史上最所有方面的django路由设置图文详细教程来了(django 路由设置)
时间:2024/11/11作者:未知来源:争怎路由网人气:
前两节课我们学习使用的都是path的用法,今天我们引入re_path正则表达式,我们将通过两个练习体会re_path的用法
1.关于re_path
re_path和path的作用是一样的。只不过're_path'是在写url的时候可以用正则表达式,功能更加强大
2.re_path的语法规则
re_path(r'?p正则表达式') 3.举例练习1:
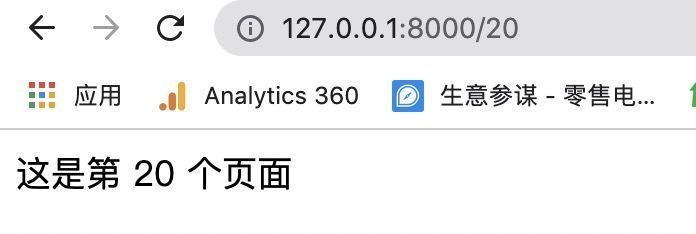
1)定义一个路由格式为http://127.0.0.1:8000/整数(不超过两位数)
第一步,导入re_path

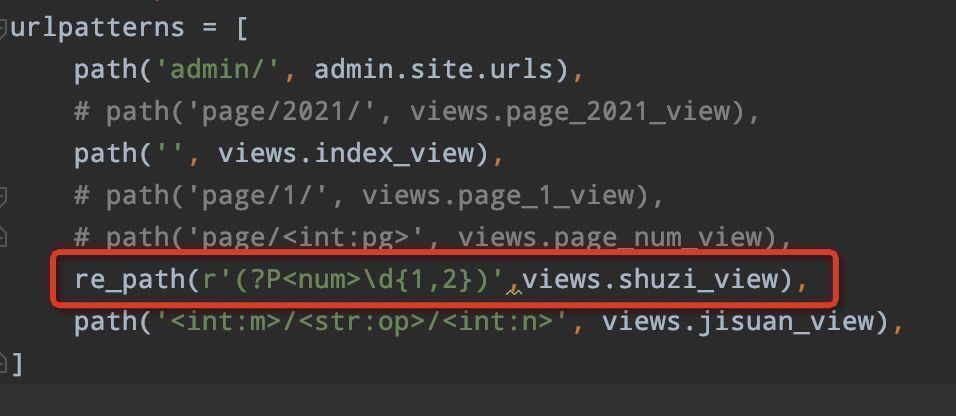
第二步,设置re_path

第三步,设置视图函数

第四步,最终显示结果

4.举例练习2:
访问地址
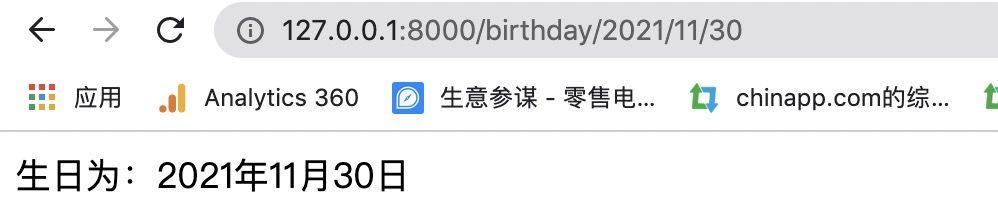
http://127.0.0.1:8000/birthday/四位数字/一到两位数字/一到两位数字
http://127.0.0.1:8000/birthday/一到两位数字/一到两位数字/四位数字
最终显示结果为:生日为:XXXX年xx月xx日
第一步设置re_path
^birthday代表着以birthday开头
(?P
\d{4})代表着四位数字 
第二步设置视图函数

第三步,最终显示结果:

关键词:史上最所有方面的django路由设置图文教程来了(django 路由设置)