实战KPT7(9)
时间:2024/2/18作者:未知来源:争怎路由网人气:10
- Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
九、KPT Scatter™
这个滤镜的主要作用就是在图像中创建各种微粒运动的效果,你可以通过该滤镜控制粒子的大小、位置、颜色、阴影等诸多细节。
下面我们就将利用这个滤镜创建一个金鱼游动在酒杯中的效果。
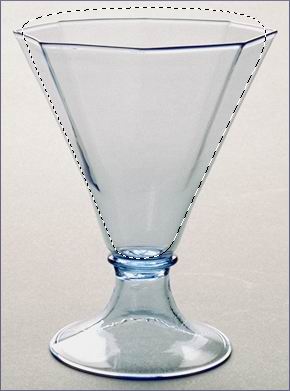
1、在 Photoshop 中打开我们提供的酒杯图片。
2、利用 Photoshop 的选区工具建立如下图的选区。
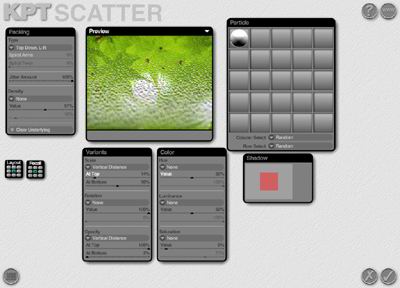
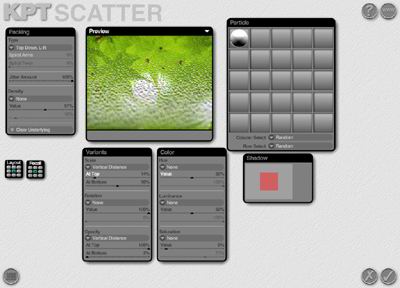
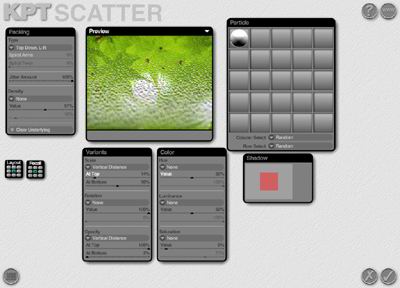
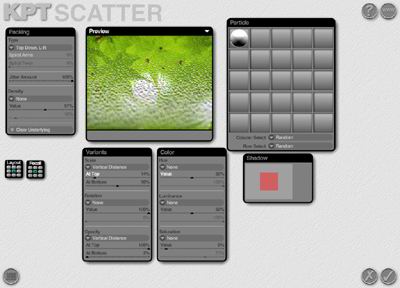
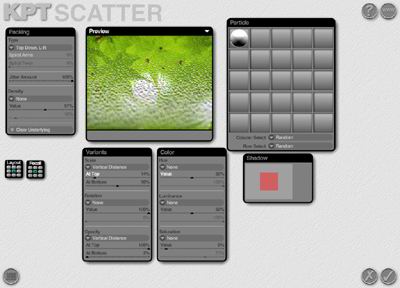
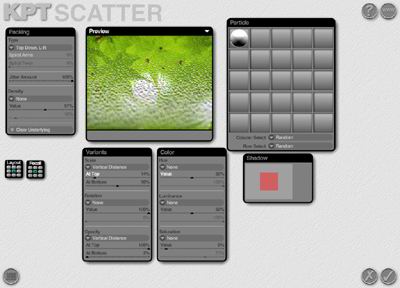
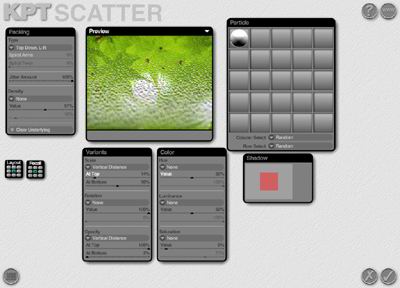
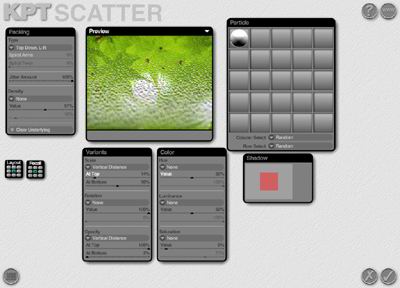
3、选择 Filters > KPT effects > KPT Scatter。
现在你要把 2 幅金鱼图片加入到 Particle 面板中相邻的栅格里,作为分布在酒杯中的粒子。


4、如果 Particle 面板中已经包含有粒子,按住 Alt 键点击对应的格子,删除现有的粒子。
5、点击 Particle 面板左上角第一个格子,使用弹出的 Open 对话框中打开我们下面第一幅金鱼图片,该图片就会被作为一个新的粒子添加到 Particle 面板中。
6、使用同样的方法将第二幅金鱼图片添加到 Particle 面板第一排的第二个格子中。注意你最多可以向 Particle 面板中添加 25 个粒子,你在该面板中添加粒子的位置,可以帮助你确定粒子在图像中的相对位置。举例来说:你把 2 个粒子放在相邻的格子中,图像中的粒子排列将紧靠在一起;如果你 2 个粒子放置时中间隔了几个空格,那么图像中粒子排列时也将留出一些空间。


2个粒子相邻 2个粒子中间隔了3个空格
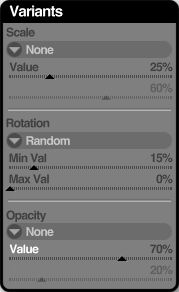
下面你要使用 Variants 面板对粒子进行变形。
7、在 Variants 面板的 Scale 下拉菜单中选择 None,并移动下面的 Value 滑块为 25%。
这里需要注意的是当 Value 滑块设置为 50% 时,产生的粒子与原图像大小相同。这里将这个滑块的值设为 25%,就是将它缩小为原图的一半。
8、在 Variants 面板的 Opacity 下拉菜单中选择 None,移动对应的 Value 滑块到 70% 位置。这个滑块设置的是粒子的透明度。
9、在 Variants 面板的 Rotation 下拉菜单中选择 Random,移动 Min val 滑块到 15% 位置,移动 Max val 滑块到 0% 位置。这步设置将使粒子产生旋转效果。


0
下面你要使用 Packing 面板设置粒子在图像中的排列顺序与密度。
1
10、在 Packing 面板的 Type 下拉菜单中选择 Bottom Up,L-R。
通过设置粒子将按照从下到上、从左到右的顺序排列。
11、移动 Packing 面板的 Jitter amount 滑块到87%位置默认情况下粒子将按照规则的网格线排列,通过调节 Jitter amount 滑块你可以改变排列的整齐度。

2
3
Jitter amount滑块设置为0% Jitter amount滑块设置为50%
12、在 Packing 面板的 Density 下拉菜单中选择 Radial distance。移动下面的 At center 滑块到 34% 位置,移动下面的 At edge 滑块到 0% 位置。
这里设置的是粒子排列的密度。
4
13、在 Color 面板中的 Hue 下拉菜单中选择 None,移动对应的 Value 滑块到 100% 位置。
你还可以利用 Color 面板调节粒子颜色的亮度和饱和度。其设置与 Hue 设置完全相同,这里就不再详细介绍。
5
14、在 Shadow 面板中取消对 Apply Shadow 选项的选择。这样做是为了不应用阴影效果。
如果你给粒子应用阴影效果,你可以在 Shadow 面板中设置阴影的尺寸(Radius)、透明度(Opacity)和坐标位置(X Offset,Y Offset)。
15、点击右下角的确认按钮返回到 Photoshop 中,查看最终完成的效果图。
6Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:实战KPT7(9)