微信小程序完成点击按钮更改字体颜色的技巧
时间:2024/1/24作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序实现点击按钮修改字体颜色功能,涉及微信小程序wx:for循环读取data数值及事件绑定修改元素属性相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现点击按钮修改字体颜色功能。分享给大家供大家参考,具体如下:
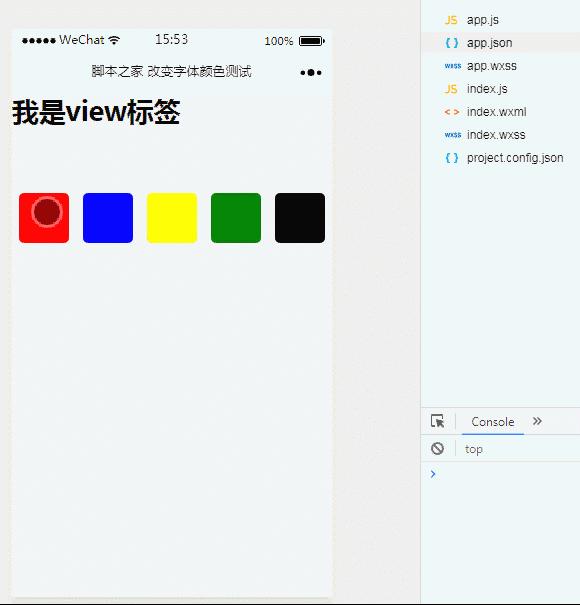
1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="color:{{color}}">我是view标签</view> <view style="display:flex;"> <block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color"> <button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button> </block> </view>这里使用
bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"中的颜色值。index.js文件
var pageData={} pageData.data={ color:'black', colorArray:['red','blue','yellow','green','black'] } for(var i=0;i<5;++i){ (function(index){ pageData['bindtap'+index]=function(e){ this.setData({ color:this.data.colorArray[index] }) } })(i) } Page(pageData)以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是微信小程序实现点击按钮修改字体颜色的功能的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序完成点击按钮更改字体颜色的技巧