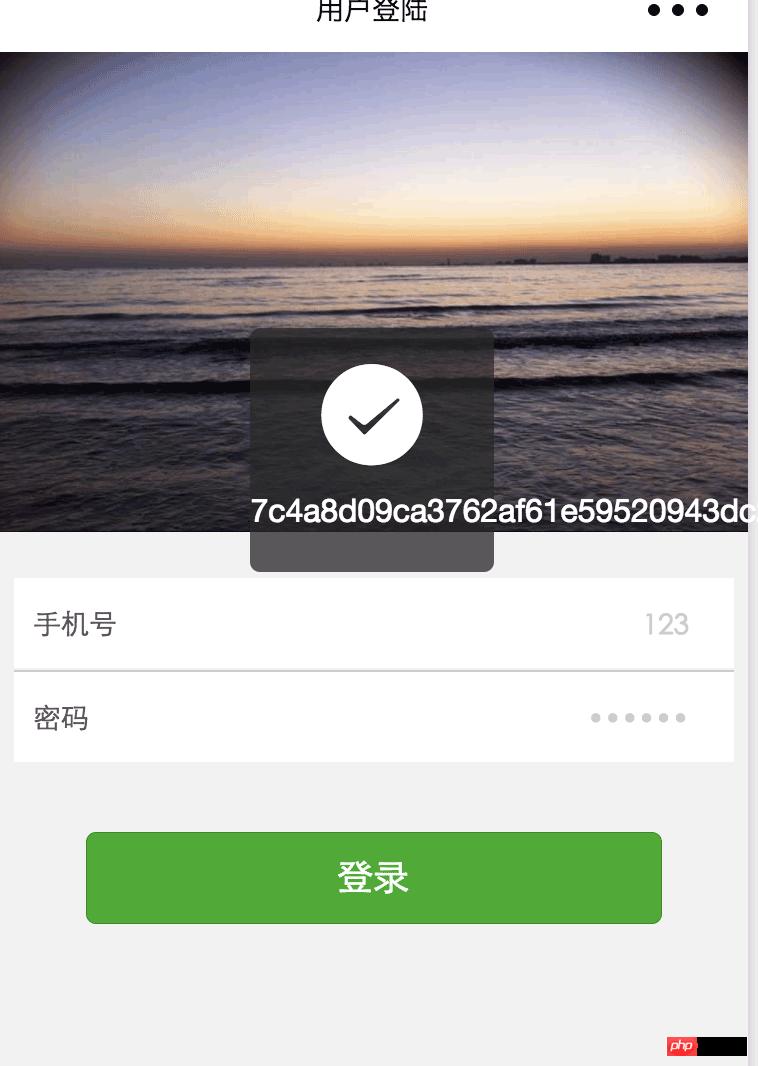
小程序中调用结果

加密结果是相同的
以上就是微信小程序使用sha1实现密码加密的方法介绍的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序运用sha1完成密码加密的办法介绍