Photoshop 制作容易的APP Icon
时间:2024/4/15作者:未知来源:争怎路由网人气:
- 图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。
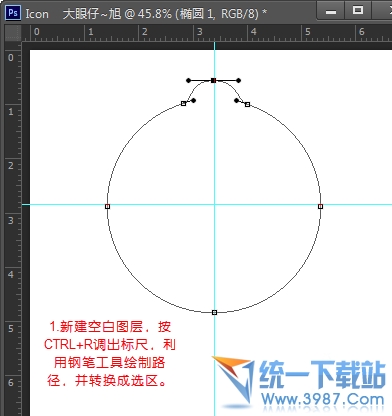
1.新建空白图层,按ctrl+r调出标尺,利用钢笔工具绘制路径,并转换成选区。如图:

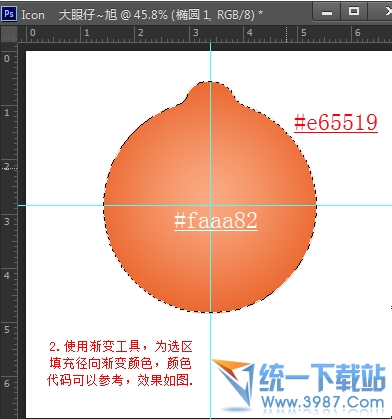
2.使用渐变工具,为选区填充径区渐变颜色,颜色代码可以参考,效果如图:

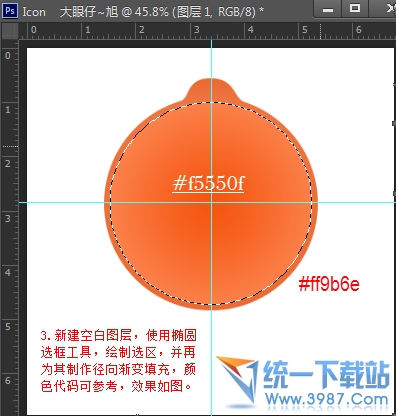
3.新建空白图层,使用椭圆选框工具,绘制选区,并再为其制作径区渐变填充,颜色代码可参考,效果如图:

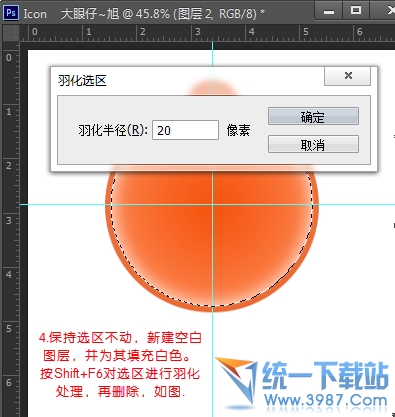
4.保持选区不动,新建空白图层,并为其填充白色。按shift+f6对选区进行羽化处理,再删除,如图:

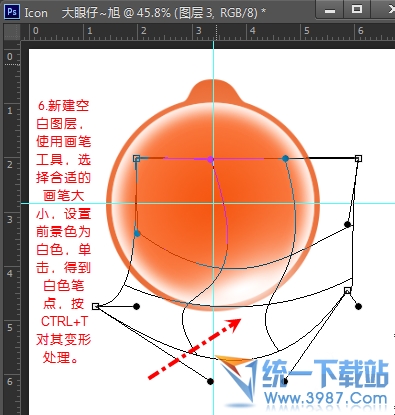
5.新建空白图层,使用画笔工具,选择合适的画笔大小,设置前景色为白色,单击,得到白色笔点,按ctrl+t对其变形处理。如图:

6.按ctrl+j复制两层,加强下白色效果,如图:

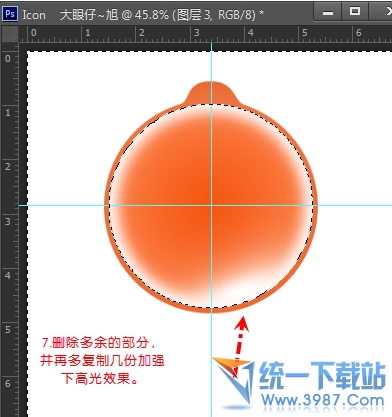
7.删除多余的部分,并再多复制几份加强下高光效果。如图:

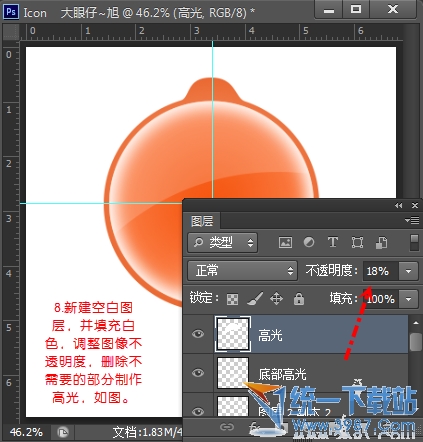
8.新建空白图层,并填充白色,调整图像不透明度,删除不需要的部分制作高光,如图 :

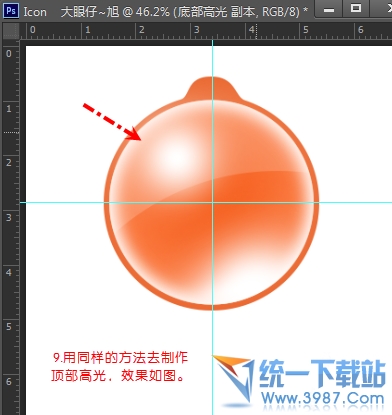
9.用同样的方法去制作顶部高光,如图:

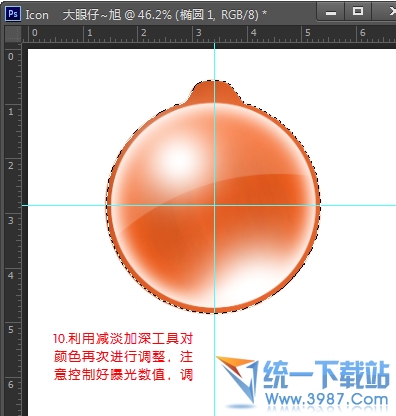
10.利用减淡加深工具对颜色再次进行调整,注意控件好暴光数值,如图:

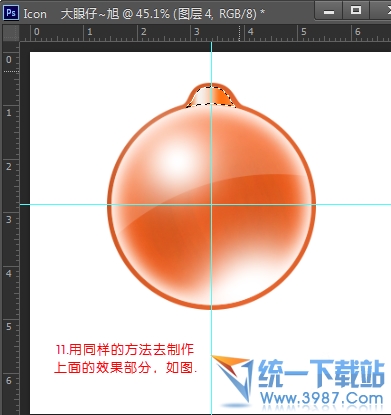
11.用同样的方法制作上面的效果部分,如图 :

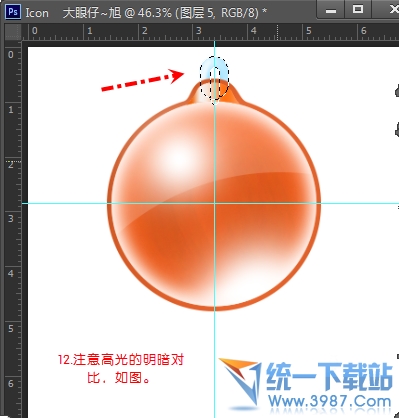
12.注意高光的明暗对比,如图:

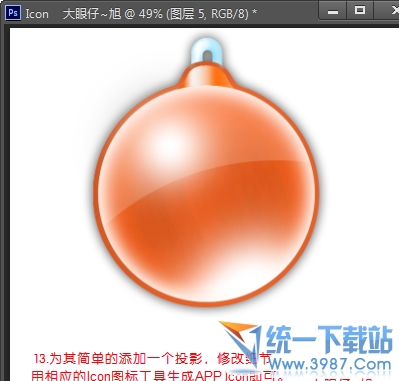
13.再添加一个投影,修改细节,用相应的ICON图标工具生成APP ICON即可。

14.最终效果如图:
 矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
关键词:Photoshop 制作容易的APP Icon