微信小程序页面跳转技巧中从下文的item项跳转到下一个页面的完成方法
时间:2023/12/21作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序页面跳转功能之从列表的item项跳转到下一个页面的方法,结合具体实例形式总结分析了微信小程序页面跳转及列表item项跳转页面的相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序页面跳转功能之从列表的item项跳转到下一个页面的方法。分享给大家供大家参考,具体如下:
很多项目都会有消息记录页,即列表页,紧接着就是点击列表的某一项进入到消息的详情页,这里承接上一篇文章,继续分享如何从列表的item项跳转到下一个页面。
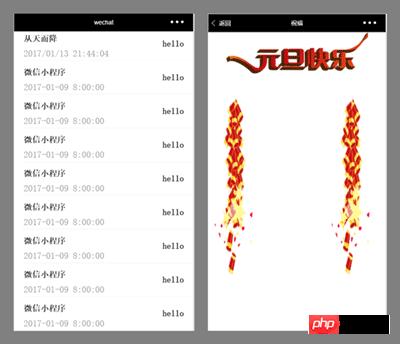
一、效果图
从左边的列表页调到右边的详情页

二、页面之间的跳转
首先要看的是页面的跳转,微信小程序有三种跳转方式可供选择:
1、保留当前页面,跳转到应用内的某个页面,使用
wx.navigateBack可以返回到原页面。wx.navigateTo({ url: 'test?id=1' })2、关闭当前页面,跳转到应用内的某个页面。
wx.redirectTo({ url: 'test?id=1' })3、跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.switchTab({ url: '/index' })注:
wx.navigateBack(OBJECT)关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages())获取当前的页面栈,决定需要返回几层。三、从列表item项跳转到下一个页面
第一步,渲染列表,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item
<view wx:for="{{array}}"> {{index}}: {{item.message}} </view>第二步,使用wx:key为列表中的项目绑定标识符
<view wx:for="{{array}}" wx:key="{{item.viewid}}"> {{index}}: {{item.message}} </view>第三步,为每一个item对应的链接传递相应的参数,在布局页面使用navigator导航组件,指定url并为每一个item对应的链接传递相应的参数,在URL后面跟上?以及键值就行,多个参数用&连接,例如:
url="../detail/detail?index={{item.viewid}}"四、demo源码
<view wx:for="{{words}}" wx:key="{{item.viewid}}"> <navigator url="../detail/detail?index={{item.viewid}}"> <view class="item-style">{{item.name}}</view> </navigator> </view>Page({ data: { words: [{message: '微信小程序',viewid:'1',time:'2017-01-09 8:00:00',money:'hello'}, {message: '微信小程序',viewid:'2',time:'2017-01-09 8:00:00',money:'hello'}, {message: '微信小程序',viewid:'3',time:'2017-01-09 8:00:00',money:'hello'}, {message: '微信小程序',viewid:'4',time:'2017-01-09 8:00:00',money:'hello'}, {message: '微信小程序',viewid:'5',time:'2017-01-09 8:00:00',money:'hello'}, {message: '微信小程序',viewid:'6',time:'2017-01-09 8:00:00',money:'hello'}, {message: '微信小程序',viewid:'7',time:'2017-01-09 8:00:00',money:'hello'}, {message: '微信小程序',viewid:'8',time:'2017-01-09 8:00:00',money:'hello'}, {message: '微信小程序',viewid:'9',time:'2017-01-09 8:00:00',money:'hello'}] } ... })以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上就是微信小程序页面跳转功能中从列表的item项跳转到下一个页面的实现方法的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序页面跳转技巧中从下文的item项跳转到下一个页面的完成办法