Dreamweaver8如何编写html?
时间:2024/5/8作者:未知来源:争怎路由网人气:
- 本站电脑知识提供电脑入门知识,计算机基础知识,计算机网络应用基础知识,电脑配置知识,电脑故障排除和电脑常识大全,帮助您更好的学习电脑!不为别的,只因有共同的爱好,为软件互联网发展出一分力!
Dreamweaver8怎么才能编写html文件?如何使用Dreamweaver8制作一个html文件?小编教大家如何使用Dreamweaver8制作一个html文件。
方法步骤
1.Dreamweaver8是一款非常好用的编程软件,用户能够使用Dreamweaver8进行快捷的网页编程,还能进行实时预览,今天小编就来教大家如何使用Dreamweaver8编写一个html文件。

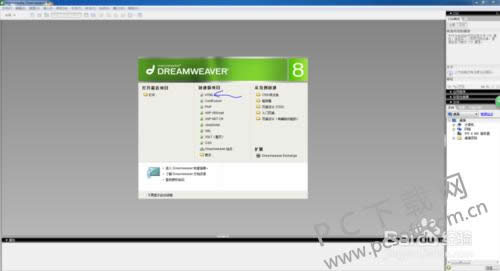
2.我们双击打开Dreamweaver8,在界面上我们就能够看到有很多的选项,在里面我们直接选择html,这样软件就会为我们直接生成一个,或者点击上面的文件-新建-html也可。

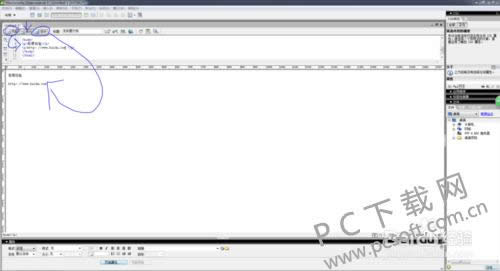
3.当创建完成之后,我们能够在里面看到网页的基础部分已经直接生成了,用户无需再次手动输入,我们点击拆分按钮,这样在上面会显示代码,下面就是我们的实时预览效果了。

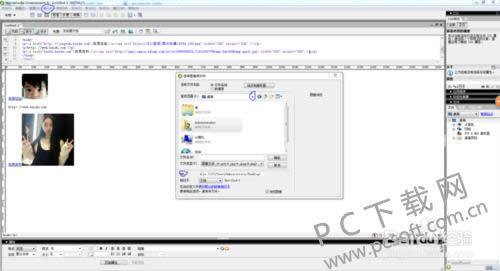
4.然后我们可以直接在设计窗口上进行代码的编辑,在上方菜单栏中我们能够找到插入选项,点击之后我们在里面 选择图像,然后将本地存储的照片放到里面,这样就能够在网页中插入一张图片。

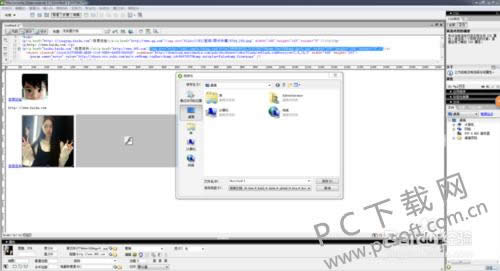
5.我们想要保存的话直接在上方菜单栏中找到里面的文件-另存为,然后在弹出的窗口中我们直接选择保存路径,将下面的文件名设置好保存即可。

小编总结
以上就是Dreamweaver8编写html的教程了,小伙伴们学会了没有?再也不用辛辛苦苦的写代码了。直接使用Dreamweaver8设计即可。代码自动生成。
学习教程快速掌握从入门到精通的电脑知识
关键词:Dreamweaver8怎样编写html?