Photoshop制作真实砖墙
时间:2024/2/3作者:未知来源:争怎路由网人气:
- Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
砖墙是一种极为普通的材质,制作也非常简单,即使是Photoshop的新手也能用纹理滤镜不费什么力气的完成。但这种简单的制作方法的效果不尽人意。墙面的颜色较为单一,而且纹理非常规律,整面墙就像“刚出炉的硬面饼”一样干净。虽然令人看来赏心悦目,但总有“图画”的感觉。而自然环境下的砖墙被风雨侵蚀,多少会有些斑驳。今天,我们就来花些功夫,做出照片一样真实的砖墙。 在开始之前,我要提醒大家,这个例子制作过程相当的长,我们要制作一些填充图案,以及大量的滤镜效果,也许你在做了很多步骤之后还看不出来效果,那么,请你耐心一些,再耐心一些,坚持到最后——如果你希望得到这样逼真效果的话。
1.打开Photoshop,新建文档,命名为Brick Wall,大小为256×256像素,分辨率为72像素/英寸,RGB模式,白色背景。建好以后把它放在一边。
再建立一个图案文档,52×16像素大小,分辨率、颜色模式和背景同上,打开标尺工具,将标尺单位设为像素,方法是中信息面板中,点击左下角的“+”,从各种单位中选择像素,或是从编辑>预置>单位与标尺选项中,将标尺单位设为像素。为了和白色的背景区别开来,设置一种较深的前景色。颜色越深,最终图像中的砖缝就越明显,为了表达的更清楚,在这里我们将前景色设为黑色。选择铅笔工具,用1像素的笔刷在图像中作出对称线条如图01a所示。要特别留意不要将图像的右端和下端封闭,除非你希望创作一整面砖墙。然后,用编辑>“定义图案”命令,将这个图像定义为图案,命名为Brick 1。关闭文档。
图01a
因为要配合我们的图像,所以这个图案尺寸很小,你可以自己定义一个较大的图案,不过要保证文件的大小为偶数,这样定义出来的图案用来填充时才不会出现偏差。
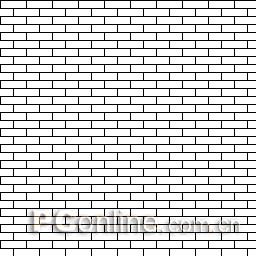
回到图像Brick Wall中,用快捷键Shift+Back Space打开填充对话框,将填充内容设为图案,接着从自定图案列表中选择我们刚才定义的图案Brick 1,混合模式和不透明度为默认,填充背景层。(图01b)
图01b
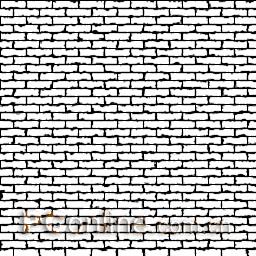
2.我们先来制作砖缝中的水泥。复制背景层,将副本层命名为“2”。打开扭曲>波纹滤镜,将数量设为35%,大小为小,砖块的边缘处出现些微的杂块;接着用色阶命令将对比加大,将RGB通道的输入色阶设为0,216,灰度系数为0.10;再用画笔描边>喷溅滤镜在图像的黑色区域添加一些喷溅颗粒,喷色半径为2,平滑度为5;在用半径为0.8像素的高斯模糊滤镜模糊图像后,执行USM锐化滤镜,数量为500%,半径为0.4像素,阈值为0;再将图层“2”的混合模式设为正片叠底,向下合并入背景,这样我们就得到了不规则的砖块形状。(图02)
图02 3.在下面的几个步骤中,我们来制作图像的各个选区通道。这是本篇的重点部分,要小心处理。
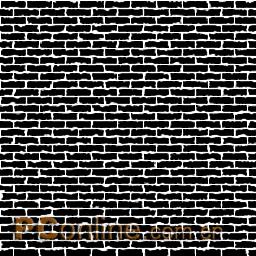
按Ctrl+A,选择全部图像,复制,新建一个通道,命名为a1,粘贴后反相处理,取消选择。这是这个图像中最重要的通道,它决定了最终图像的形状。(图03a)
图03a
注:一般来说,一个较为复杂的图像是不该如此为通道命名的,但这个例子较为特殊,因为很难用简短的命名将如此相似的通道图像区分开来,所以,我们采用了这种方法。
现在我们来定义第二个用以填充的图案。新建一个文档,大小为2×16像素,白色背景。将矩形选框工具的样式定为固定大小,宽度为2像素,高度为8像素,选择图像的上半部分。复位色板,用黑色填充选区后取消选择。把图像定义为图案,命名为Brick 2。关闭文档,回到文档Brick Wall中,新建一个通道,命名为a2,用图案Brick 2填充通道。(图03b)(注:这个效果也可以使用半调图案滤镜来创建)
图03b
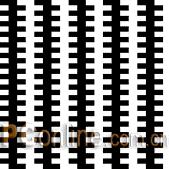
再新建一个文档,52×16像素大小,白色背景。打开标尺,将矩形选框的大小定为26×8像素,将选框的左上角与文档的左上角对齐,定位选区;将创建选框的方式设为添加,在距离文档上边界8像素,左边界13像素的位置上添加一个固定大小的矩形选框。正确的话,第二个选区的前半部分应该和第一个选区的后半部分重合。用黑色填充选区,取消选择(或选择全部),将图像定义为这个例子的第三个图案——Brick 3(图03c)。关闭文档,回到文档Brick Wall中,新建一个通道,命名a3,用图案Brick 3填充。(图03d)
图03c

4.新建通道a4,复位色板,用云彩滤镜渲染通道。使用其他>高反差保留滤镜,将半径设为14.7(根据你的图像情况来设定),用以去除不和谐的颜色,使画面均化。然后使用模糊>动感模糊,角度为90度,距离为56像素;然后采用色阶命令消除多余细节,设置输入色阶为127,132,灰度系数为0.44(类似命令数值根据需要变动);再用图像>调整>阈值命令简化图像,将阈值色阶设为128;载入通道a3的选区后,将选区填充黑色,取消选择。(图04)
图04
注:如果你的图像看起来不同,不用担心,这是随机化的云彩滤镜的作用。
5.现在建立第5个通道,依次命名为a5。先用云彩滤镜渲染,接着使用动感模糊滤镜,将模糊的角度设为0,距离为45像素;再使用高反差滤镜,半径为21.1;用色阶调整对比,设置输入色阶为114,134,灰度系数为0.10;载入通道a3的选区,反选后填充黑色,取消选择。(图05)
图05
6.建立第6个通道,命名为a6。依然是云彩——高反差保留滤镜——色阶——动感模糊滤镜——调整色阶的过程,载入通道a3的选区,填充黑色后取消选择。通道a6如图06所示。
0图06
虽说云彩滤镜是随机性的,但最好避免使a4、a5、a6这三个通道中的白色像素集中在一起,使它们能在图像中均匀分布,这样将来的图像就不会明一块、暗一块的了。
7.现在,选择RGB通道,建立一个新图层,命名为“3”,填充白色。用杂色命令对图层添加杂色颗粒,数量为40,高斯分布,选择单色。使用阈值命令,将阈值色阶设为68,除去大部分杂点。
复制图层3,重命名为图层“4”,反相处理。打开其它>位移滤镜,将垂直位移量设为1像素,将未定义区域设为“折回”(注意:这里的位移效果不可用移动工具配合方向键来代替)。将图层“4”的混合模式设为滤色(即以往版本中的屏幕模式)。选择图层“3”,打开亮度/对比度对话框,将图层的亮度降低到-100,这样,这些微小的颗粒就出现立体效果。将图层“4”与图层“3”链接,拼合。(图07)
1图07图03d8.在图层“3”上新建一个图层,命名为图层“5”。将前景色设为RGB(153,153,153),载入通道a6的选区,填充后取消选择。
在图层“5”上新建图层“6”,载入通道a5的选区,用前景色填充选区后取消选择。将图层“6”的不透明度降低到60%,链接图层“5”、“3”和背景层,拼合。将合并后的背景层转化为图层0,如图08所示。这一层将作为砖块中微小的孔隙,我们先把它放在一边,一会儿再用。
2图08
9.新建图层“7”,将前景色设为RGB(123,46,0)这种砖红色,背景色则设为RGB(49,17,0),用云彩滤镜渲染图层。执行用高反差滤镜,将半径设为13.7像素;打开亮度/对比度对话框,将亮度降为-4,对比度为+77;用色相/饱和度命令着色,勾选着色模式,将色相、饱和度、明度分别设为20、70、-59;选择纹理>颗粒滤镜,将颗粒类型设为斑点,强度为87,对比度为72,这样,图像出现如蜡染般的抽象图案,如图09a。
3图09a
接下来,我们为图像添加少许的杂色颗粒,在添加杂色对话框中,将杂色数量设为4%,高斯分布,勾选单色;再运用艺术效果滤镜组中的粗糙蜡笔滤镜,将线条长度设为2,线条细节为19,纹理类型为砂岩,缩放为52%,凸现为7,光照方向为底;然后使用反相命令,再用色相/饱和度命令调整画面颜色,将色相设为-180,饱和度为+2,明度为-27。这样,图像就会变成你非常熟悉的混合建筑材料。(图09b)
4图09b在这里,你也可以用其它类型的艺术效果滤镜来代替我们所使用的粗糙蜡笔,画面并不是一成不变的,关键在于尝试,不同的新组合会带来前所未见的新鲜效果。
10.新建图层“8”,设置前景色为RGB(102,51,0),背景色为与之非常近似的RGB(102,12,0),再次用云彩滤镜渲染图层。将这一层的图层混合模式设为强光,不透明度降低到80%,将图层“7”和“8”链接起来,拼合在一起。用色相/饱和度命令将图像颜色调暗,把色相、饱和度、明度分别设为-2,-35、-10;(图10a)
5图10a
下面我们开始用各通道范围调整图像颜色:先载入通道a6的选区,打开色相/饱和度对话框,将色相、饱和度、明度分别设为+3、+29、+9;不用取消选择,直接载入通道a5的选区,将色相、饱和度、明度分别设为+4,+11,+8,和上面稍有区别;最后载入通道a4的选区,将色相、饱和度、明度分别设为+8、-40、-4后,取消选择。(图10b)
6图10b
11.现在的画面还是较为单一,我们还需要按照刚才的方法再添加一个通道。转到通道面板,再新建一个通道,命名为a7,用黑白色云彩滤镜渲染通道,设置高反差保留滤镜的半径为4.7,执行;调整色阶,增强图像对比,再用动感模糊滤镜模糊图像,角度为90度,距离为13;载入通道a2的选区,打开位移滤镜,将水平位移量设为78,未定义区域为折回,取消选择。(图11a)
7图11a
72770Photoshop制作真实砖墙xmlscript.src="http://guide.pconline.com.cn/comment/commentService_js.jsp?"+(new Date()); 选择RGB通道,载入通道a7的选区,调整图像颜色,在色相/饱和度对话框中将明度设为-78,取消选择,这样画面细节更加丰富。(图11b)
8图11b
12.回到通道a7中,用位移滤镜将通道图像向右移动78像素,向下移动128像素,未定义区域为折回。跟着调整色阶,加亮图像中的灰色像素,使之变为白色(图12a);
9图12a
选择通道a4、a5、a6中的任一个,如通道a4,用半径为14.7像素的高斯模糊滤镜模糊通道,再用色阶命令调整,以本例而言,将输入色阶设为0,66,灰度系数为0.19,将大部分灰色像素转换为白色;接着打开调整>阈值命令,将阈值色阶设为128,消除图像中所有的灰色像素,只剩下黑白两色。(图12b)
0图12b
13.在通道a4中,按住Ctrl点击通道面板中的a7,载入通道a7的选区,再按下Ctrl+Alt点击通道a4(你刚才改造的通道),从a7的选区中减去a4的选区,回到RGB通道。
(如果在综合通道中,按住Ctrl+Alt+相应的通道代表数字,就会载入通道选区而不是从现有选区中减去了。顺便一提的是,在任何时候,按Ctrl+数字1~9,都会进入到相应的单色通道中,而Ctrl+~会返回到综合通道。需要经常在图层和通道之间切换时,这个技巧很有用,唯一不足的是这个方法只能在10个通道之间切换。不过对一般图像来说,10个通道基本上也够用了,当然,我们这个图像是个例外)
在图层“8”中,先调整选区的亮度/对比度,设亮度为-21,对比度为+74;再打开色相/饱和度对话框,将色相、明度都设为0,饱和度设为-82,之后取消选择。图像中出现一些泛白的区域。(图13)
1图13
72770Photoshop制作真实砖墙xmlscript.src="http://guide.pconline.com.cn/comment/commentService_js.jsp?"+(new Date()); 14.再次回到通道a7中,用其它>位移滤镜将通道图像向右移动78像素,向下移动32像素,未定义区域为折回,接着将当前图像水平(或垂直)翻转,总之目的是让它和原来的通道图像的像素位置有所区别。(图14a)
2图14a
载入当前通道选区,回到RGB通道,在当前层中,用亮度/对比度命令将选区图像的对比度加大73,再用色相/饱和度命令将饱和度降低79,取消选择。(图14b)
3图14b
15.新建图层1,复位色板,用云彩滤镜渲染。再用杂色滤镜添加杂色,这次我们添加的杂色要多一些,将数量设为320%,依然是高斯分布,单色;打开像素化>晶格化滤镜,将单元格大小设为4;再用扭曲>玻璃滤镜,设置扭曲度为2,平滑度为3,纹理类型为结霜,缩放为100%;打开素描>铬黄滤镜,将细节设为8,平滑度为3。(图15a)
4图15a
选择通道a7,用位移滤镜将通道图像向右移动78像素,向下移动32像素,未定义区域为折回,载入当前通道选区;回到RGB通道,反选,删除后取消选择。将当前图层的混合模式设为“排除”,不透明度降低为40%,再稍稍调整一下亮度和对比度,使亮度降低2,对比度增加30。将图层1下面的“8”与之链接合并。(图15b)
5图15b
72770Photoshop制作真实砖墙xmlscript.src="http://guide.pconline.com.cn/comment/commentService_js.jsp?"+(new Date()); 16.现在你的图层面板中应该只有图层1和图层0,选择图层0,将它移动到图层1之上,将图层混合模式设为叠加,不透明度为40%。现在链接图层1,拼合,图像只剩下图层0了。
打开色相/饱和度命令对话框,调整图像的颜色,将色相设为+5,饱和度为-29,明度为0,图像变暗。到现在为止,整个砖墙的纹理才算完成。(图16)
6图16
17.下面的工作做起来就有趣多了,也容易看出效果。载入通道a1的选区,删除后取消选择。砖块的形状已经出来了,下面我们要往砖缝间抹上泥灰。
新建图层1,将它放置在图层0之下,设置前景色为RGB(152,154,126),填充图层1。这时,你的图像上可能会有一些白色的杂色(也可能没有),这样的话,就用仿制图章工具在图层0中取样,选择较小的画笔和不透明度,覆盖这些不和谐的杂点。(图17a)
7图17a
接下来,我们要通过图层效果为砖块添加立体效果。在图层样式对话框中,选择斜面和浮雕,将斜面样式选择为外斜面,方法为平滑,深度为100%,方向为上,大小和软化均为0(这一点很特别,是专门为这种很小的砖块设计的),阴影部分中,角度为113度,高度为6度,将高光的不透明度设为0%,暗调的不透明度增加到84%。(图17b)
8图17b
72770Photoshop制作真实砖墙xmlscript.src="http://guide.pconline.com.cn/comment/commentService_js.jsp?"+(new Date()); 18.虽然添加了斜面效果,但由于图层1的作用,立体效果并不明显。下面我们要对图层1进行加工,以更好的衬托砖块。
选择图层1,先用添加杂色滤镜,将杂色数量设为11%,高斯分布,单色,注意,不要隐藏上面的图层0,它可以帮助你判断下面的操作是否合适;再使用晶格化滤镜,将单元格大小设为3;再次添加杂色,这次将杂色数量设为3%;
选择通道a7,使用模糊>动感模糊滤镜,将角度设为85度,距离为12像素;使用位移滤镜,改变图像中白色像素的位置,这里,我将水平和垂直移动量分别设为86、32像素。不管怎么移动,未定义区域都要被定义为折回。调整色阶,消除灰色像素。(图18)
9图18
19.载入当前通道选区,回到RGB通道中,调整选区内的亮度和对比度,将亮度设为-87,对比度设为-48;再向选区内稍稍添加一些杂色,数量不用很大,3.5%即可,然后取消选择。
很明显的,图层1的亮度和图层0比起来太高了,所以我们要对它进行调整,打开亮度/对比度对话框,将亮度设为-24,对比度为-35,这样看起来和谐多了;最后再次添加杂色,将杂色数量设为5%。合并可见图层。如果希望砖块的位置有所变化,只需要载入通道a2的选区,用位移命令调整即可。(图Brick Wall)
0图Brick Wall
在文章的一开始,我们就说明了在制作第一个填充图案所用前景色和最终图像的关系。如果你希望砖块较为突出,缝隙没那么明显,就可以使用浅一些的颜色制作填充图案。比如,我们用作为灰泥颜色的灰绿色制作第一个填充图案,那么最后图像砖块和砖块之间的缝隙就会看起来小一些。(图19)
1图19
写在最后的话:首先,我希望你能看到这段话,那就证明你已经看完了这篇文章。用这么复杂的过程来制作一种纹理,这种做法是否值得,我不敢妄言。我个人的看法是,需要决定一切。如果你有可以使用的现成纹理,那是最好不过的了;没有的时候,为了保证图像的质量,就有必要花些时间来创建。关于这幅图像本身的制作过程,总结起来就是通道+大量的滤镜效果+颜色调整。通道无非是确定选区范围,没有什么更深层的技术;滤镜效果更加灵活,因为在这个例子中,绝大部分滤镜效果都是作用于通道的,所以,只要能得到满意的通道图像,用什么滤镜都是被允许的,你大可在其中尽情试验滤镜效果,文中的滤镜只是起到抛砖引玉的作用。图像之外的,就是耐心和清醒的头脑,不要被这些通道、选区之类的弄晕,理清创作思路,只要条理清楚,这篇文章看起来就短多了。
还有一点需要提醒大家的,那就是关于层出不穷的图层名称问题。在这篇文章中,我将图层名称1、2、3、4等等一口气的列了下去,虽然有很多次的拼合链接图层,但新建的图层还是按顺序排了下去。其目的是为了提醒自己图像进行到了何处,因为很多过程都很相似,容易混淆。其实大家看到了,在创作过程中最多只会同时出现4个图层,而大多数的时候只是1、2个图层并立,很容易弄清目标。所以,你可以不必理会那些阿拉伯数字,只要心里清楚,你也可以“图层1、图层2、图层1、图层2”的一路到底。
72770Photoshop制作真实砖墙xmlscript.src="http://guide.pconline.com.cn/comment/commentService_js.jsp?"+(new Date());
72770Photoshop制作真实砖墙xmlscript.src="http://guide.pconline.com.cn/comment/commentService_js.jsp?"+(new Date()); (出处:PConline)Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop制作真实砖墙