微信小程序3级联动选择器的使用方法
时间:2024/1/24作者:未知来源:争怎路由网人气:7
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要为大家详细介绍了微信小程序三级联动选择器使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序三级联动选择器的具体代码,供大家参考,具体内容如下
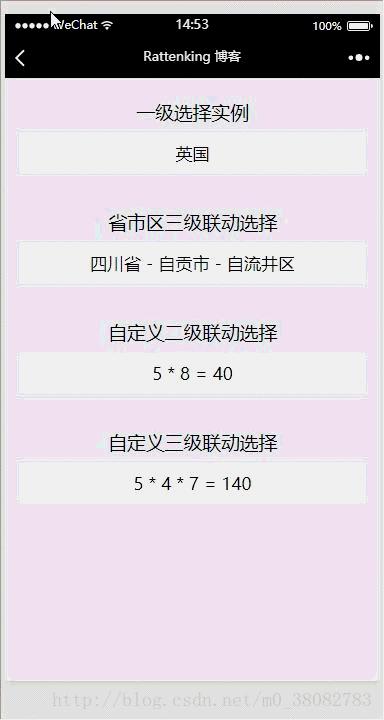
效果图

实现原理
利用微信小程序的picker组件,其中:
1,普通选择器:mode = selector实现一级选择实例;
2,省市区选择器:mode = region实现省市区三级联动;
3, 多列选择器:mode = multiSelector实现二级和三级联动的10以内数字的乘法。WXML
<view class="tui-picker-content"> <view class="tui-picker-name">一级选择实例</view> <picker bindchange="changeCountry" value="{{countryIndex}}" range="{{countryList}}"> <view class="tui-picker-detail">{{countryList[countryIndex]}}</view> </picker> </view> <view class="tui-picker-content"> <view class="tui-picker-name">省市区三级联动选择</view> <picker bindchange="changeRegin" mode = "region" value="{{region}}"> <view class="tui-picker-detail">{{region[0]}} - {{region[1]}} - {{region[2]}}</view> </picker> </view> <view class="tui-picker-content"> <view class="tui-picker-name">自定义二级联动选择</view> <picker bindchange="changeMultiPicker" mode = "multiSelector" value="{{multiIndex}}" range="{{multiArray}}"> <view class="tui-picker-detail"> {{multiArray[0][multiIndex[0]]}} * {{multiArray[1][multiIndex[1]]}} = {{multiArray[0][multiIndex[0]] * multiArray[1][multiIndex[1]]}} </view> </picker> </view> <view class="tui-picker-content"> <view class="tui-picker-name">自定义三级联动选择</view> <picker bindchange="changeMultiPicker3" mode = "multiSelector" value="{{multiIndex3}}" range="{{multiArray3}}"> <view class="tui-picker-detail"> {{multiArray3[0][multiIndex3[0]]}} * {{multiArray3[1][multiIndex3[1]]}} * {{multiArray3[2][multiIndex3[2]]}} = {{multiArray3[0][multiIndex3[0]] * multiArray3[1][multiIndex3[1]] * multiArray3[2][multiIndex3[2]]}} </view> </picker> </view>WXSS
page{background-color: #efeff4;} .tui-picker-content{ padding: 30rpx; text-align: center; } .tui-picker-name{ height: 80rpx; line-height: 80rpx; } .tui-picker-detail{ height: 80rpx; line-height: 80rpx; background-color: #fff; font-size: 35rpx; padding: 0 10px; overflow: hidden; }JS
Page({ data: { // 普通选择器列表设置,及初始化 countryList: ['中国','美国','英国','日本','韩国','巴西','德国'], countryIndex: 6, // 省市区三级联动初始化 region: ["四川省", "广元市", "苍溪县"], // 多列选择器(二级联动)列表设置,及初始化 multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]], multiIndex: [3,5], // 多列选择器(三级联动)列表设置,及初始化 multiArray3: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]], multiIndex3: [3, 5, 4] }, // 选择国家函数 changeCountry(e){ this.setData({ countryIndex: e.detail.value}); }, // 选择省市区函数 changeRegin(e){ this.setData({ region: e.detail.value }); }, // 选择二级联动 changeMultiPicker(e) { this.setData({multiIndex: e.detail.value}) }, // 选择三级联动 changeMultiPicker3(e) { this.setData({ multiIndex3: e.detail.value }) } })总结
1、由于微信小程序的picker组件只提供单独时间选择器和日期选择器,在实际开发中,我们可能需要同时选择日期和时间,组件不够全面,所以在做日期选择器时,需要注意;
2、解决日期和时间选择器结合的方法,利用多列选择器实现;
3、由于多列选择器的数据采用的是二维数组,所以不能直接实现联动效果,需要对数据判断处理。合理的利用多列选择器,picker组件提供的其他四种选择器都能实现!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是微信小程序三级联动选择器的使用方法的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序3级联动选择器的运用办法