微信小程序中页面间通信的方式
时间:2023/12/21作者:未知来源:争怎路由网人气:10
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序页面间通信的5种方式,内容挺不错的,现在分享给大家,也给大家做个参考。
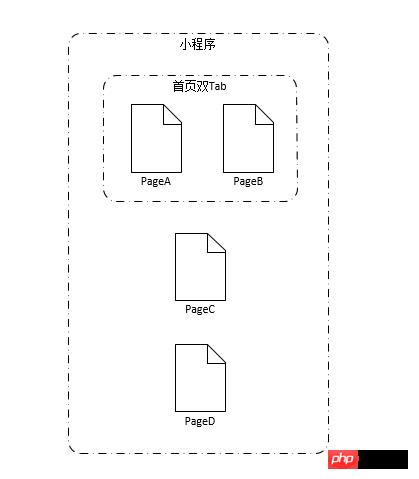
PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的。

如上图,这是一个常见结构的小程序:首页是一个双Tab框架PageA和PageB,子页面pageB, PageC。
让我们假设这样一个场景:首页PageA有一个飘数,当我们从PageA新开PageC后,做一些操作,再回退到PageA的时候,这个飘数要刷新。很显然,这需要在PageC中做操作时,能通知到PageA,以便PageA做相应的联动变化。
这里的通知,专业点说就是页面通信。所谓通信,u3认为要满足下面两个条件:
激活对方的一个方法调用
能够向被激活的方法传递数据
本文将根据项目实践,结合小程序自身特点,就小程序页面间通信方式作一个探讨与小结。
通信分类
按页面层级(或展示路径)可以分为:
兄弟页面间通信。如多Tab页面间通信,PageA,PageB之间通信
父路径页面向子路径页面通信,如PageA向PageC通信
子路径页面向父路径页面通信,如PageC向PageA通信
按通信时激活对方方法时机,又可以分为:
延迟激活,即我在PageC做完操作,等返回到PageA再激活PageA的方法调用
立即激活,即我在PageC做完操作,在PageC激活PageA的方法调用
方式一:onShow/onHide + localStorage
利用onShow/onHide激活方法,通过localStorage传递数据。大概逻辑如下
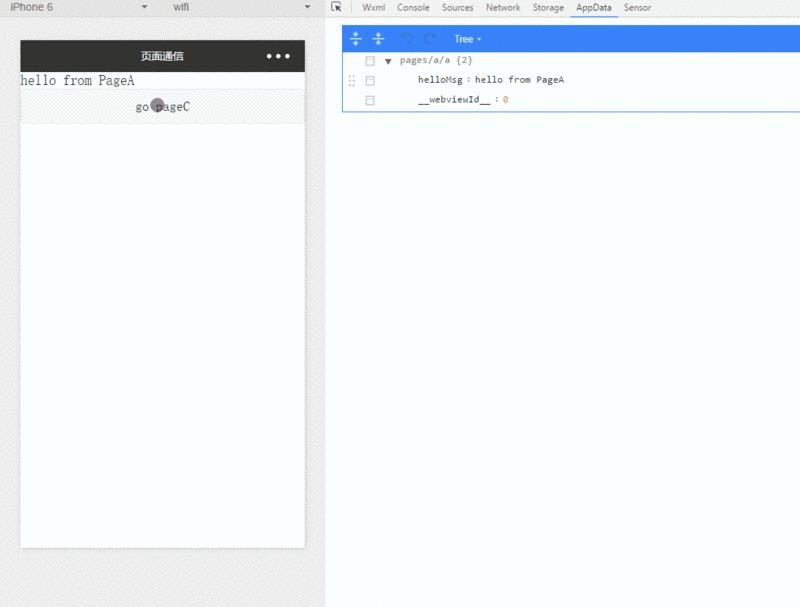
// pageA let isInitSelfShow = true; Page({ data: { helloMsg: 'hello from PageA' }, onShow() { // 页面初始化也会触发onShow,这种情况可能不需要检查通信 if (isInitSelfShow) return; let newHello = wx.getStorageSync('__data'); if (newHello) { this.setData({ helloMsg: newHello }); // 清队上次通信数据 wx.clearStorageSync('__data'); } }, onHide() { isInitSelfShow = false; }, goC() { wx.navigateTo({ url: '/pages/c/c' }); } });// pageC Page({ doSomething() { wx.setStorageSync('__data', 'hello from PageC'); } });优点:实现简单,容易理解
缺点:如果完成通信后,没有即时清除通信数据,可能会出现问题。另外因为依赖localStorage,而localStorage可能出现读写失败,从面造成通信失败
注意点:页面初始化时也会触发onShow
方式二:onShow/onHide + 小程序globalData
同方式一一样,利用onShow/onHide激活方法,通过读写小程序globalData完成数据传递
// PageA let isInitSelfShow = true; let app = getApp(); Page({ data: { helloMsg: 'hello from PageA' }, onShow() { if (isInitSelfShow) return; let newHello = app.$$data.helloMsg; if (newHello) { this.setData({ helloMsg: newHello }); // 清队上次通信数据 app.$$data.helloMsg = null; } }, onHide() { isInitSelfShow = false; }, goC() { wx.navigateTo({ url: '/pages/c/c' }); } });// PageC let app = getApp(); Page({ doSomething() { app.$$data.helloMsg = 'hello from pageC'; } });优点:实现简单,实现理解。因为不读写localStorage,直接操作内存,所以相比方式1,速度更快,更可靠
缺点:同方式1一样,要注意globalData污染
方式三:eventBus(或者叫PubSub)方式
这种方式要先实现一个PubSub,通过订阅发布实现通信。在发布事件时,激活对方方法,同时传入参数,执行事件的订阅方法

/* /plugins/pubsub.js * 一个简单的PubSub */ export default class PubSub { constructor() { this.PubSubCache = { $uid: 0 }; } on(type, handler) { let cache = this.PubSubCache[type]关键词:微信小程序中页面间通信的方式