Adobe Photoshop CS界面攻略
时间:2024/2/6作者:未知来源:争怎路由网人气:
- Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
文/zhuzhu!
Adobe Photoshop CS(photoshop 8)终于在2003的秋季发布!
打开这个最新版本的photoshop,原来一贯的眼睛图像启动画面改成了彩色羽毛。启动后会出现一个大大的welcome screen(欢迎屏幕)。这个欢迎屏上有相关的教程链接和帮助信息,如果觉得碍事可以取消画面左下的复选框。
从面板整体布局和工具条外貌来看,似乎和photoshop 7差不多,接下去我们一起去看看新的界面面板究竟有些什么新花样……

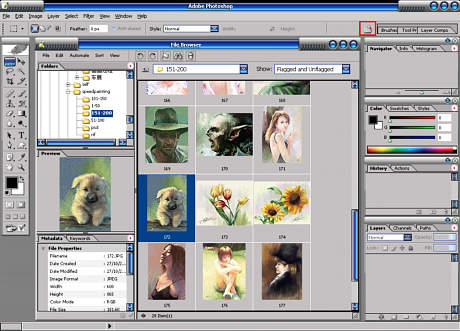
1.首先我们点一下调板井右上角的File Browser(文件浏览器)的图标按钮。打开的File Browser的对话框比7.0版本的大很多,而且增加了菜单和功能按钮。

2.从File Browser中打开文件可以选中图片的缩图直接托拽到软件界面内,也可以用CTRL+O的快捷键,也可以用File Browser的File(文件)菜单中的打开命令。

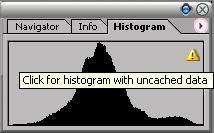
3.打开一张图片,先来看看一个全新的面板Histogram(直方图)。

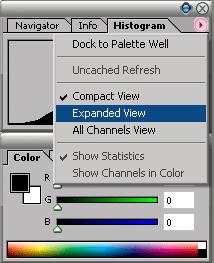
4.这个面板的作用是查看当前图像的明暗像素分布的直方图,以前直方图是作为一个菜单命令,Photoshop CS把它作为一个单独的面板。打开三角关联菜单,可以看到有几种显示选项。默认的是Compact View(紧凑查看方式)。我们选择Expanded View(展开查看方式)。

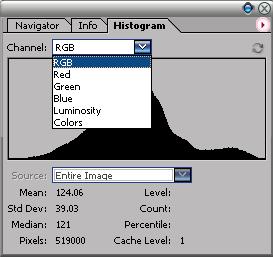
5.Expanded View的模式可以查看更多的文字信息和颜色通道信息。

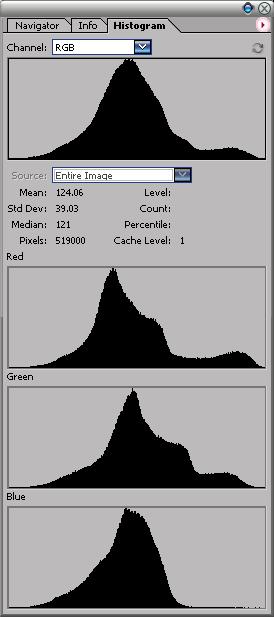
6.All Channels View(全部通道查看方式)可以看到全部的颜色通道直方图的信息,好像是一个扩展的色阶对话框,唯一的不同是Histogram面板只提供色阶分布信息查看,不能进行编辑。

文/zhuzhu!
7.如果没有在预设里面勾选图像高速缓存选项,打开一些大图,Histogram面板中会出现一个惊叹号,点击这个惊叹号可以用缓存来生成更准确的直方图。

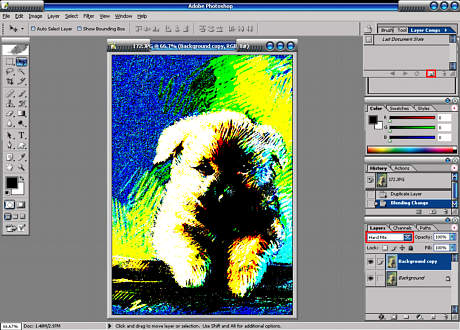
8.我们再来看另一块新的面板——Layer Comps。如果仅从字面上直译感觉很奇怪,不如一起用实际的操作来体会它的功能。
打开图片,复制图层,把混合模式改为一个新增加的Hard Mix(实色叠印混合)。虽然还不清楚这个新的混合模式有什么优势,至少用在当前的图像上的效果令人反胃,而且这个模式没有隐性中性色。在Layer Comps的面板中点击新建的图标按钮。

9.新建以后,会出现一个New Layer Comps的对话框。可以重命名和设定一些属性。从帮助文件来看,这个Layer Comps的面板更像是图层状态分布的历史记忆面板。
新建的Layer Comps就好像历史面板中的快照。图层的快照可以记载图层的位置,图层样式和一些信息。这个面板可以看作是历史面板的扩展功能。

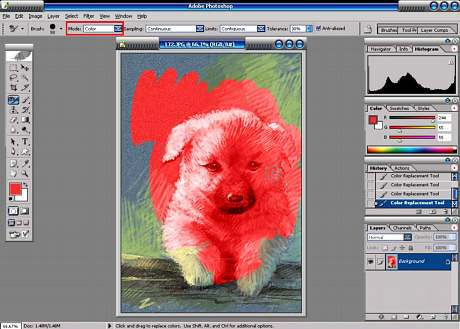
10.在工具条中新增了一个Color Replacement Tool(颜色替换笔刷),快捷键J。这个笔刷可以快速对局部颜色进行替换,比如去除照片的红眼和局部的上色。
说实话看到状态栏上笔刷默认的混合模式Color(颜色),就会发现这个新工具不过是一个颜色模式的画笔。状态栏上还有一些选项,目前还没有发现这些选项对于图像处理会有什么惊人的效果,希望能够在以后的实践中慢慢体会。
根据Photoshop CS提供的自带教程来看,教程中仅把这个工具作为去除红眼使用,这个和用颜色模式的画笔进行替色和上色有什么不同的?……

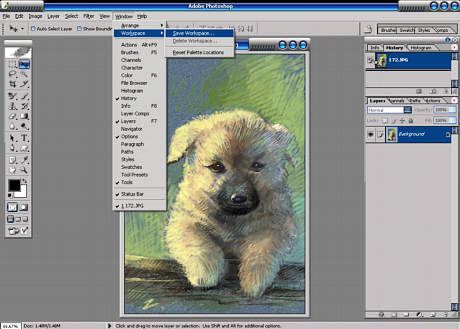
11.默认的界面面板布局有些琐碎,可以根据自己的操作习惯组合拆分面板。按住某面板的标题托拽到另一面板的底部,出现双线时松鼠标,可以把2个面板组合首尾相连的状态。对于满意的自定义面板布局,可以用Save Workspace(保存工作空间)的命令储存。

12.可以给自定义的工作空间命名,便于记忆和区分。

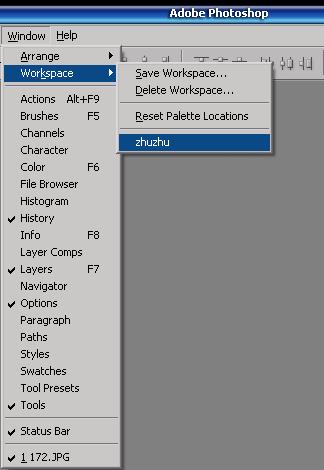
13.自定义的工作空间命名会出现在Workspace的菜单中,以后就算面板弄乱了,一个菜单命令就可以轻松恢复。如果需要使用默认的界面安排可以选择Reset Palette Locations(复位面板位置)的命令。
 Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Adobe Photoshop CS界面攻略