容易的美!Illustrator CS5容易无缝贴图
时间:2024/4/16作者:未知来源:争怎路由网人气:
- 图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。
我们在制作背景图像时,有时需要制作无缝贴图的效果,无缝贴图整齐,具有重复性,使很多朋友在制作时无从下手。在本节内容中,就使用智能参考线,来制作较为简单的无缝贴图。
在开始教程的学习之前,请先在网站下载配套的练习文件,以便跟随操作步骤学习。
(1)执行“文件”→“新建”命令,新建一个名为“无缝贴图”的文档。

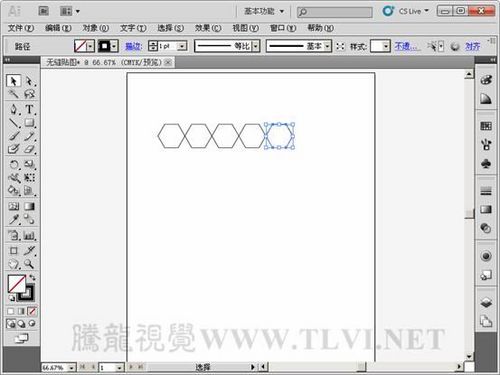
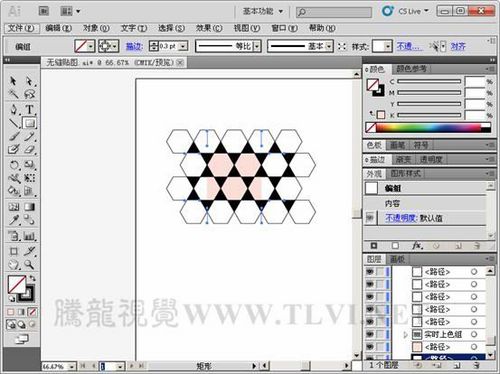
图01(2)选择“多边形”工具,在页面中绘制图形。

图02(3)执行“视图”→“智能参考线”命令,使用智能参考线。

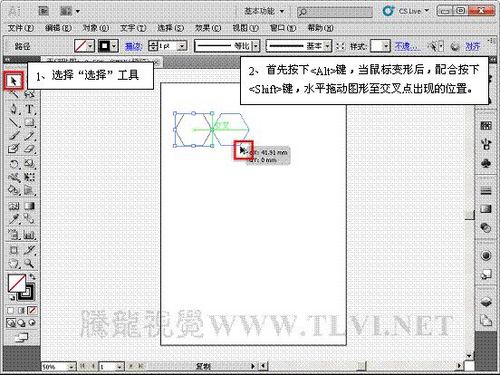
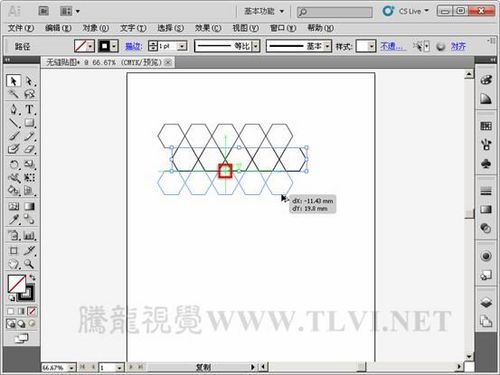
图03(4)选择“选择”工具,水平复制图形。

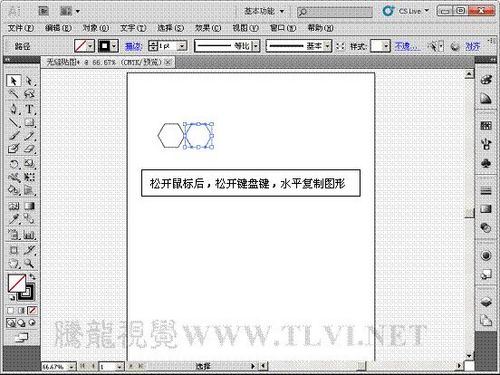
图04
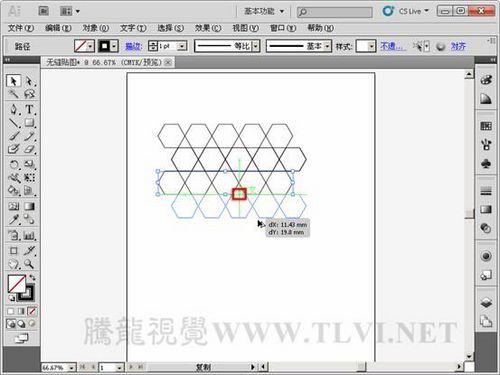
图05(5)使用同样的操作方法,继续复制图形。

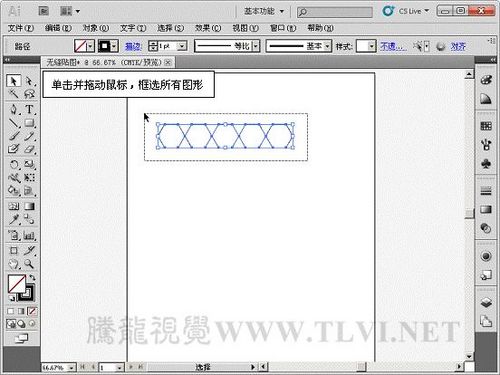
图06(6)框选所有图形。

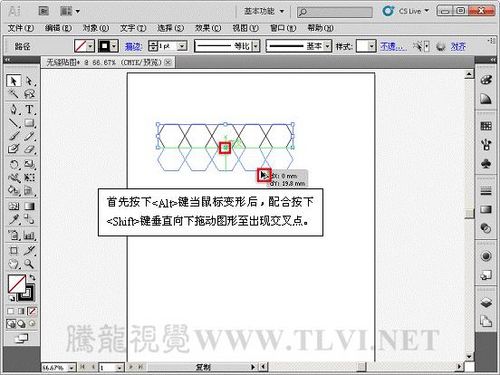
图07(7)垂直向下复制所选图形。

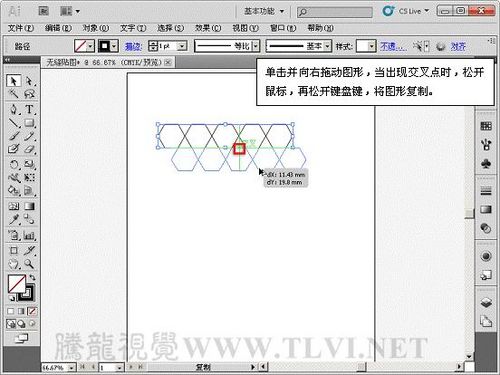
图08
图09(8)参照以上方法,复制图形。

图10
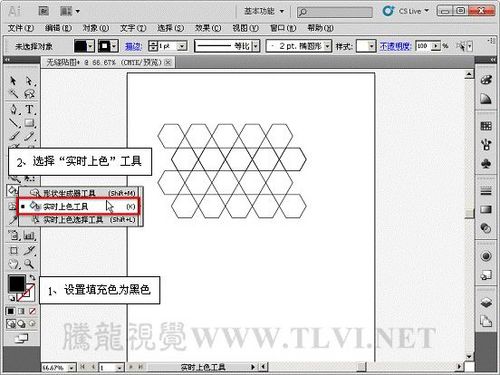
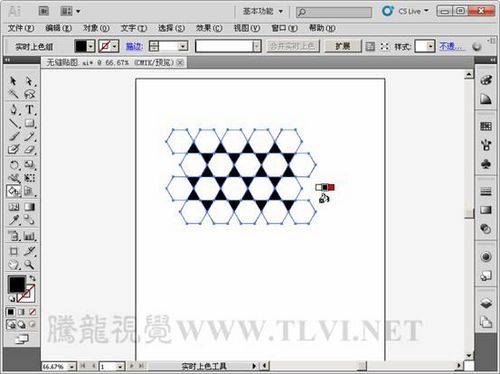
图11(9)设置“填充色”为黑色,选择“时实上色”工具。

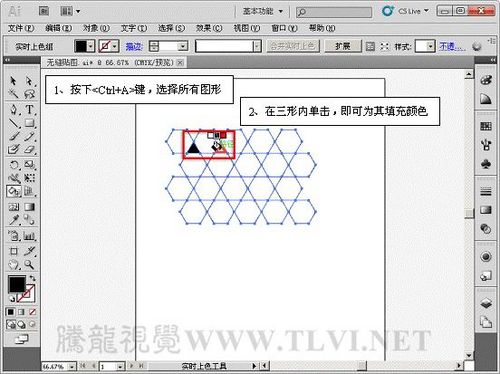
图12(10)为图形填充颜色。

图13
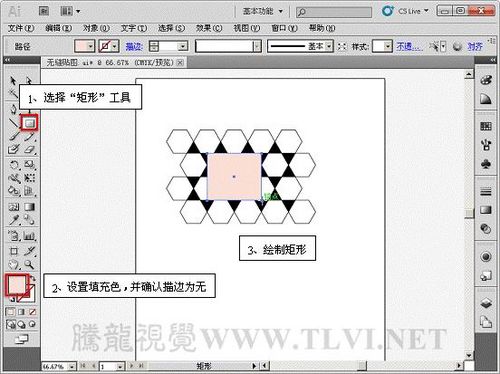
图14(11)使用“矩形选框”工具,绘制矩形形状。

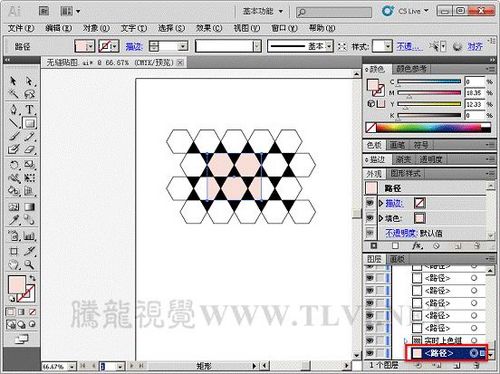
图15(12)执行“对象”→“排列”→“置于底层”命令,将矩形形状置于最底层。

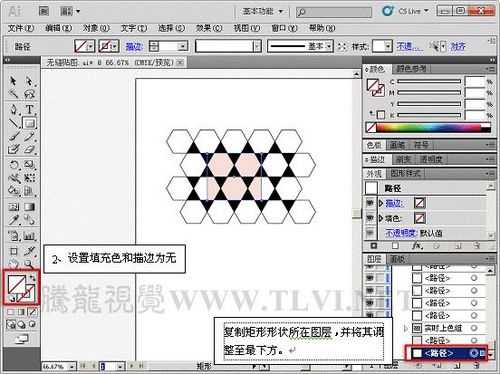
图16(13)复制矩形形状,并设置“填充”和“描边”为无。

图17(14)执行“对象”→“创建裁切标记”命令,创建裁切标记。

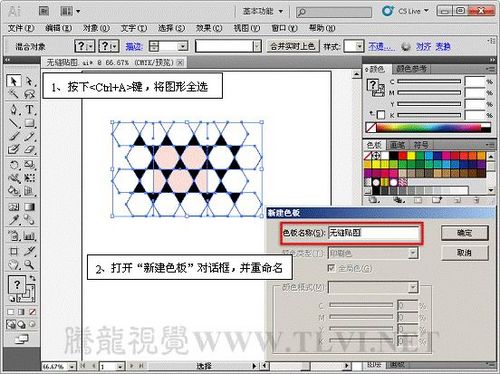
图18(15)全选图形,执行“编辑”→“定义图案”命令,将绘制的图形定义为图案。

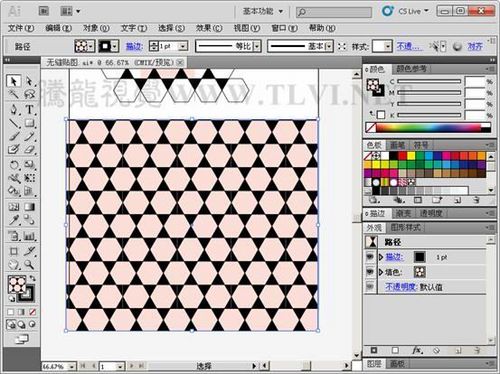
图19(16)使用“矩形”工具绘制矩形形状,并使用定义的图案填充,完成无缝贴图的制作。

图20矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
关键词:容易的美!Illustrator CS5容易无缝贴图