微信小程序 高德地图SDK的解析
时间:2024/1/9作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序 高德地图详解及简单实例(源码下载)的相关资料,需要的朋友可以参考下
微信小程序 高德地图SDK:
简介
微信小程序 SDK 帮您在微信小程序中获取高德丰富的地址描述、POI和实时天气数据。
功能介绍


账号与Key的申请
注册成为高德开发者需要分三步:
第一步,注册高德开发者;第二步,去控制台创建应用;第三步,获取Key。
1注册高德开发者
2创建应用
3获取API key
获取API Key
入门指南
最后更新时间: 2017年1月9日
本指南是使用微信小程序SDK的快速入门指南。
第 1 步:下载并安装微信小程序开发工具
按照微信小程序开发文档下载并安装微信小程序开发者工具。
第 2 步:获取高德Key
点我获取Key>>
点我查看申请高德Key的方法>>
第 3 步:创建项目
按以下步骤新建一个本地小程序项目。
1、启动 "微信web开发者工具",使用微信扫描二维码后,并在微信上点击 "确认登录" 按钮后登录到开发工具。
2、点击 "本地小程序项目" 按钮选择调试类型。
3、点击 "+" 按钮,添加项目。
4、依次输入 AppID(获取方法请参考:),项目名称,选择项目目录,并勾选 "在当前目录中创建 quick start 项目",然后点击 "添加项目" 按钮,重新登录微信公众平台,完成项目创建。相关下载页面下载开发包并解压。
第 4 步:下载并安装微信小程序SDK
从相关下载页面下载开发包并解压。
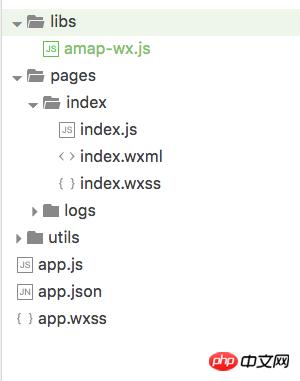
解压后得到 amap-wx.js 文件,在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下,完成安装。
第 5 步:设置安全通讯域名
为了保证高德小程序 SDK 中提供的功能的正常使用,需要设置安全域名。
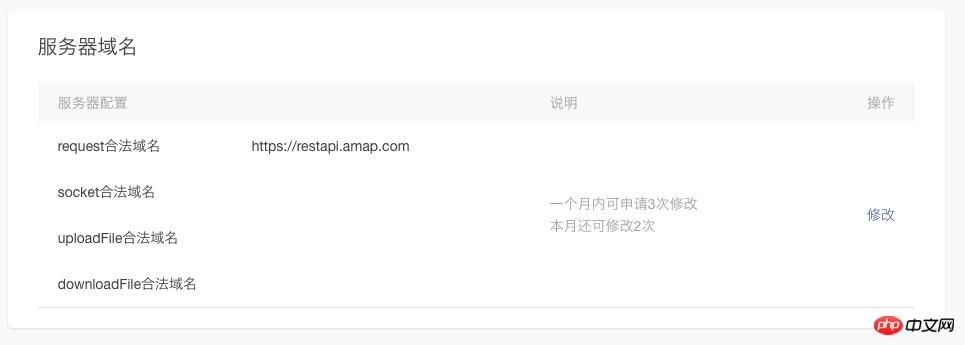
登录微信公众平台,在 "设置"->"开发设置" 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去,如下图所示:

第 6 步:Hello AMapWX
1、创建小程序实例。
若在创建项目时,勾选了"在当前目录中创建 quick start 项目",可直接跳过此步骤,否则请参考微信小程序开发文档进行小程序示例创建。
2、设置 index.js 文件。
index.js 在项目空间的 page/index 目录下,是页面的脚本文件,在这个文件中完成监听并处理页面的生命周期函数,声明并处理数据,响应页面交互事件等。
首先,在 index.js 中引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:..-/..-/libs/amap-wx.js然后,在 index.js 中实例化 AMapWX 对象,调用 getPoiAround 方法,获取POI数据。
为保证 marker 以自定义的图标显示,需在项目中新建 img 目录,并将 marker 对应的图标拷贝到项目的本地的 img 目录中,同时在 index.js 添加以下代码:
var markersData = []; Page({ data: { markers: [], latitude: '', longitude: '', textData: {} }, makertap: function(e) { var id = e.markerId; var that = this; that.showMarkerInfo(markersData,id); that.changeMarkerColor(markersData,id); }, onLoad: function() { var that = this; var myAmapFun = new amapFile.AMapWX({key:'您的key'}); myAmapFun.getPoiAround({ iconPathSelected: '选中 marker 图标的相对路径', //如:..-/..-/img/marker_checked.png iconPath: '未选中 marker 图标的相对路径', //如:..-/..-/img/marker.png success: function(data){ markersData = data.markers; that.setData({ markers: markersData }); that.setData({ latitude: markersData[0].latitude }); that.setData({ longitude: markersData[0].longitude }); that.showMarkerInfo(markersData,0); }, fail: function(info){ wx.showModal({title:info.errMsg}) } }) }, showMarkerInfo: function(data,i){ var that = this; that.setData({ textData: { name: data[i].name, desc: data[i].address } }); }, changeMarkerColor: function(data,i){ var that = this; var markers = []; for(var j = 0; j < data.length; j++){ if(j==i){ data[j].iconPath = "选中 marker 图标的相对路径"; //如:..-/..-/img/marker_checked.png }else{ data[j].iconPath = "未选中 marker 图标的相对路径"; //如:..-/..-/img/marker.png } markers.push(data[j]); } that.setData({ markers: markers }); } })2、设置 index.wxml 文件。
index.wxml 在项目空间的 page/index 目录下,该文件是页面结构文件,用来搭建页面结构,绑定数据和交互处理函数等。
示例代码如下:
<view class="map_container"> <map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map> </view> <view class="map_text"> <text class="h1">{{textData.name}}</text> <text>{{textData.desc}}</text> </view>3、设置 index.wxss 文件。
index.wxss 在项目空间的 page/index 目录下,是页面样式文件。
示例代码如下:
.map_container{ position: absolute; top: 0; bottom: 80px; left: 0; right: 0; } .map{ width: 100%; height: 100%; } .map_text{ position: absolute; left: 0; right: 0; bottom: 0px; height: 80px; background: #fff; padding: 0 15px; } text{ margin: 5px 0; display: block; font-size:12px; } .h1{ margin: 15px 0; font-size:15px; }第 7 步:构建和手机预览您的小程序
点击左侧菜单栏中 控制台 按钮,构建您的小程序,查看运行效果。
您也可以选择在微信上看最终的效果,选择开发工具左侧菜单栏的"项目",点击"预览",使用微信扫码后即可在微信客户端中体验。
获取Key
最后更新时间: 2017年1月6日
1、进入控制台,创建一个新应用。如果您之前已经创建过应用,可直接跳过这个步骤。

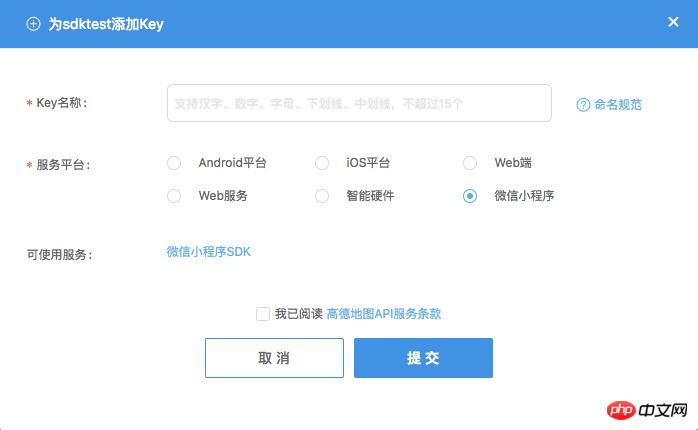
2、 在创建的应用上点击"添加新Key"按钮,在弹出的对话框中,依次:输入应用名名称,选择绑定的服务平台为“微信小程序”,如下图所示:

在阅读完高德地图API服务条款后,勾选此选项,点击“提交”,完成 Key 的申请,此时您可以在所创建的应用下面看到刚申请的 Key 了。
配置工程
最后更新时间: 2017年1月6日
第 1 步:新建一个小程序项目
新建一个本地小程序项目,您可参考入门指南<创建项目>章节。
第 2 步:添加 js 文件
在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下,如下图所示。

获取POI数据
最后更新时间: 2017年1月9日
查找您当前位置周边 “餐饮服务”、“商务住宅”、“生活服务”类型的POI,解决您的吃穿住行问题。
SDK 返回 marker 数组,可以直接用来在微信的地图组件上标记,同时,也返回了POI数组用于您的自定义的界面页面展示。
实现POI周边查询功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:..-/..-/libs/amap-wx.js然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
Page({ onLoad: function() { var that = this; var myAmapFun = new amapFile.AMapWX({key:'高德Key'}); myAmapFun.getPoiAround({ success: function(data){ //成功回调 }, fail: function(info){ //失败回调 console.log(info) } }) }, })2、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
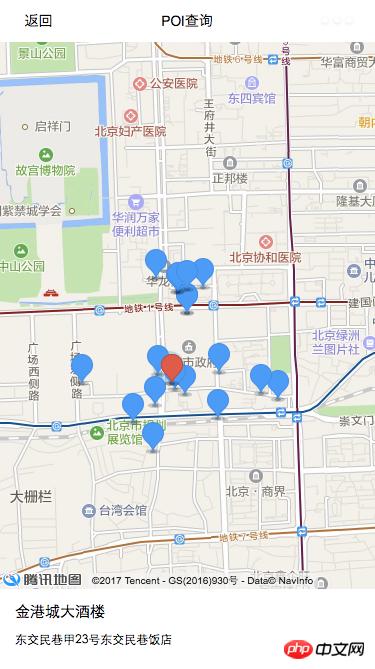
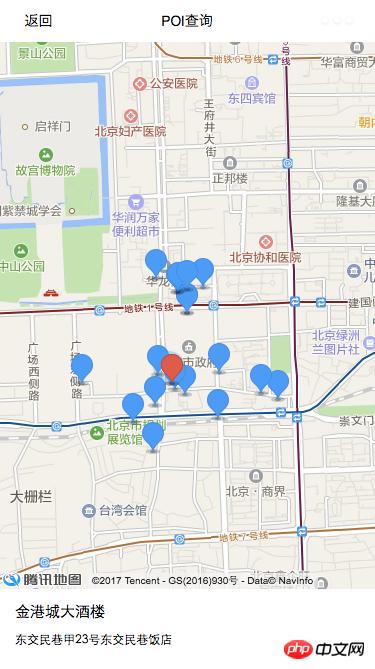
.map_container{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; } ……示例将查询结果以 marker 显示在地图上,同时点击 marker 时,以文本显示 marker 的详细信息。运行程序,效果如下:

获取地址描述数据
可以将定位地点的详细地址信息,便于您快速的找到准确的地点。
实现逆地理编码功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:..-/..-/libs/amap-wx.js然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
Page({ onLoad: function() { var that = this; var myAmapFun = new amapFile.AMapWX({key:'高德Key'}); myAmapFun.getRegeo({ success: function(data){ //成功回调 }, fail: function(info){ //失败回调 console.log(info) } }) }, })2、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.map_container{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; } ……示例将当前位置以 marker 的形式显示在地图上,并通过逆地理编码请求,获取该位置的详细的地址信息,以文本形式显示。运行程序,效果如下:

获取实时天气数据
查询您当前定位城市的实时天气情况,帮助您合理安排出行。
实现天气查询功能的步骤如下:
1、在页面的 js 文件中,引入amap-wx.js 文件,实例化 AMapWX 对象,并调用 getWeather 方法获取搜索数据,代码如下:
var amapFile = require('path/to/amap-wx.js');//如:..-/..-/libs/amap-wx.js Page({ onLoad: function() { var that = this; var myAmapFun = new amapFile.AMapWX({key:'高德Key'}); myAmapFun.getWeather({ success: function(data){ //成功回调 }, fail: function(info){ //失败回调 console.log(info) } }) } })2、编写页面的 wxml 文件,搭建页面结构。
<view class="container"> <!--定义页面结构,使用文本组件或其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
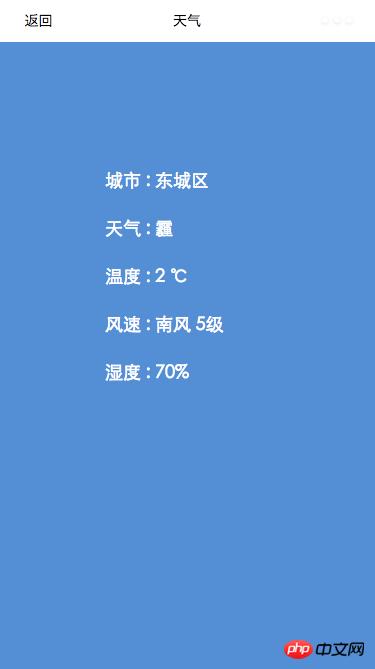
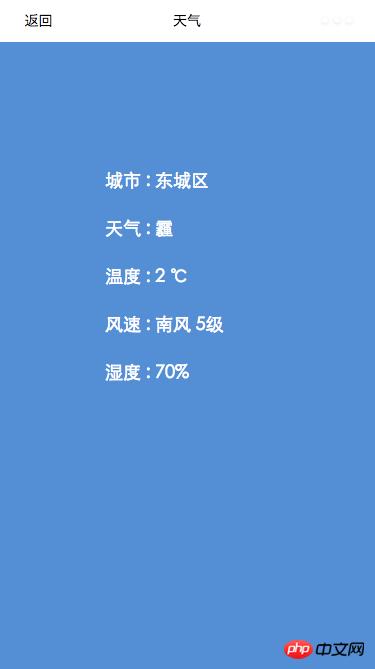
.container{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; background: #4D8AD7; color: #fff; font-size: 18px; padding-top: 200rpx; padding-left: 150rpx; } ……示例将天气情况以文本形式显示。运行程序,效果如下:

官方地址:http://lbs.amap.com/api/wx/summary/
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是微信小程序 高德地图SDK的解析的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序 高德地图SDK的解析