ImageReady的切片与优化
时间:2024/1/30作者:未知来源:争怎路由网人气:
- Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
ImageReady诞生时,是作为一个独立的软件发布的。那时它并不依附于Photoshop。直到Photoshop更新到5.5版本的时候,Adobe公司才将升级到2.0版本的ImageReady和它捆绑在一起,搭配销售。前些日子,ImageReady更以三级跳的速度与Photoshop同时升级到了7.0,给了大家一个不小的惊喜。
ImageReady在很大程度上扩展了Photoshop在网络图像方面的功能。在最近的这次升级后,它和Photoshop的配合更为默契。虽然图像编辑的能力变得更强大,但图像的切片和优化仍然是它最突出的特征。与Photoshop相较,ImageReady提供了更多用于高级Web处理的工具和调板。在这篇文章中,我们就来对这两个功能做一个较为详细的探讨。
在开始之前,我们先来看看将大图片切成小图,并将它们放入一个HTML表格中的原因,也是我们这篇教程的初衷:下载时间和图片质量。许多人喜欢在Photoshop中设计用于网页的图片,甚至整个网页。在通常情况下,构成网页的图像有着不同的图像格式,也许一些图片很适合用jpg格式来保存,另一些存为gif格式会得到更好的质量和更快的下载速度。把一张大图片切成一些小部分,这样,你就能对每一部分进行单独的优化处理,使其图片质量和文件大小的比例更合理。
用jpg格式对那些单调图像进行压缩,你会看到处理后的图像出现难看的斑驳色块,并且文件尺寸也会比你实际需要的大得多;同样,如果你试图以gif格式压缩一张有光滑渐变或是色彩极为丰富的连续色调图片,那么图像质量和文件大小的问题也会给你带来困扰。gif格式只支持256色,更多的颜色只能通过抖动尽可能的模拟出相近的颜色。这样就会使图像失去重点,文件尺寸也会增大。好了,现在该是我们对切片选择jpg或是gif格式的时候了,什么时候使用jpg,什么时候用gif?正确的选择才能得到合适的图像切片。
一、创建原始图像
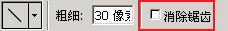
让我们从在Photoshop中创建我们的原始图片开始。我们并不打算花太多的时间去创造一幅精致的图像,因为本篇的目的是切片而非制图。我们需要尽快开始切图的问题。新建一宽350像素、高250像素的新文档,分辨率为72像素/英寸,RGB模式。我将整个背景区域填充为蓝色,然后用直线工具绘制两条宽为30像素的黄色直条,像瑞士国旗一样,横竖交叉(图01)。记得要在直线工具的选项中取消消除锯齿这一项。需要特别注意的是,在这篇教程中,使用或取消消除锯齿这一选项都有说明。待会儿,我们开始进行切片和优化时,你将会更好的理解那些优化设置的应用。(图02)
图01
图02
下面,你需要找到一张合适的图片。这里,我们提供了一张,如果你希望和我们的脚程同步的话,可以使用这张图片(图03,右击“另存为…”可下载)。在Photoshop中打开这张jpg图片,使用磁性套索工具,将边对比度设为10%,选择图中的吉他手。然后用套索工具修整选区,使之更贴切。用选择菜单下的羽化命令,将选区柔化,半径为2像素。复制图像,将图像粘贴到我们新建文档的瑞士国旗背景之上,Photoshop会自动新建图层1。把它移动到文档的右下角,贴近文档边界。想要更精确的贴近文档边缘,可以在视图菜单下选择对齐到文档边届。(图04)
图03
图04
一般来说,Photoshop教程是不该这么罗嗦的叙述像图片元素该置于何处这样的细节问题的,读者在进行的过程中,应该根据自己的图片、需要以及经验等,加以判断。但在这篇关于ImageReady切图的文章中,我们希望建立一幅有精确元素的图像,它可以在下面切图的过程中帮助我们了解到更多东西。所以,请你在制图的过程中也尽量做到精确。
用矩形选框工具选择演奏者的左半部分,将选区羽化10像素,然后应用模糊滤镜组中的动感模糊,角度为0,距离为13像素,然后取消选择。不用模糊的太多,否则就看不出来他正在演奏吉他。(图05)
图05
现在,我们开始在文档左边、黄色的水平条上添加文字。选择文字工具,在水平条的上面写上文字。打开文字工具调板,将文字设为和背景上黄色水平条相同的颜色。这里,我们选择了像素字体,对这种特别细小的字体来说,保持清晰锐利的方法是将文字消除锯齿的方法设为“无”。现在来重复这一过程,不过这一次要将文字放置在黄色水平条之中,颜色要和背景蓝色相同。依然选择不要消除文字锯齿。随后,调整文字的位置。(图06)
图06
接下来是图像顶部的主要文字了。我选择了一种装饰字体“hollow”,本例中使用的是一种星星图案装饰的文字形式,但任何一种这类形式的字体都符合我们的目的。随意地写上文本。这次我们选择一种比背景色稍微深一点的蓝色,将文字消除锯齿的方式设为平滑。使文字大到足以填充文档顶部的水平空间。然后在文字层之下新建一层,将前景色设为前面所用到的黄色,用任意方法填充:可以用画笔涂满文字的空洞部分,或是用魔棒工具配合Shift键,选择所有文字中间的空洞,扩展1~2个像素,填充黄色,等等……
在用ImageReady切图以前,我们再来仔细的观察一下:将图像放大,对比未消除锯齿的文字和消除锯齿为平滑的文字,可以看到,没有消除锯齿的文字边缘清晰锐利,能很明显的看到黄色的文字和蓝色背景的分界,不存在起光滑文字边缘作用的额外颜色(图07a);而消除锯齿为平滑方式的文字,我们只为它设定了三种颜色:黄色的文字,蓝色的背景和深蓝色的文字外框,但你能看到的却不止这三种颜色,在文字的边缘部分,多出来的是Photoshop为了平滑锯齿而补充的介于两种相邻色之间的颜色(图07b)。
图07a
图07b
这张简单的图像完成后,下一步我们就要准备开始创建切片了。
二、创建切片
下面的工作我们要在ImageReady中进行,所以,在Photoshop工具箱的底部选择转跳到ImageReady。这样,你正在编辑的图像就会在ImageReady中打开。(图08)
图08
在创建切片之前,我们先来了解一下,到底什么是切片。切片就是图像的一块矩形区域,可用于在结果网页中创建链接、翻转和动画。将图像切片可以有选择地优化图像,使图片下载速度更快,画面质量更高。这篇教程我们不涉及动画部分,只针对图像优化。 虽然在Photoshop中也进行一些基本的切片操作,但无法组和、对齐或分布切片。ImageReady具备专业的切片调板和菜单,其切片编辑功能要比Photoshop更强大,所以,我们习惯在完成图像之后转跳到ImageReady中对图像切片。
我们先来认识一下ImageReady的文档窗口。在ImageReady中,可直接在文档窗口中查看和处理优化图像。像Photoshop中的保存为Web所用格式的对话框一样,它可以以原稿(未优化图像)、优化(应用了当前优化设置的图像)、双联(原稿与优化后的图像,或两种优化图像的比较)、四联(原稿和三种优化格式,或四种不同图像版本的比较)这四种形式来显示当前图像。一般来说,在加工图像时,我们多采用原稿显示;在比较优化图像时,双联和四联被更多的使用。在你拿不定主意该用什么设置来保存图像时,四联的形式可以让你预览不同设置时图像的品质和大小,这样就不用反复的保存比较了。(图09)
0图09
现在该介绍我们今天这篇文章的主要工具——切片工具了。在工具面板中,那个像小切刀一样的图标就是切片工具。点击工具图标下的小三角,与切片工具组合在一起的就是它的最佳搭档——切片选择工具。无论当前所选择的是切片工具还是切片选择工具,只要按住Ctrl键,你就能在这两者之间随意切换。记住:我们把一幅图片切成一定数量的小图片,其目的在于根据每一片的不同特征,对其进行单独优化。(图10)
1图10
现在,选择切片工具,以原稿的方式显示图像,将切片工具的刀尖放置在图像的左上角,向下和右拖动鼠标,直到形成的切片矩形框包括了整个文档顶部的文字。要确保切片边界精确和图像边界重合,不可留下缝隙,如图11所示。
2图11
现在,如你所见,图像中出现了两块切片,分别名为01和02。01是我们刚才创建的,这种使用切片工具创建的切片称之为“用户切片”;图像剩余的部分被ImageReady自动创建为“自动切片”,每次添加或编辑用户切片或基于图层的切片时都重新生成自动切片。这样就能在HTML文件中生成包含完整图像的文档。现在使用切片选择工具选择用户切片,然后再选择自动切片,你会发现用户切片的边缘有用于改变切片大小的手柄,当鼠标出现在框线上时,就会变成小小的双向箭头,就像我们常见变形框一样,而自动切片则不存在这样的手柄。而且,用户切片以实线显示,自动切片的边缘则显示为虚线。如果你对创建的用户切片不十分满意,那么你随时可以用切片选择工具选择这个切片,抓取切片的边手柄或角手柄并拖移以调整切片大小。在ImageReady中,如果选择相邻切片并调整其大小,则这些切片共享的公共边缘将一起调整大小。我建议你将所有的切片都定义为用户切片,因为对用户切片可以进行移动、复制、组合、划分、调整大小、删除、排列、对齐和分布,还可以应用不同的优化设置。而自动切片是链接在一起并共享相同优化设置的。而且将自动切片转换为用户切片还可防止自动切片在重新生成时发生更改。将自动切片转换为用户切片,方法是选择这个切片,在切片菜单或右键菜单中选择“提升到用户切片”命令。
提示:使用放大工具,你可以更准确的接近切片边缘。或者你可以打开切片调板,用数字坐标的方法调整切片位置,这样可以精确到像素。不过这个方法相当的麻烦,在大多数时候,还是使用放大工具方便快捷。
继续将图像切片,将图像中的单色区域全都创建为用户切片。其中02包含两种颜色,03、05、07、08、09、10只包含一种颜色;剩下的04、06、11、12区域被创建为自动切片,这些切片包含了模糊的吉他手的图像。在切片时,要使单色切片的边缘完全贴近图像中的单一色块。要特别注意切片和切片之间不要留下任何空隙,用上面提到的放大工具能使你看的更清楚。此外,在保证已创建的切片位置正确的情况下,用对齐到切片选项,也会使你剩下的切片工作更轻松,切片工具会4个像素的范围内自动贴近相邻的参考线或切片。(图12)
3图12
在默认状态下,所有的切片边线的颜色都是蓝色,而出现在每个切片上的彩色小数字都是它们被分配的切片编号。切片从图像的左上角开始,从左到右、从上到下的顺序编号。用切片选择工具,按住Shift键,选择03、05、07、08、09、10这些单色切片,从切片菜单或右键菜单中选择“链接切片”命令。将04、06、11、12同时选择,提升到用户切片后链接。在未做链接之前,所有的符号都是蓝色的,在链接第一组切片后,这个组内的所有切片符号都变成了红色,未被链接的切片符号依然为蓝色;链接第二组切片,这一组中的切片符号变成了绿色。新的链接组中的切片符号会以新的颜色出现。ImageReady用颜色将不同的切片组加以区别。如果这些符号和颜色阻挡了你的视线,你可以在预置>切片选项中取消数字和符号的显示(或使用大编号和标记)。同时选择多个切片,是ImageReady的特有功能。
提示:颜色表中包含的最少颜色数量是2,所以,即使是我们刚才所创建的单色切片,在保存时颜色表中仍然必须为两种颜色。这样的话,你就可以在同一组中包含两种颜色的切片。
警告:我并不希望你照着这篇教程比葫芦画瓢,机械的跟从,更甚者养成不良的习惯,所以,请你仔细研究这些切片和各种信息,研究出能最大限度减小你的图像体积的配制方法。请记住:你所做的切片越多,最后得到的表格单元也就越多,也就意味着更多的代码和字节。这里,我使用了大量的切片,其目的是为了示范切片工具,但绝不是说你也应该做这么多切片。像切片02,03,05,07,08,09,应该可以合为一个较大的切片(表格单元)。
如果你的切片和例图不完全像例图那样,也没有关系,你可以按照切片在最终输出时被存为jpg或gif格式,按相同的压缩设置或颜色表将它们链接起来。这样,切片部分完成后,我们下面就要着手对图像进行优化了。
三、优化切片
下面我们要对切片进行优化。优化可以在调整图像显示品质的同时,有效地控制图像文件的压缩大小,在用于网页之前,优化是必不可少的一步。有两种优化图像的方法:一种是基本优化,是在Photoshop的“存储为”命令,它可以根据文件格式的不同,可以指定图像品质、背景透明度或杂边、颜色显示和下载方法。但不支持Web特性,也就不能保留切片;还有一种是精确优化,在Photoshop和ImageReady中都可以实现,可以通过多个优化版本的比较,选择最适合的设置组合,这种精确优化就是今天我们这篇教程的另一个重点。
在此实现优化之前,我们先来认识一下ImageReady的优化面板。如果没有选择任何切片,优化面板显示为空。现在选择任一切片,你会看到优化面板中的变化。选择除原稿以外的显示方式,切片就会显示以当前优化方式储存的预览。点击优化面板右边的小三角,从弹出菜单中选择“显示选项”,这样优化面板会显示全部选项,不然的话,优化面板就不显示透明选项及其它选项(图13)。在优化调板中,最有影响力的选项是优化的文件格式、颜色(针对gif格式)和品质(针对jpeg格式)。
4图13
在这篇教程一开始,我们就介绍了一些选择图片压缩格式的基本规则。ImageReady包括的优化图像格式共有gif、jpg、png-8、png-24、wbmp5种。在这里例子中,我们涉及到前两种,所以现在我们来具体看看这两种压缩格式。
gif:这个格式最适合压缩具有单调颜色和清晰细节的图像,对诸如如艺术线条、徽标或带文字的插图这样的图像有很好的效果。gif格式压缩实色区域来减小文件大小,同时又能保留清晰细节。颜色数量是决定gif格式图像大小和品质的关键。因此,减少图像中的颜色数量是优化gif图像的关键因素。你可以从优化面板的颜色选项中选择颜色表中颜色的最多数目。颜色数量越少,文件就越小,但图像损失也就越大;但也并不是说颜色数量越多图像就越好。像我们选择编号为01的切片,将颜色最大数量设为256,无仿色时的切片大小为4.574K,而将最大颜色数量减少到16,无仿色时,切片大小变为2.907K,但图像质量几乎看不出有什么差别。如果觉得一种颜色设置不太理想,还可以细微调整最大颜色数量。使用颜色表,你可以精确控制图像中的颜色。选择不同的切片,颜色表也不同;如果同时选择多个切片,那么颜色表是空的,将切片链接后,这些链接切片共享颜色调板和仿色图案,这样,相邻切片的边界就不会出现裂缝了。除了颜色数量,耗损值也可以减小文件大小,幅度达到5%~40%,自然,损耗设置越高,扔掉的数据越多。这个选项是gif格式特有的,但它不能与交错、杂色和图案仿色一起使用。
jpg:这也是我们最常用的压缩格式之一,最适合用来压缩连续色调图像。它通过有选择的扔掉数据,达到减小文件大小的目的,是一种有损压缩。像在gif格式中设定颜色数量一样,你可以设定压缩品质来控制图像大小:品质越高,图像损失越小,文件也就越大。调节品质滑杆,可以更精确的控制压缩效果(图14)。更多的时候,我们需要打开双联或四联,仔细观察每一个细小改动对图像的改变。视图下方的注释区域提供了重要的优化信息,优化图像的注释显示当前优化选项、优化文件的大小以及使用选中的调制解调器速度时的估计下载时间。这样你或许会在图像品质和大小之间作出更恰当的选择。你也可以在图像信息栏中选择显示不同的信息,如不同的调制解调器速度等。(图15)
5图14
6图15
现在,请打开双联面板,选取切片选择工具,选择吉他手的切片(切片编号为04)。在优化面板的设置菜单中,选择一种预设的优化组合。通常情况下,我会选择一种基本的优化组合,然后再根据图像状态来调整其它选项。对这个有模糊的连续色调的切片而言,jpg格式应该是不错的选择。从设置下拉菜单中选择“jpeg高”,通常情况下,用这个选项保存会得到较好的图像品质,但文件大小方面可能不尽人意。这样的话,调节品质滑杆或直接输入数字来改变图像品质。最好一边调节,一边注意观察优化图像以及图像下面的优化信息。(图16)
7图16
还有一项很重要的信息是你应该知道的:所有链接的切片将会共享同样的优化设置。在这个例子中,我将吉他手的图像分为了4个部分,分别为切片04、06、11、12),它们被链接在一起,并用绿色切片标号区别于其它切片。一旦你调整了其中一块切片的优化设置,其它的也立即自动更改。现在对其它组的链接切片也设定优化。如果你已经完全了解我们前面所讲的知识,那么你也可以将切片02与03、05、07、08、09、10这一组切片链接,因为它只包含和这些切片相同的两种颜色。你会发现,对这一组切片来说,用最大颜色数量为2的gif格式优化是最合适不过的了,它可以将文件大小减小到最大限度,并且图像质量不会有所损失。
最后我们来处理最后一块、实际上是我们创建的第一块切片——带有空洞文字的主要标题区域。你应该还记得,在这篇教程第一部分的末尾,我们曾经比较了两种文字,消除锯齿的和未消除锯齿的,以及它们各自所包含的颜色数量。锯齿文字仅包含两种颜色,而消除锯齿的文字在两种颜色相接的区域却有一些过渡色出现。现在用切片选择工具选择这块切片,从优化面板的设置下拉菜单中选择预设的“GIF32不仿色”。这样的选择应该接近这块切片精确颜色数量,所以看起来比较很合适。现在,你需要使用优化面板中颜色按纽向上或向下的箭头,来增加或是减少颜色数量,因而改变图像质量和大小。
现在我们已经将全部的切片都优化了。你可以在文件菜单下选择预览命令,在你选择任一浏览器中,对由所有不同的切片组合在一起的整体图像进行全面的预览。预览页面会显示代码和总体页面大小、图像数量的信息。满意的话,选择文件菜单下的“将优化结果储存为”命令,保存你的图像及HTML。根据需要修改对话框中的设置参数,点击保存后将输出HTML文件和一个名为“image”的文件夹,所有的切片图像都在其中。至于如何继续编辑这个HIML文件,那就是另一篇文章的事了。
(出处:PConline)Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:ImageReady的切片与优化