第二章 Imageready3.0的工具箱(3)
时间:2024/2/28作者:未知来源:争怎路由网人气:8
- Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
.13 Crop Tool(裁剪工具) (快捷键C)这个工具的主要作用能够让我们对图像进行裁剪,去掉多余的部分。我们使用这个工具的时候拖动鼠标就会发现出来了一个带四个控制点的矩形,在矩形内就是我们保留的部分。我们可以在通过调节控制点的位置来精确的裁剪图像。(
-1-101.TIF)
让我们来看看它的工具操作栏。(
-1-102.tif)
在W(宽度)和H(高度)中我们可以输入裁剪的精确尺寸。当然着必须要将Fixed Size(尺寸约束)选项选中才能输入数值。Front Image(前方图像)按钮按下我们就可以立即取得当前图像的长宽比。
在Cropped Area(裁剪区域)中我们可以选择两种裁剪的方法——Delete(删除)和Hide(隐藏)。这两种裁剪方法的区别是Delete模式下裁剪区以外的图形将会被删除掉,而在Hide模式下仅仅只是被隐藏了,用移动工具就可以把隐藏的图像移动出来。
Shield(防护罩)选项可以将裁剪防护罩打开。所谓防护罩就是在裁剪区以外的区域将使用颜色将其遮盖起来,这样更方便我们预览裁剪后的图像。
Color(颜色)中可以让我们设置防护罩的颜色。
Opacity(不透明度)参数可以设置防护罩的透明度。
技巧:在使用文字工具的时候按住Ctrl按钮我们可以快速切换到移动工具;按住Ctrl+Alt按钮可以快速复制图层。2.14 Eyedropper(吸色工具) (快捷键I)这个工具可以让你在画面中轻松的取得你想要的色彩。选择这个工具以后在你想取色的区域点击鼠标,你会发现前景色成为了鼠标点击点的颜色。
Eyedropper工具操作栏(
-1-103.tif)
我们看到在这个工具操作栏上有一个Sample Size(采样尺寸)的下拉菜单。在这里有三个选项——Point Sample(单点取样)、3 by 3 Average(三点平均取样)和 5 by 5 Average(五点平均取样)。
Point Sample在这个模式下我们使用Eyedropper工具取样的时候仅仅只取点击点上的一个像素的颜色。这种模式下取色非常的精确。但是在某些情况下使用就不是很理想了,比如在一块有杂色的红色中(如加入了Niose滤镜),使用这个模式就有可能不能选中正确的色彩。在这种情况下我们就要使用下面的两种模式了。
3 by 3 Average 在这个模式下使用Eyedropper工具,它会在点击点上选择3个像素,并取它们的平均值。
5 by 5 Average这个模式当然就是在点击点上选择5个像素,并取平均值。
Snap to Web Color(吸住Web颜色)选项如果被选中Eyedropper选中的颜色会自动调整到最相近的Web色彩范围内。
参见:Web色彩参见Color浮动面板。
技巧:当我们在使用Eyedropper的时候按住Alt按钮就可以选择背景色。按住Alt按钮可以快速切换到移动工具。2.15 Hand Tool(手工具) (快捷键H)当我们的屏幕或窗口太小,而图像又太大,已经超出了屏幕的时候,我们就可以使用这个工具移动图像,从而看到超出屏幕或窗口以外的图像。
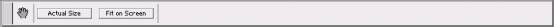
Hand Tool工具操作栏(
-1-104.tif)
这个工具操作栏非常的简单,仅仅只有两个按钮。Actual Size(实际尺寸)按钮可以将图像的大小恢复到100%。Fit on Screen(适合到屏幕)按钮可以将图像放大或缩小到屏幕或者窗口的大小。
技巧:当我们在使用Hand工具的时候按下Ctrl按钮可以快速切换到放大工具上;按下Alt按钮可快速切换到缩小工具上。2.16 Zoom Tool(放大/缩小工具) (快捷键Z)这个工具能够让我们将图像放大或者缩小。这样就更方便我们对图像的操作。在默认的情况下它是放大工具,我们可以看到中间有一个+号。按下Alt按钮就可以将放大工具切换到缩小工具,我们可以看到中间有一个-号。使用放大工具有两种使用方法,一种直接点击图像,就会以点击点为中心放大;还可以按住鼠标并拖动它,我们会看到随着鼠标的拖动出现一个矩形方框,这个矩形方框内的图像就会被放大为屏幕或者窗口大小。当我们放大或者缩小到最大或者最小的时候会发现工具中间没有+号或者-号,这时的图像就放大或缩小到像素级了。
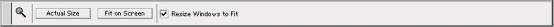
Zoom Tool工具操作栏(
-1-105.tif)
在这个工具栏中也有Actual Size(实际尺寸)和Fit on Screen(适合到屏幕)两个按钮,它们可以让图像恢复到100%大小或者适合屏幕或窗口大小。
Resize Windows to Fit(将窗口调整到合适尺寸)选项如果被选中,当我们在放大或者缩小图像的时候窗口也会自动放大或缩小到图像尺寸。当然也是有一定限制的,当图像放大到超出屏幕大小的时候这个选项就失去作用了。
技巧:在使用这个工具的时候按住Ctrl按钮我们可以快速切换到移动工具;按住Ctrl+Alt按钮可以快速复制图层2.17 Set Forground(Background) Color(设置前景色和背景色) 在这里我们可以设置前景色和背景色。我们看到在这里有两块色块,如图在前面的黑色的色块就是前景色,而后面的白色的色块就是背景色。前景色和背景色的主要作用就是可以让我们定义一些工具绘制出来的色彩。比如橡皮擦工具绘制的色彩就是由背景色定义;而画笔工具、喷笔工具、填充工具等等都是使用的前景色。(
-1-106.tif)
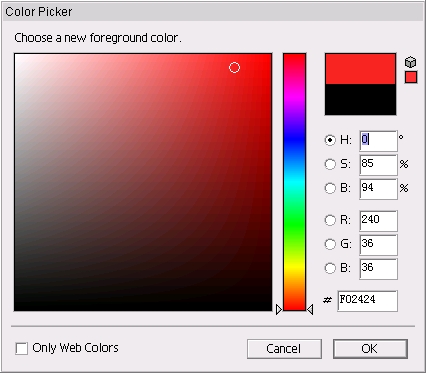
如果要设置者前景色和背景色我们只需要用鼠标点击前景色或者背景色色块,就会弹出一个对话框。(
-1-107.tif)
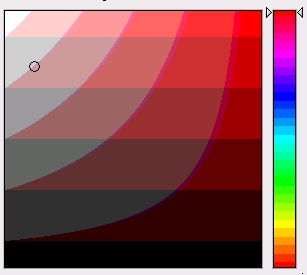
在这个对话框中左边为颜色选区,在这里的颜色是按照色彩亮度进行排列的。在色彩选择区的右边有一个彩条。这个彩条使用于调整颜色选取的色调,我们可以拨动这个彩条两边的箭头进行色调改变。在最右边我们看到在对话框的上部由一个色彩的方框,在这个方框中分为了两个部分,上半部分为当前选择的色彩,下半部分为原有色彩。我们有时候会发现在选择某些色彩的时候在这个方框的右边会出现一个立方形的图标,并在下面出现一个和当前选择的颜色类似的小方块。这就是Web色彩溢出警告。在小方块中出现的色彩就是和当前选择的色彩最相近的色彩。除了用鼠标在颜色选区中选择颜色以外,我们还可以使用数值的方式精确的选择色彩。在对话框的右边可以让我们以三种方式选择色彩——HSB模式、RGB模式和Hexadecimal(十六进制)模式。
解释:HSB模式
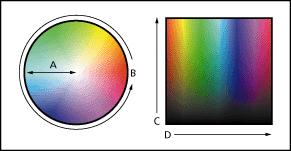
这种模式是按照Hue(色调)、Saturation(饱和度)和Brightness(亮度)三个参数的值来定义颜色。从下途中我们就能很好的理解这些参数的作用。Hue的单位是度,旋转标是色盘旋转的度数,当度数为0度的时候是红色。Saturation表示颜色的饱和度,当为0%的时候为色彩的饱和度最低,这时不管你怎样调节其它两个参数,只能产生灰度颜色。Brightness表示色彩的亮度,当然参数为0%的时候可能产生黑色。
(
-1-108.TIF)
A. Saturation B. Hue C. Brightness D. All hues
RGB模式
这种模式下所有的色彩使用Red(红色)、Green(绿色)和Blue(蓝色)三个参数控制。他们的最大值为255。实际上我们使用的电视机和显示器都是使用的这种色彩模式。在这种模式下可以产生1.67千万种颜色。
Hexadecimal模式
这种模式是Web颜色的标准模式。在这种模式下使用十六进制表示色彩。在Web色彩中仅仅只有216种颜色,比RGB产生的颜色要少得多,所以当我们选择RGB色彩的时候就有可能选中的色彩在Web颜色中没有,这就产生了所谓的Web色彩溢出。
在对话框的最下面有一个Only Web Colors(使用Web色彩)。当我们选中这个选项的时候我们会发现色彩选区中的颜色就变为了标准的Web颜色模式,我们也可以看到颜色要比RGB模式下少得多。(
-1-109.tif)
在工具箱中前景色和背景色区域中我们还可以按下右上角一个弧形的双箭头把前景色和背景色交换。
在右下角有两个黑色和白色组成的方块,按下它以后前景色就成为黑色背景色就成为了白色。
技巧:按下X按钮我们可以快速的交换前景色和背景色;按下D按钮我们可以快速将前景色变为黑色背景色变为白色。如果想要前景色和背景色颜色一样我们可直接将前景色或者背景色拖动到相应的位置。2.18 Toggle Image maps visibility(锁定热点可见性) (快捷键A)按下这个按钮以后我们在图像中使用热点工具设置的热点将会在图像中标记出来;如果你觉得这些热点的标记妨碍了你对图像的观察,你也可以将按钮按起,这时热点标记将不可见。2.19 Toggle Slice Visibility(锁定分割可见度) (快捷键Q)这个按钮按下以后我们就可以在图像中看到我们使用分割工具分割图像的标记,当然当这个按钮按起的时候分割标记将不可见。2.20 Rollover Preview(动画预览) (快捷键Y)如果你制作了动画,按下这个按钮就可以预览你制作的动画。2.21 Preview in Default Brower(在默认浏览器中预览) (快捷键Ctrl+Alt+P)按下这个按钮我们就可以将我们制作Web图像在浏览器中预览。2.22 Standard Screen Mode(标准屏幕模式)(快捷键K)按下这个按钮可以切换到标准的屏幕模式,即图像在窗口中显示。2.23 Full Screen Mode with Menu bar(带菜单栏的全屏模式) (快捷键F)在这个模式下图像将会全屏显示,存在菜单栏。2.24 Full Screen Mode (全屏模式)(快捷键F)在这种模式下图像会全屏显示,菜单栏将会隐藏。
技巧:连续按动F键,将会在这三种显示模式种切换。2.25 Jump to Photoshop(切换到Photoshop) (快捷键Ctrl+Shift+M)这个按钮将Imageready3.0和Photoshop6.0有机的结合起来,我们可以将当前编辑的图像转换到Photoshop6.0中继续编辑。
提示:在Photoshop6.0中相同位置由一个Jump to imageready(切换到Imageready)可以将Photoshop6.0种编辑的图像切换到Imageready中编辑Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:第二章 Imageready3.0的工具箱(3)