微信小程序中picker组件的容易用法
时间:2023/12/24作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序picker组件简单用法,结合实例形式详细分析了picker组件的功能、使用方法与相关注意事项,需要的朋友可以参考下
本文实例讲述了微信小程序picker组件简单用法。分享给大家供大家参考,具体如下:
picker滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器(mode=selector),时间选择器(mode=time),日期选择器(mode=date),默认是普通选择器。
具体功能说明如下:
普通选择器:mode=selector
属性名 类型 默认值 说明 range Array [] mode为selector时,range有效 value Number 0 mode为selector时,是数字,表示选择了range中的第几个,从0开始。 bindchange EventHandle value改变时触发change事件, event.detail= { value:value}时间选择器:mode=time
属性名 类型 默认值 说明 value String 表示选中的时间,格式为"hh:mm" start String 表示有效时间范围的开始,字符串格式为"hh:mm" end String 表示有效时间范围的结束,字符串格式为"hh:mm" bindchange EventHandle value改变时触发change事件, event.detail= { value:value}日期选择器:mode=date
属性名 类型 默认值 说明 value String 0 表示选中的日期,格式为"yyyy-MM-dd" start String 表示有效日期范围的开始,字符串格式为"yyyy-MM-dd" end String 表示有效日期范围的结束,字符串格式为"yyyy-MM-dd" fields String day 有效值year,month,day,表示选择器的粒度 bindchange EventHandle value改变时触发change事件, event.detail= { value:value}示例代码如下:
picker.wxml:
<view class="section"> <view class="section__title">地区选择器</view> <picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}"> <view class="picker"> 当前选择:{{array[index]}} </view> </picker> </view> <view class="section"> <view class="section__title">时间选择器</view> <picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange"> <view class="picker"> 当前选择: {{time}} </view> </picker> </view> <view class="section"> <view class="section__title">日期选择器</view> <picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"> <view class="picker"> 当前选择: {{date}} </view> </picker> </view>picker.js:
Page({ data: { array: ['美国', '中国', '巴西', '日本'], index: 0, date: '2016-09-01', time: '12:01' }, bindPickerChange: function(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ index: e.detail.value }) }, bindDateChange: function(e) { this.setData({ date: e.detail.value }) }, bindTimeChange: function(e) { this.setData({ time: e.detail.value }) } })简单样式布局picker.wxss:
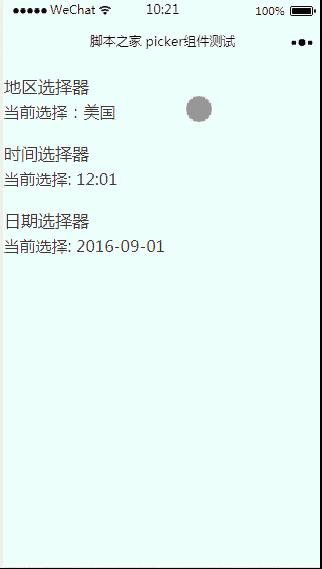
.section { display: flex; flex-direction: column; padding: 20rpx 0rpx; color: #333; } .section__title{ font-size: 40rpx; margin: 10rpx 0rpx; }运行效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法
以上就是微信小程序中picker组件的简单用法的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序中picker组件的容易用法